مفاهيم متقدمة لقياس سرعة الصفحة في 2020
نشرت: 2020-04-09لفهم ما يؤثر على سرعة الصفحة في عام 2020 ، نحتاج أولاً إلى فهم كيفية عرض المتصفح لصفحة الويب. إذا لم تكن معتادًا على سرعة الصفحة ومفاهيم تقنية الويب مثل DOM و CSSOM وشجرة العرض وتكلفة إعادة التدفق وأنواع DOM ، فربما تريد البدء بقراءة المقالة المرتبطة أعلاه.
نظرًا لأن مواقع الويب ومتصفحات الويب أصبحت أكثر تعقيدًا ، فإن سرعة الصفحة تصبح أكثر من مجرد حجم الصفحة أو مدى سرعة استجابة الخادم. في هذه المقالة ، سنلقي نظرة على بعض المقاييس الجديدة والناشئة لسرعة الصفحة في عام 2020 وما بعده: عدد وحجم طلبات الموارد ومسار العرض الحرج و LCP و CLS وإجمالي وقت الحظر.
هذه المقالة هي الثانية في سلسلة من أربع مقالات عن سرعة الصفحة. يمكنك العثور على المقالة الأولى هنا: كيف يقوم المتصفح بإنشاء صفحة ويب؟
إدارة ترتيب وحجم وعدد طلبات الموارد
تستغرق كل خطوة من خطوات عملية التقديم وقتًا. تتضمن طريقة العثور على موقع الويب الخاص بك بطيئًا ، وكيفية تسريع ذلك ، النظر في كيفية تعامل المتصفح مع الموارد أثناء عملية عرض الصفحة.
هذا يعني أن ترتيب الطلبات وعددها وحجمها يلعب دورًا رئيسيًا في قياس سرعة الصفحة اليوم.
تتمثل أهم مساهمة لتحسين تلميحات طلب الموارد وتحميل الموارد في تقليل TTI (وقت التفاعل) من خلال Largest Contentful Paint. من خلال تحسين طلب الموارد ، يمكنك تحميل ملفات من نفس العدد وبنفس الحجم في وقت أقل وتسليمها إلى المستخدمين ومحركات البحث.
ما هو مسار العرض الحرج؟
يتضمن مسار العرض الحرج جميع الموارد التي ستنشئ الجزء المرئي من صفحة الويب.
قد تكون صفحة الويب الخاصة بك أبطأ من صفحة الويب الخاصة بالمنافسين بسبب الحجم الإجمالي لتحميل صفحتك. ولكن إليك الحيلة: حتى إذا لم تسمح لك أقسام الأعمال الأخرى بإصلاح حجم تحميل الصفحة ، فلا يزال بإمكانك تقديم المحتوى الخاص بك بشكل أسرع من منافسيك عن طريق تحسين مسار العرض الحرج.
كيفية تحسين مسار العرض الحرج

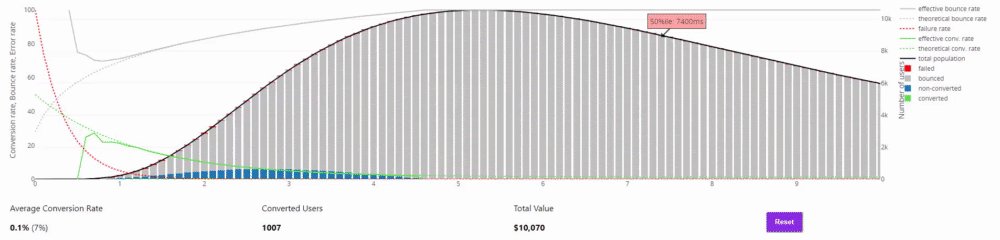
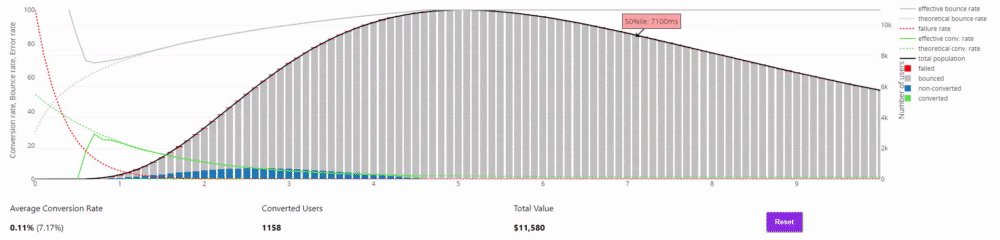
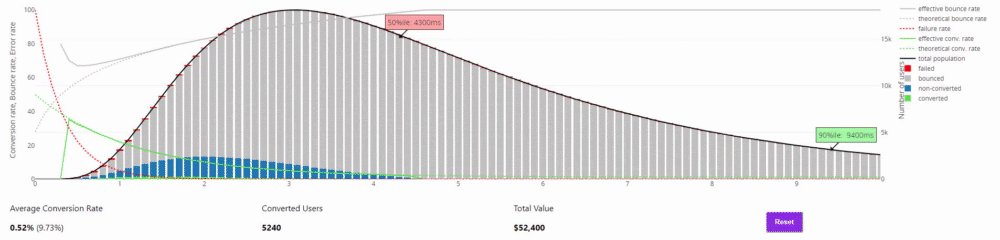
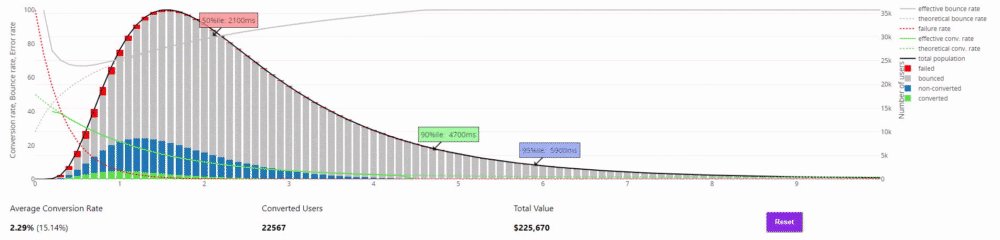
هذا هو محاكي ارتباط سرعة الصفحة ومعدل التحويل الذي تم إنشاؤه بواسطة Sergey Chernyshev. قد تجد إجابة لسؤال ماذا سيحدث إذا تم تحميل صفحة الويب الخاصة بي أسرع بمقدار 0.5 ثانية للمستخدمين وعرضها على فريق المطورين لديك لتحديد أن كل مللي ثانية يمكن أن تحسن التحويل.
لتحسين مسار العرض الحرج ، تحتاج إلى تحديد الموارد التي تحتاجها لإنشاء الجزء المرئي الخاص بك. بعد ذلك ، هناك بعض الأسئلة البسيطة التي يجب طرحها:
- ما هي الموارد التي تمنع تنزيل المصادر الهامة بواسطة المتصفح؟
- هل يمكن تقليل حجم وعدد المصادر الحرجة؟
- هل يمكن أن تكون المصادر الحرجة مضمنة؟
- هل يمكن توحيد مصادر مسار العرض الحرج للحد من عملية بحث DNS؟
سنلقي نظرة على مثال. سنقدم أيضًا بعض التوصيات لتسريع CSS و JS و HTML.

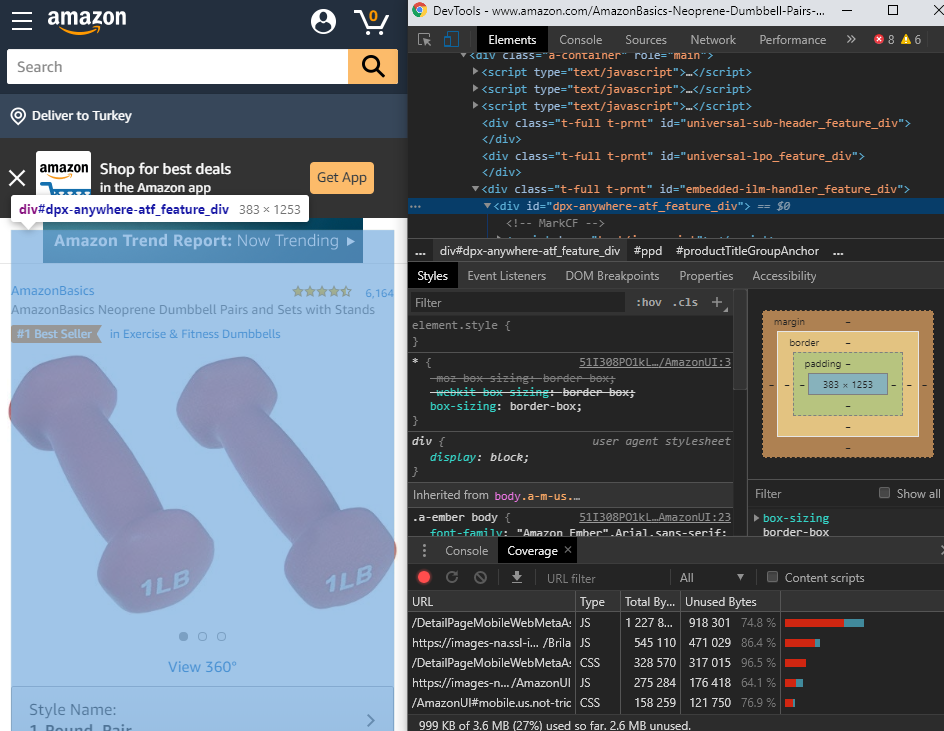
فيما يلي مثال على جزء مهم من صفحة ويب أمازون. باستخدام DevTools ، يمكنك رؤية أهم عنصر <div> في الجزء المهم من الصفحة جنبًا إلى جنب مع أكواد CSS الضرورية. بهذه الطريقة ، يمكنك إنشاء كتلة شفرة CSS مضمنة قبل عرض موارد الحظر تزعج المتصفح. قد ترى أيضًا مكدسات التعليمات البرمجية غير المستخدمة في الأسفل. تستخدم أمازون دائمًا نفس أنماط موارد CSS / JS لفئات مختلفة ، حتى لو لم يتم تحسينها.
بجانب السرعة ، توجد مشكلة أخرى هنا. مع اختلاف أحجام شاشات الهاتف المحمول ، يختلف الجزء المهم من صفحة الويب من نموذج إلى آخر. لا تعرض بعض الشاشات السعر ، وبعضها لا يعرض معلومات المخزون. يعد هذا خطأً هامًا في التصميم ، ولكنه يجعل أيضًا تحسين مسار العرض الحرج أكثر صعوبة. كما أنه يقسم قيمة PageRank إذا كان هناك رابط في هذه المنطقة ويقلل من احتمالية التحويل.
يمكنك استخدام برنامج Puppeteer (محرك الزحف في Googlebot) لفحص هذا النوع من المشكلات والتقاط لقطات شاشة تلقائية لكل طراز هاتف ذكي / جهاز لوحي والتحقق من تصميم الجزء المهم من صفحة الويب. لدى Jean-Francois Lagarde مكتبة لطيفة لمحترفي الدمى لهذه المهمة والتي قد ترغب في التحقق منها.

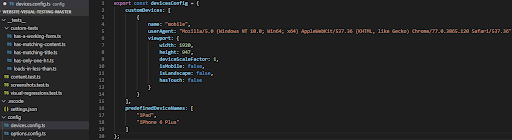
فيما يلي لقطة شاشة سريعة لتكوين الجهاز في لقطة شاشة Puppeteer التلقائية لكل أداة منفذ عرض للجهاز.
ما هو أكبر رسم محتوى؟
Largest Contentful Paint (LCP) هي أكبر مساحة في صفحة الويب من حيث البايت والحجم. في كل صفحة ويب ، هناك الكثير من عناصر "div" وتحتوي جميعها على مكونات صفحة مختلفة. وهذه المكونات لها قيم مختلفة لتحميل الصفحة.
وفقًا لـ Google ، يتأثر Largest Contentful Paint في الغالب بالعنصر الأكثر أهمية في الصفحة. لإعطائك فكرة عن أهمية LCP ، قررت Google إضافة هذا المقياس الجديد إلى تقارير Lighthouse في المستقبل.
هذا يعني أيضًا أننا سنسمع المزيد عن LCP ، حيث سيتم استخدامه مع مقاييس المستخدم الحقيقي (RUM) وسيكون مقياسًا رئيسيًا ، لا سيما عندما يتعلق الأمر بمسار العرض الحرج.

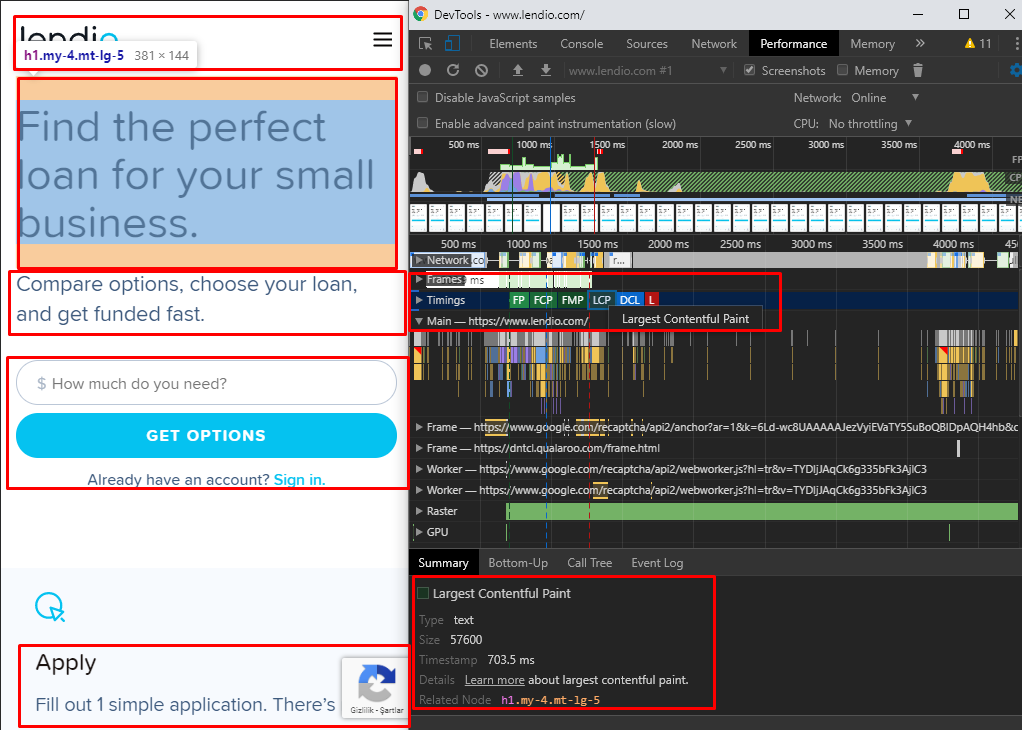
إليك مثال أكبر رسم محتوى من Lendio. كما ترى ، تعرض DevTools LCP على الصفحة جنبًا إلى جنب مع بيانات عن نوعها وحجمها ووقت تحميلها. يجب أن يتضمن محتوى Largest Contentful Paint دائمًا غرض الصفحة وقيمتها ، جنبًا إلى جنب مع أهم وظيفة أو CTA - والأهم من ذلك ، يجب أيضًا تحميلها أولاً!
في هذا المثال ، إنه نص فقط. سيكون الجمع بينه وبين أداة وظيفية أفضل من مجرد LCP للنص / الصورة.
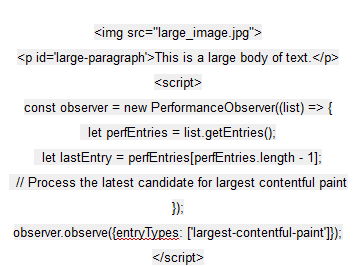
ينظر LCP فقط في أنواع معينة من الموارد. السبب الرئيسي لذلك هو إبقاء قياس LCP بسيطًا في البداية. يوجد أدناه "مثيل البرنامج النصي" الذي تم ختمه لإنشاء قائمة إدخال LCP. ستعلمك دراسة هذه الأجزاء من التعليمات البرمجية ماذا وكيف ينتبه مطورو Google عند تحميل الصفحة.
[مكشوف = نافذة]
واجهة LargestContentfulPaint: PerformanceEntry {
السمة readonly DOMHighResTimeStamp renderTime ؛
السمة readonly DOMHighResTimeStamp loadTime ؛
حجم طويل بدون توقيع للقراءة فقط ؛
سمة للقراءة فقط معرّف DOMString ؛
سمة للقراءة فقط DOMString url ؛
للقراءة فقط السمة العنصر؟ عنصر؛
[افتراضي] كائن إلى JSON () ؛
} ؛
ما تراه في هذه القائمة هو المقاييس اللازمة لمقارنة العناصر المرشحة التي تدخل قائمة إدخال LCP. أدناه ، سأعرض لك منهجية لاختيار مرشحي LCP ("نص كبير" و "صورة كبيرة").

فهم المبادئ والعملية لتحديد LCP الخاص بك
مبادئ تحديد LCP مهمة للغاية:
- أثناء تحميل الصفحة ، يمكن أن يتغير LCP في ثوانٍ. في بعض الأحيان ، حتى إذا ظل أحد مكونات الصفحة طويلاً بما يكفي مثل LCP على الشاشة ، حتى عنصر الصفحة الأكبر الذي تم تحميله من الخلف لا يغير الحالة السابقة.
- في بعض الأحيان ، يتم تحديد عنصر الجزء المرئي من الصفحة (في الجزء الهام من صفحة الويب) باعتباره LCP بدلاً من عنصر أكبر أسفل الجزء المرئي من الصفحة (جزء غير مهم من صفحة الويب).
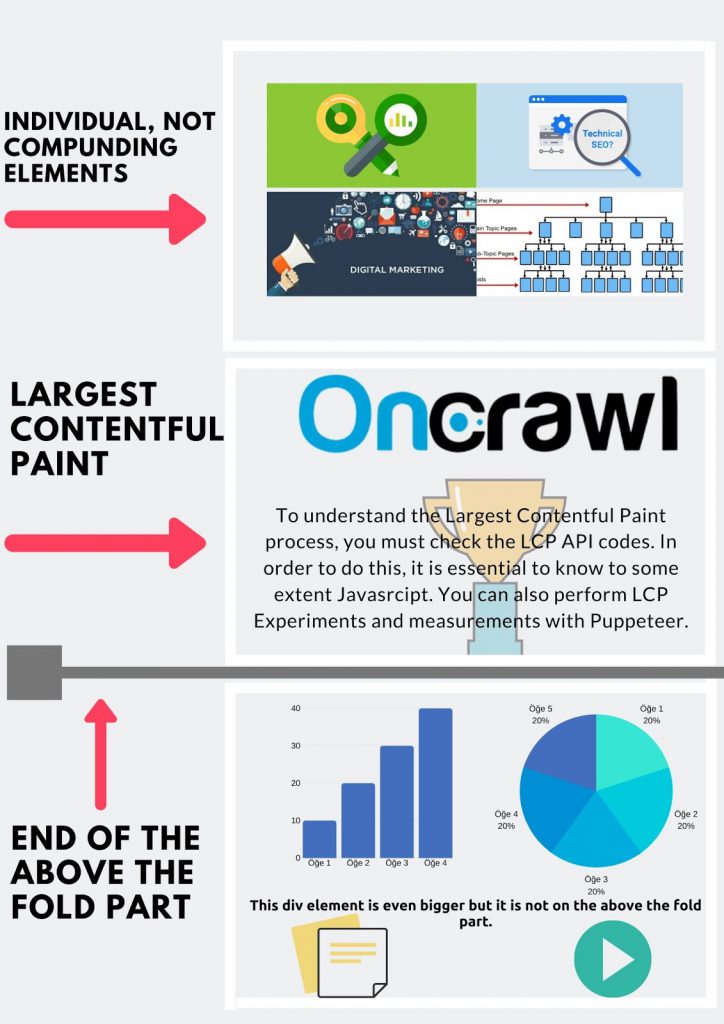
- لا يمكن تحديد عنصر <div> أكبر كعنصر LCP إذا تم تقسيم مكوناته على الشاشة. بدلاً من ذلك ، سيتم تحديد عنصر كتلة <div> ليكون LCP. أدناه سترى مثالاً يوضح هذا.

في هذا المثال ، نرى أن المكون الأكبر هو <div> والذي يتضمن أربع صور مختلفة. لكن ، لا توجد أي من هذه الصور الفردية أكبر من Oncrawl Logo والنص المضمن معها في نفس عنصر <div>. نظرًا لأن كلاهما في الجزء الحرج من صفحة الويب ، سيكون العنصر الثاني هو LCP.
أثناء حساب توقيت LCP وتحديد وجهة نظر Google Developers ، يجب أيضًا التركيز على التصميم "المركب". إذا لم يكن للعنصر <div> شعور / عرض تصميمي مركب وموحد ، فمن المحتمل ألا يتم اختياره على أنه LCP.

حتى إذا تم تحديده ، فقد يعتقد Google Chrome أن هذا ليس LCP سليمًا برموز جديدة ستضيفها إلى LCP API في المستقبل. لأسباب تتعلق بـ UX وفهم أفضل لسرعة الصفحة ، ستواصل Google تحسين تصورها باستخدام هذه الأساليب.
ما المقصود بـ "تبديل التخطيط" و "تغيير التخطيط التراكمي"؟
تحويل التخطيط هو فكرة أنه أثناء تنزيل الصفحة بواسطة المتصفح ، تقوم عناصر الصفحة بتغيير مواضعها بطريقة قد تكون مزعجة للمستخدم.
أثناء تنزيل الصفحة ، سيكون كل جزء من الصفحة مرئيًا واحدًا تلو الآخر بترتيب معين. هذا امر طبيعي. ولكن إذا غيرت هذه الأجزاء موضع البداية بسبب الأجزاء اللاحقة ، فهذا يعد تغييرًا في التخطيط.
تحويل التخطيط التراكمي (CLS) هو مجموع كل أحداث تغيير التخطيط.
تحتوي تجربة مستخدم Chrome أيضًا على قسم حول درجة CLS. لكن الأمر لا يتعلق فقط بتجربة المستخدم. يمكن أن يكون تغيير التخطيط ضارًا لمرضى الصرع الحساسين للضوء. بصفتها "شركة صحية" ، يجب على Google أيضًا إعطاء قيمة لصحة المستخدمين ؛ يحاولون تقليل "الضغط على الويب" حيثما أمكنهم ذلك.
"أعتقد أن Google هي بالفعل شركة صحية. لقد كان في الحمض النووي للشركة منذ البداية "
ديفيد فاينبرج - رئيس Google Health

فيما يلي مثال بسيط وحاسم لتغيير التخطيط من أحد المواقع نفسها التي رأيناها سابقًا في هذه السلسلة. إنه موقع إخباري رئيسي من تركيا وهذه صفحتهم الرئيسية ...
يمكنك قراءة المزيد حول Layout Shifting و Flickers و Flashes and Color Variations التي تشكل خطورة على الصحة من Moz Developers.
كيفية العثور على التخطيط التراكمي يتحول على موقع الويب الخاص بك
لمشاهدة أجزاء التخطيط المتغيرة لصفحات الويب الخاصة بك ، يمكنك استخدام Google Chrome DevTools أو يمكنك استخدام Layout Instability API لتوسيع نطاق العملية لجميع صفحات الويب الخاصة بك.
يعد تبديل التخطيط التراكمي ، أو مجموع كل أحداث تغيير التخطيط ، معيارًا مهمًا لكل من سرعة الصفحة وتجربة المستخدم في عام 2020 وما بعده. إذا كان جزء الجزء المرئي من صفحة الويب يتغير أثناء التحميل ، فستحتاج أيضًا إلى تحسينه عند تحسين السرعة.
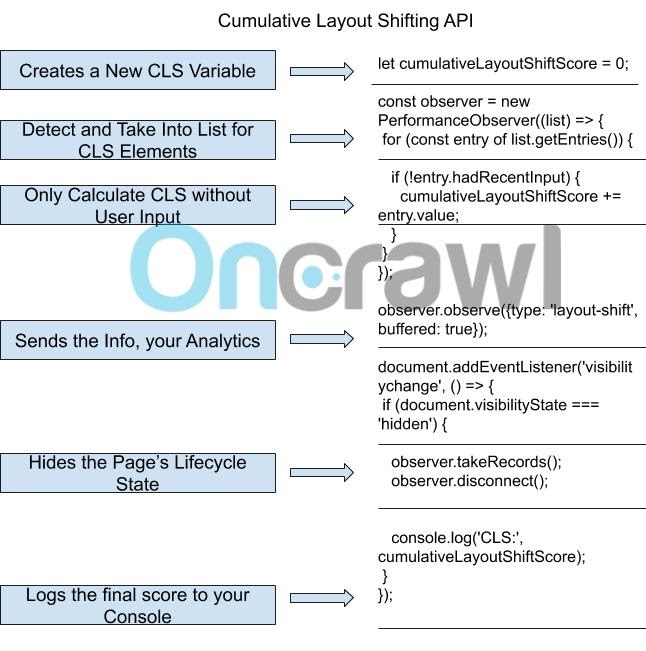
أدناه ، ستجد صيغة Layout Shifting ، وأيضًا مثال على رمز Layout Instability API Code لإعطائك منظورًا عن مساهمة CLS وطريقة لحساب نقاط تبديل التخطيط الخاصة بك.
صيغة تحويل التخطيط أدناه:
درجة تحول التخطيط = جزء التأثير * جزء المسافة
يتم حساب درجة تغيير التخطيط بمصطلحين جديدين مفيدين ، جزء التأثير وجزء المسافة:
- جزء التأثير هو النسبة المئوية للشاشة المتأثرة بالتحول. أنت تعلم أن CLS الخاص بك سيكون مرتفعًا إذا كان عنصر الصفحة ، الذي يغطي 50٪ من إطار العرض على الأجهزة المحمولة ، ينشئ تحولًا في التخطيط ، لأن نقله سيؤثر ، على الأقل ، على أكثر من 50٪ من الشاشة.
- يتم قياس جزء المسافة من خلال المسافة التي يتحرك بها عنصر الإزاحة بعيدًا عن نقطته الأصلية في الاتجاه الذي ينتقل فيه أثناء التحول. إذا كانت المسافة بين الموضع الأول والأخير كبيرة ، فسيكون جزء المسافة زائدًا أيضًا.
سيسهل ذلك عليك تقدير نقاط CLS الخاصة بك وتقديم المشورة لفريق تكنولوجيا المعلومات وتجربة المستخدم.

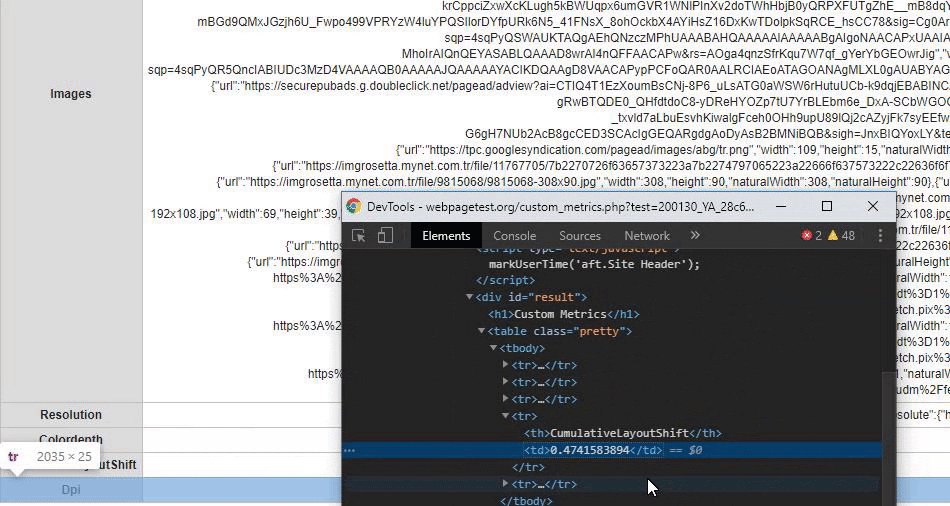
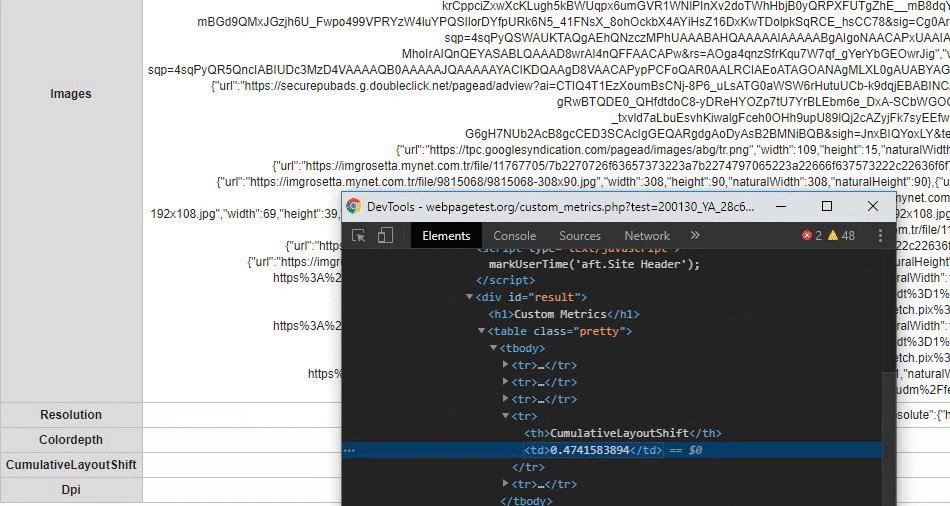
أعلاه ، يمكنك رؤية مقتطف كود CLS API وأدناه ، صورة GIF توضح كيفية حساب التحويل التراكمي للتخطيط.

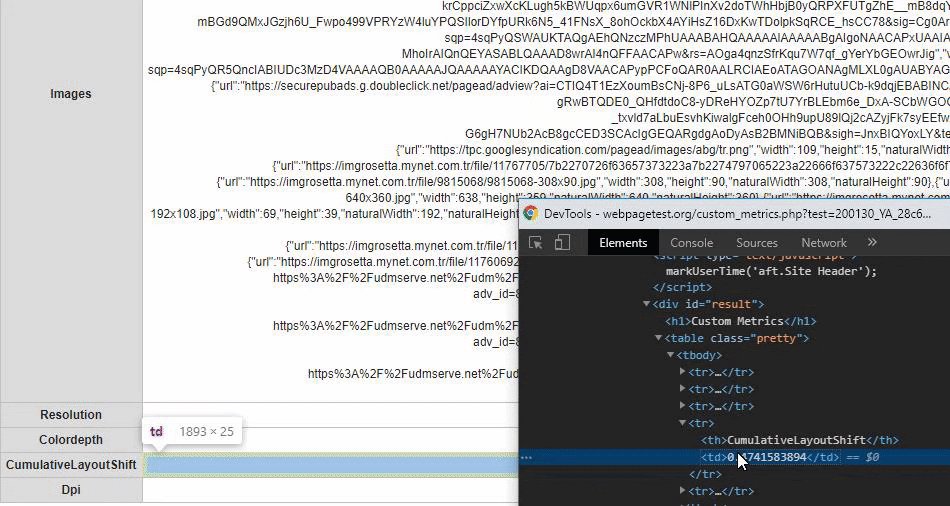
على نفس الموقع الإخباري التركي الذي كنا نبحث فيه ، CLS لدينا هو 0،47. بالنظر إلى أنها محسوبة بين 0 و 1 ، فهذه نتيجة سيئة للغاية.
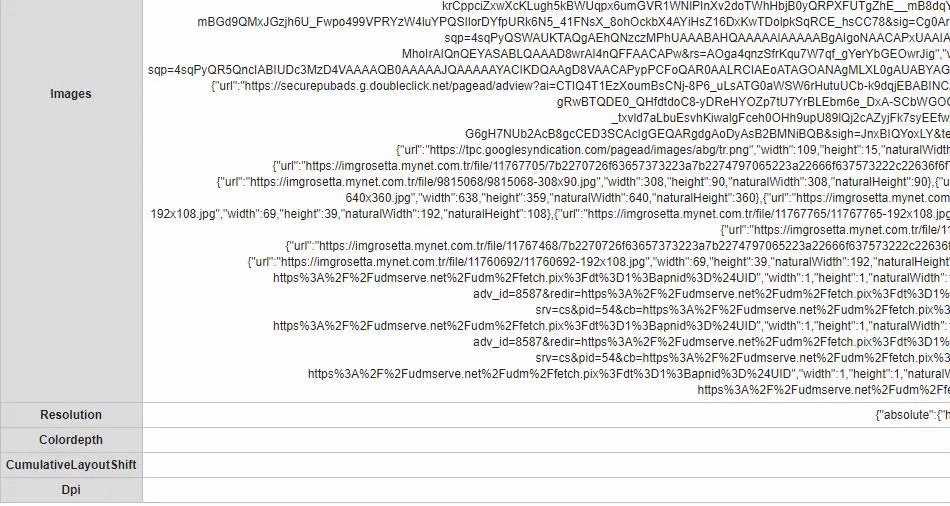
يمكنك حساب CLS الخاص بك مع Webpagetest.org's Advanced Custom Metric System. يجب عليك استخدام أكواد CLS API حتى "يرسل جزء المعلومات". بعد ذلك تحتاج إلى تغيير عنوان URL الخاص بك من root / results / إلى root / custom_metrics.php؟ test = {Same Result Number}.
ما هو إجمالي وقت الحظر؟
يمكنك تنزيل الجزء العلوي من صفحة الويب الخاصة بك بسرعة دون أي تغيير في التخطيط ولكن إذا لم يستجب لإدخال المستخدم ، فإن خوارزميات Google تدعي أن لديك مشكلة أخرى في UX وسرعة الصفحة. إجمالي وقت الحظر هو الوقت الضائع في هذه المرحلة.
مثل تغيير التخطيط التراكمي وأكبر رسم محتوى ، فإن إجمالي وقت الحظر هو سرعة صفحة جديدة ومقياس UX لعام 2020 وما بعده.
ما يُحسب في إجمالي وقت الحظر (TBT) هو أي حدث تحميل بين First Paint (FP) و Time to Interactive (TTI) الذي يحظر الخيط الرئيسي للمتصفح (أو الجهاز) لأكثر من 50 مللي ثانية ويمنع المستخدمين من تنفيذ أي عملية.
كيفية حساب وتحسين TBT
يمكنك حساب إجمالي وقت الحظر (TBT) باستخدام واجهة برمجة تطبيقات المهام الطويلة.
لتحسين درجة TBT الخاصة بك ، يجب عليك أيضًا التركيز على الترتيب والتفضيلات الخاصة بموارد التحميل ، جنبًا إلى جنب مع عدد الطلبات وحجمها.

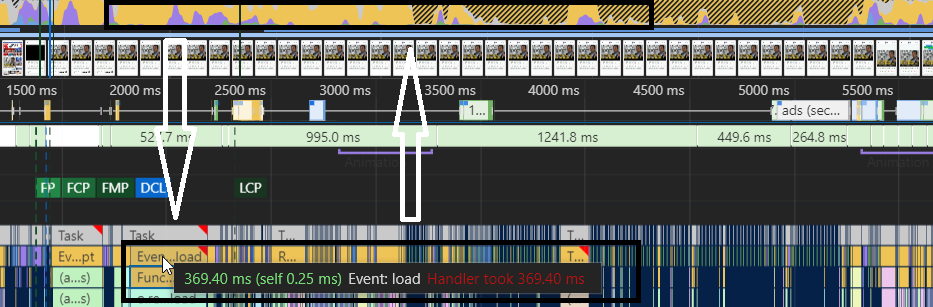
هذا من نفس الموقع من قبل. كما قد تلاحظ ، فإن الخيط الرئيسي مشغول تمامًا لأكثر من 5 ثوانٍ بدون توقف. لا يزال يتم تحميل LCP الخاص بهم بعد 2.5 ثانية تقريبًا ... الشيء المهم هنا أن نلاحظه هو أن أطول طلب للمهمة أطول من 350 مللي ثانية. هذا يعني أنه يعتبر أنه يحجب الخيط الرئيسي لأكثر من 300 مللي ثانية.
أيضًا ، يتم احتساب جميع أوقات الحظر كجزء من إجمالي وقت الحظر. لا يشمل هذا فقط العناصر الموجودة في الجزء العلوي من الصفحة ولكنه ينطبق على جميع مكونات صفحة الويب. يقوم بإنشاء سجل متصفح ضار لموقع الويب الخاص بك.
إذا كان مقدار TBT الخاص بك أكثر من 300 مللي ثانية ، فمن المحتمل أن يضر هذا باحتفاظك بالمستخدمين ومعدل التحويل إلى حد كبير.

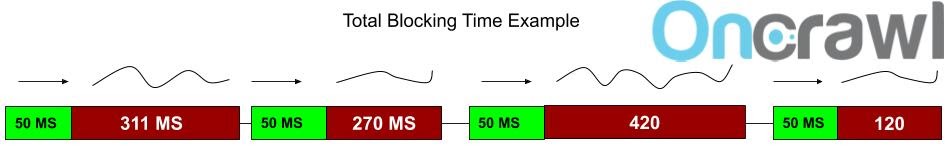
قد ترى مثالاً حسابيًا لـ TBT للسلسلة الرئيسية أعلاه. في هذا المثال ، هناك أربعة طلبات. يمكن لـ Google Chrome إنشاء 6 طلبات من نفس الخادم في وقت واحد. فقط 50 MS الأولى منهم ستنتقل بسلاسة ؛ بعد ذلك سيبدأ في أداء مهام متعددة في نفس الوقت ، بقدر ما تسمح به طاقة وحدة المعالجة المركزية / الشبكة. تذكر ، يمكن للإنسان أن يرى إطارًا واحدًا كل 16 مللي ثانية. تهتم Google بكل مللي ثانية للمستخدمين.
في هذا المثال ، إجمالي وقت الحظر هو ثانية واحدة و 100 مللي ثانية.
الخطوات التالية في تحسين سرعة الصفحة
في هذه السلسلة حتى الآن ، قمنا الآن بفحص كيفية إنشاء المتصفحات لصفحات الويب ، الأمر الذي سمح لنا أن نرى في هذه المقالة كيف يمكن للمقاييس الجديدة المتعلقة بكيفية تحميل الصفحات في المستعرضات أن تؤثر على سرعة الصفحة. لقد ألقينا نظرة على عدد قليل من أهم المقاييس الجديدة ، وكيفية قياسها وتحسينها.
في المقالة التالية في هذه السلسلة حول سرعة الصفحة على مواقع الويب اليوم ، سنغطي موضوعًا أصبح موضوعًا رئيسيًا في تحسين محركات البحث وتطوير الويب: تحسين أصول JavaScript لتحسين سرعة الصفحة وعرض الصفحة.
