كيفية تعزيز التحويل بصورة واحدة على الصفحة المقصودة التابعة لك
نشرت: 2021-11-16على الرغم من أن النجاح في التسويق بالعمولة لا يتعلق غالبًا بأي قناة معينة ، فإن الصفحة المقصودة التابعة هي عنصر حاسم يجب مراعاته للترويج. تقدم الشركات التابعة المحتملة لعرضك وتدعوها إلى الشراكة معك ؛ إنه ينقل الجمهور إلى العمل ، للتسجيل للترويج لمنتجاتك أو خدماتك.
بالنسبة للمسوقين بالعمولة الذين ينضمون إلى البرامج بشكل متكرر اللجان التابعة ، تعمل الصفحات المقصودة أيضًا.
بطريقة أو بأخرى ، فإن تصميم الصفحة المقصودة التابعة هو ما يؤثر على التحويلات بشكل كبير. إلى جانب العناوين الرئيسية التي تشد الانتباه ، وقوائم الفوائد ، وعبارات الحث على اتخاذ إجراء الواضحة ، تعد صورة البطل عنصرًا حاسمًا يجب مراعاته للحصول على نتائج إيجابية.
ما هو ، وكيفية استخدامه في الصفحات المقصودة التابعة لزيادة التحويلات؟ استمر في القراءة لتتعلم السحر!
ما هي الصورة البطل؟
صورة البطل هي صورة كبيرة ومميزة أو سلسلة من الصور أو مقطع فيديو يهيمن على الصفحة المقصودة التابعة لك.
نظرًا لأن هذا هو أول شيء يراه المستخدم عند الهبوط على صفحتك ، يجب أن تقدم الصورة الرئيسية منتجك بأفضل طريقة ممكنة ، مع نقل قيمته وسياقه وعاطفته.
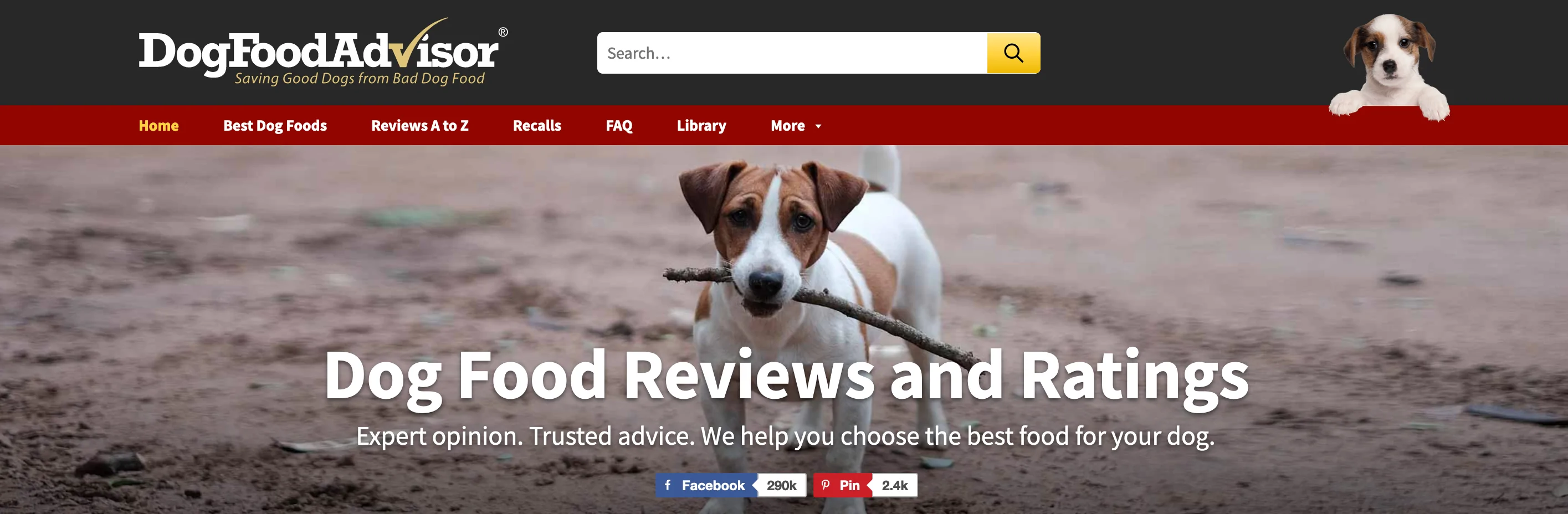
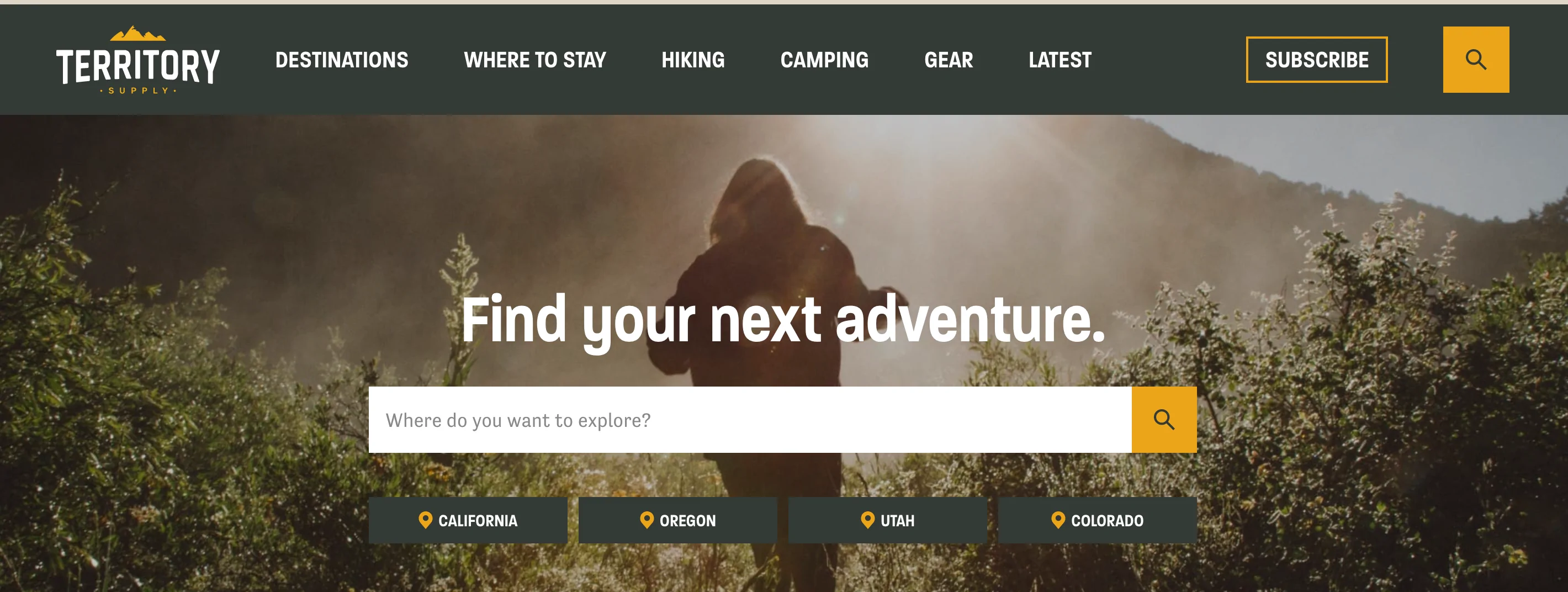
هذا هو المثال:

الغرض من الصورة البطل هو تثقيف وإقناع العميل. إنها ليست مجرد صورة كبيرة ومشرقة على صفحتك المقصودة ؛ إنها صورة تكمل عرض القيمة الخاص بك وتوفر الوضوح لزوار صفحتك.
وبالنظر إلى أن الدماغ البشري يعالج المعلومات من خلال الصور - ولهذا السبب يحصل المحتوى الذي يحتوي على صور جذابة على مشاهدات أكثر بنسبة 94٪ - المرئيات الرائعة ذات الغرض هي المفتاح للتحويلات العالية.
أنواع صور البطل التي يجب مراعاتها
لم يتفق خبراء التسويق بعد على عدد معين من أنواع صور الأبطال. يحدد البعض ثلاثة ، ويصر آخرون على أربعة ، ويأخذ المؤثر التسويقي نيل باتيل خطوة إلى الأمام ويكتب حوالي سبعة أنواع من صور الأبطال:
- 1. المنتج
- 2. سياقية (تركز على العملية)
- 3. التركيز على العاطفة (التركيز على النتائج)
- 4. مؤسس التركيز
- 5. "ما وراء الكواليس"
- 6. "لقطة عمل"
- 7. الفوائد التي تركز على
عند الحديث عن الصفحات المقصودة التابعة ، ستعمل الأنواع الثلاثة الأولى من صور البطل من هذه القائمة بشكل أفضل.
صورة المنتج الرئيسية هي الصورة التي تعرض منتجاتك. يمكن أن يكون ثابتًا أو يوضح منتجك أثناء العمل ، لكنه يحتاج إلى استكمال عرض قيمة المنتج. تعمل صور البطل هذه بشكل أفضل مع المنتجات التقليدية: الأدوات والأثاث ومنتجات الحيوانات الأليفة وسلع اللياقة (المعدات والإكسسوارات) وغيرها.

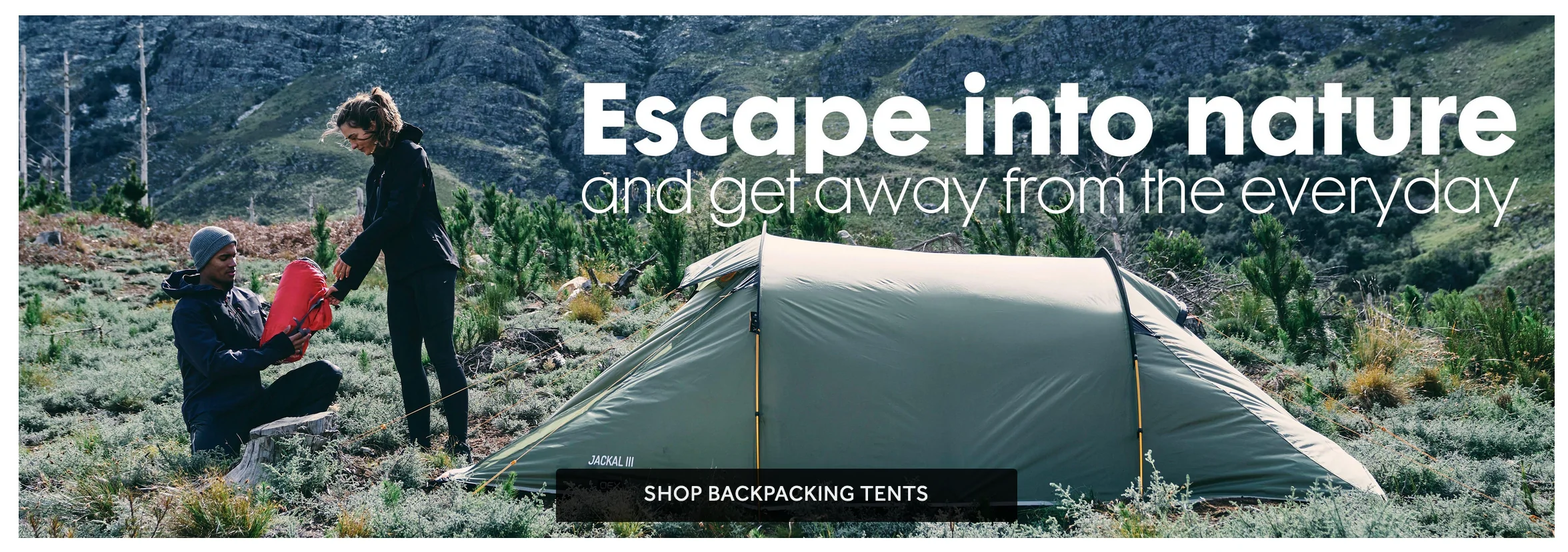
الصورة الرئيسية السياقية (المركزة على العملية) هي الصورة التي توضح كيفية عمل منتجك أو توفير سياق له. على سبيل المثال ، يمكن أن تكون بيئة يمكن للعميل فيها الاستمتاع بالمنتج.

صورة البطل للعاطفة (التي تركز على النتائج) هي تلك التي تؤكد على تأثيرات منتجك ، مما يدل على التحول الذي سيحدثه. هنا تركز على المشاعر التي تريد أن يشعر بها المستخدم. تعمل صور البطل التي تركز على النتائج بشكل أفضل مع المنتجات غير المادية (الألعاب ، الحرية المالية ، المواعدة) ، مع إبراز النتيجة المرجوة - عميل سعيد.

لماذا تصميم صورة البطل للهبوط التابع الخاص بك
الصفحة المقصودة التابعة ليست مكانًا لكتابة مقالات جدلية حول فوائد منتجك الترويجي. وهي تلك اللحظة بالذات عندما "تقول الصورة ألف كلمة" للزائر.
أولاً:
نحن نعلم أن الأمر يستغرق حوالي 0،05 ثانية فقط للمستخدم ليقرر ما إذا كان يحب موقع الويب الخاص بك أم لا. هذا هو سبب أهمية التمثيل المرئي: تؤكد الدراسات أن 94٪ من أسباب عدم ثقة المستخدمين في موقع الويب مرتبطة بالتصميم.
ثانية:
مكان الصورة الرئيسية في الجزء المرئي من الصفحة ، مما يركز على 80٪ من انتباه المستخدم.
وأخيرًا ، مع الأخذ في الاعتبار كل ما سبق:
تقدم صور Hero وضوح موقع الويب الخاص بك وسهولة الاستخدام. يقوم المستخدمون بالمسح ، وليس قراءة معلومات الويب ، ومجرد إلقاء نظرة خاطفة على صورة رئيسية تجعل مكانتك وتعرضك واضحًا ومفهومًا. عندما يرى المستخدم موقعًا إلكترونيًا منطقيًا ، فإنه يشعر بالسعادة والانفتاح على التعاون.
كيف تعرف أن هذه الصورة ستعزز التحويل
يعد اختيار صورة رئيسية للصفحة المقصودة التابعة لك أمرًا صعبًا لأنه لا يتعلق فقط بالترويج: إنها أداتك لبناء سلطة كعلامة تجارية للمستخدمين ليثقوا بك ويستمعوا إلى توصياتك.
لحسن الحظ ، هناك إطار عمل يساعدك على تحويل الصور إلى لقطات بطل. يمكنك أن تأمل في زيادة التحويل إذا كانت صورة صفحتك المقصودة تتبع هذه المعايير السبعة:

- إنها تصور أو ذات صلة بالكلمات الرئيسية المستهدفة لصفحتك المقصودة.
- هذه الصورة واضحة بما يكفي للمستخدمين لفهم الغرض من صفحتك وعرضها. للتحقق من ذلك ، أظهره لشخص لا يعمل معك في المشروع واطلب وصف ما يوجد هناك. هل كلماتهم تتوافق مع الغرض من صفحتك؟
- تناسب الصورة التصميم العام لصفحتك المقصودة. تحقق من الألوان والتباين والحجم. هل تجعل عبارة الحث على اتخاذ إجراء مرئية؟
- إنه أصيل. ابذل قصارى جهدك لاستخدام صور أصلية مخصصة بدلاً من تلك الموجودة في المخزن. المستخدمون لا يثقون بهم ، ويختارون صورًا حقيقية وصادقة.

- توفر صورة البطل الخاصة بك قيمة مضافة: فهي تجيب على الأسئلة أو توضح الفوائد أو توفر سياقًا لتحسين الصلة.
- يثير المشاعر المرغوبة من المستهلكين.
- "تقول" للمستهلكين أنهم سيصبحون أبطالًا بمجرد تزويدهم بالحل الذي تقدمه.
بالتأكيد ، سيكون الخيار الأفضل هو اختبار أ / ب بعض الصور لمقارنة النتائج. ومع ذلك ، يمنحك الإطار أعلاه مكانًا للبدء ، خاصة إذا لم تكن لديك خبرة في تصميم المرئيات القابلة للتحويل لمواقع الويب.
والآن لمزيد من التفاصيل:
عوامل يجب مراعاتها عند اختيار صورتك
يجب أن تقوم الصورة الرئيسية على صفحتك المقصودة بأمرين: جذب الانتباه وعرض منتجك / خدمتك التابعة (أو إثارة المشاعر التي من شأنها أن تحفز المستخدمين على اختيارها).
وليس من السهل العثور على العناصر المرئية التي يمكنها القيام بالأمرين معًا. العوامل الخمسة التالية هي ورقة الغش الخاصة بك لاستخدامها عند اختيار صورة بطل لصفحتك:
وضوح
تجعل صورة البطل الزائر يفهم على الفور الفكرة التي تريد نقلها.
لذلك ، ابذل قصارى جهدك لتلبية توقعات العملاء: التزم بقاعدة "صورة واحدة = فكرة واحدة" .
إذا كنت تستخدم صورة منتج ، فاختر صورة رئيسية تركز عليها ، وليس مؤسسًا أو سياق. إذا قررت تحديد صورة بطل قائمة على المشاعر ، فستساعدك إذا كان لها صدى مع عنوان صفحتك المقصودة. وبالتالي ، سيحصل المستخدمون على الفكرة من النظرة الأولى.
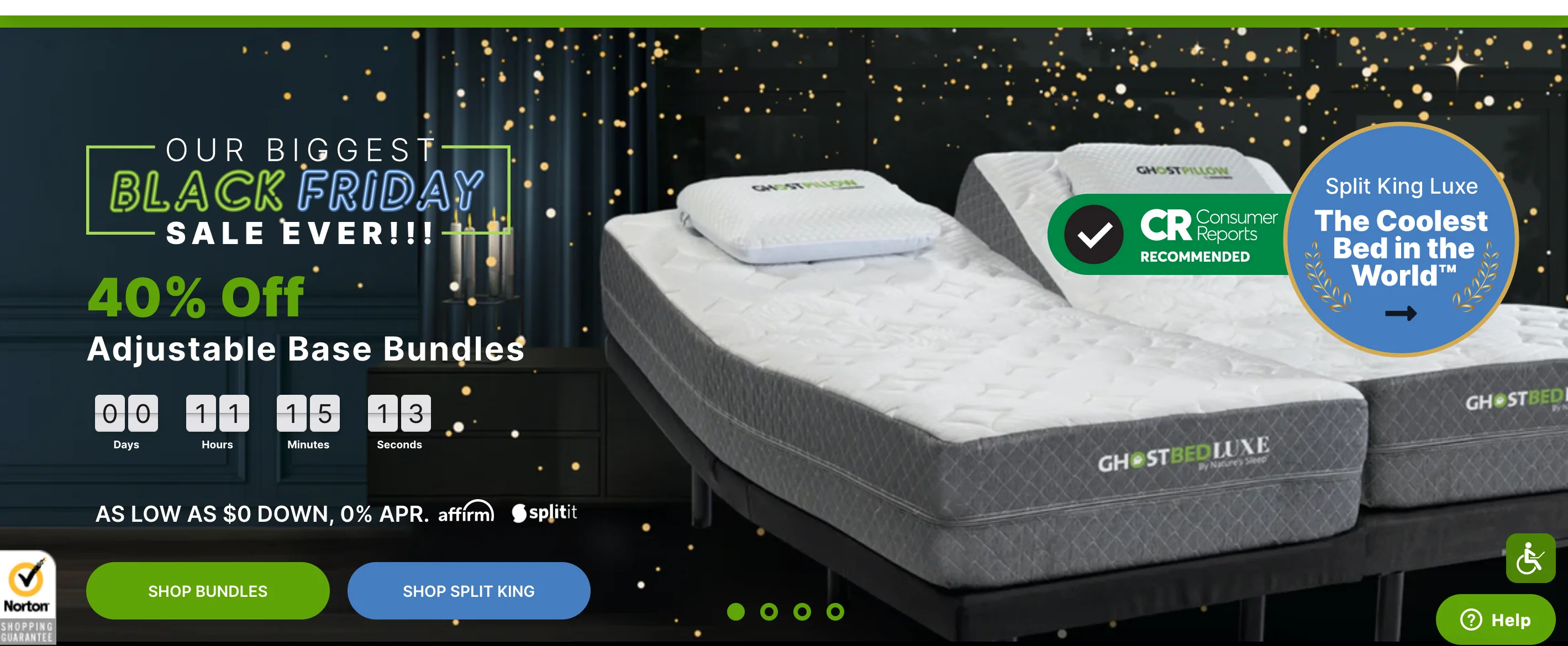
مثال:

الألوان
فقط الكسالى لم يسمعوا بعلم نفس الألوان وتصنيف استجابات الدماغ البشري للنغمات المختلفة. تذكر أنه إذا كنت تخطط لإثارة عاطفة معينة من زوار الصفحة المقصودة.
نعم ، سيحكم الناس دون وعي على موقع الويب الخاص بك بناءً على الألوان التي تستخدمها. إذا كنت تابعًا لعلامة تجارية معينة ، فيمكنك استخدام لوحة الألوان الخاصة بها لاستحضار ارتباطات محددة. ولكن إذا قمت بالترويج لموقع الويب التابع الخاص بك كعلامة تجارية مستقلة بشخصيتها وهويتها ، فإن لوحة ألوانها متروكة لك.

علم النفس للمسوقين بالعمولة: هل يمكن أن تؤثر الألوان على التحويلات؟
بعض القواعد هنا:
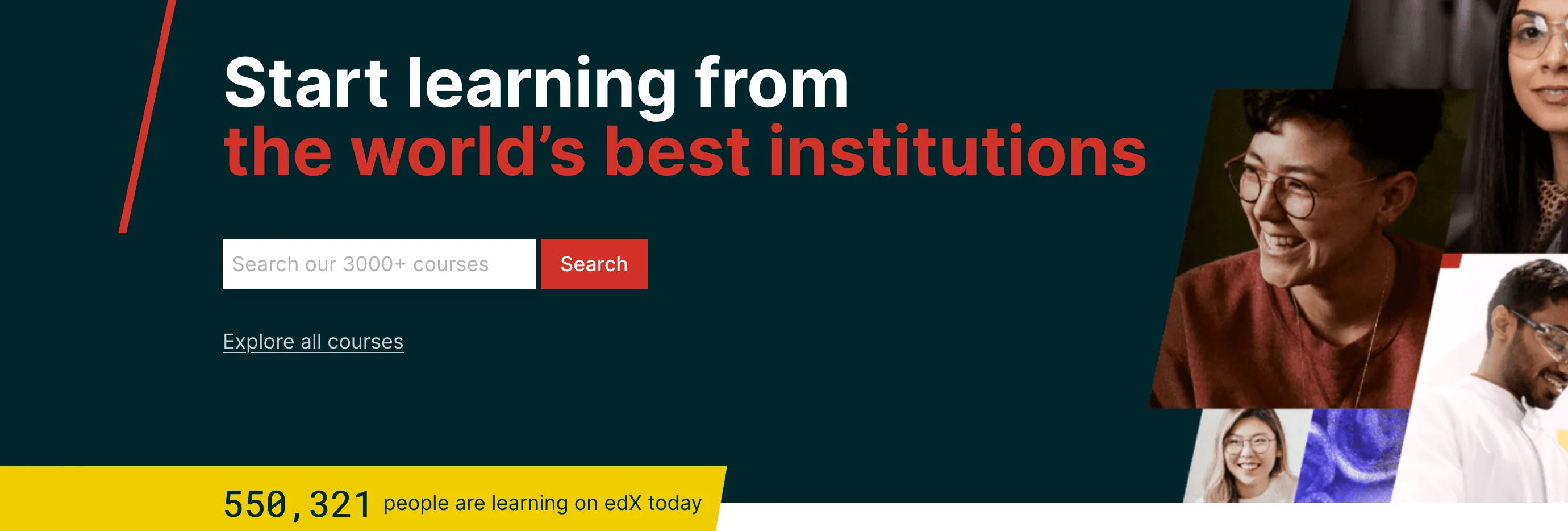
- لا يوجد لون واحد يحبه الجميع ، ولكن لسبب ما ، اللون الأزرق هو اللون الذي يفضل كل من الرجال والنساء رؤيته على مواقع الويب. (مرحبًا بك في Facebook و LinkedIn!) لذلك ، يمكن أن يكون اللون الأزرق آمنًا نسبيًا ولون محايد لصور الأبطال.
- مهما كانت الألوان التي تختارها ، تأكد من تباينها حتى تبرز صورة البطل.
- إذا قمت بوضع CTA في صورة البطل الخاصة بك ، فاجعلها متناقضة بما يكفي ليراها الناس وينقرون عليها.
11 عبارات CTA مثبتة للمسوقين بالعمولة
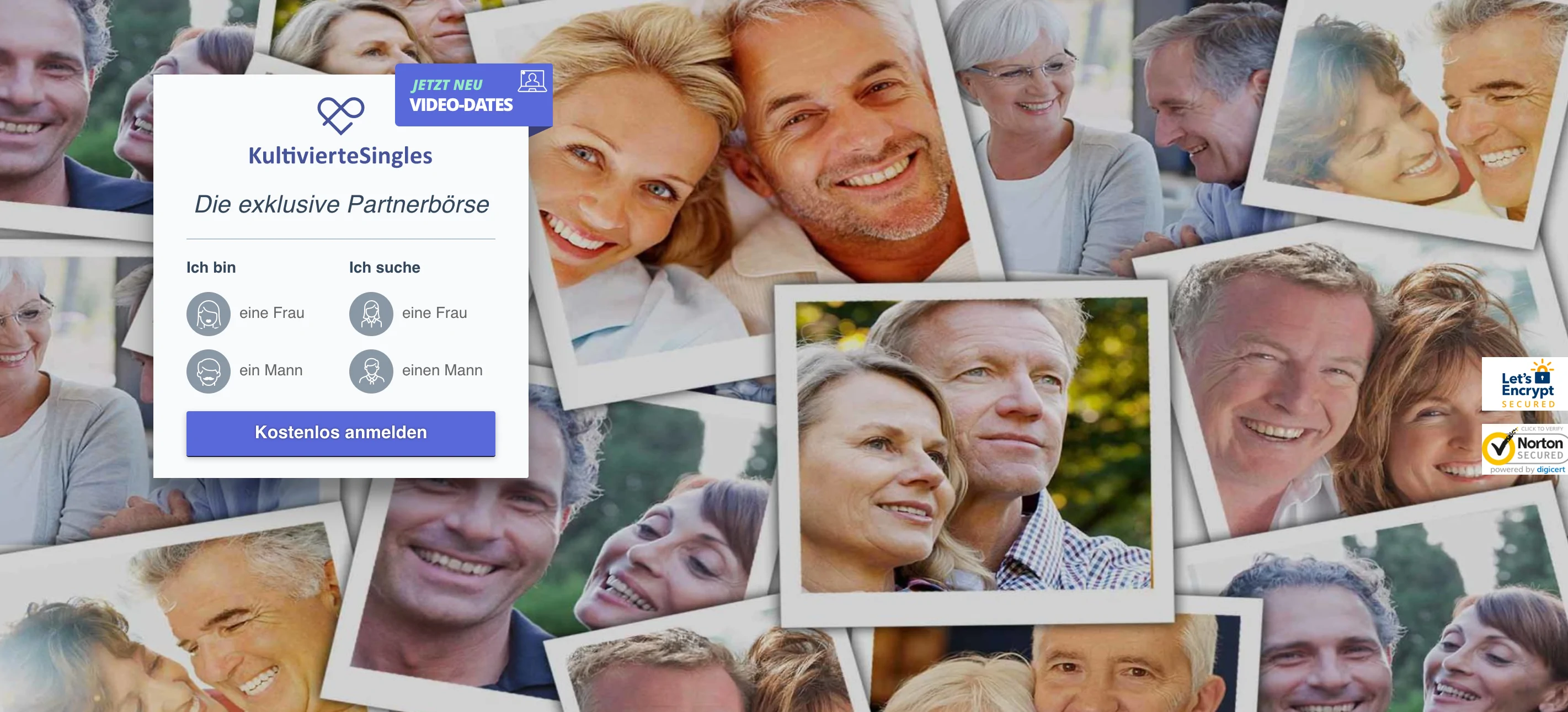
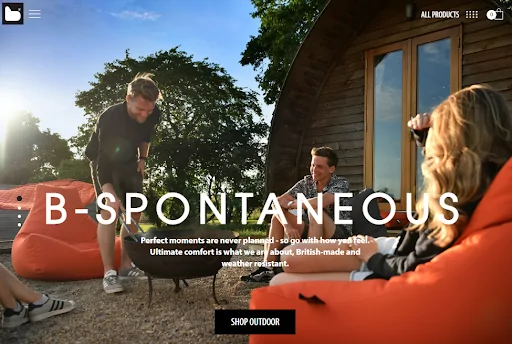
قوة الوجوه
علم النفس لدينا هو أننا نتعامل على الفور مع الوجوه البشرية ، ولهذا السبب يستخدم بعض المدونين التابعين مثل Zac Johnson و Pat Flynn و Missy Wald صورهم كصور بطل: إنها خدعة ذكية لإظهار الشخصية وراء موقع ويب.
لا تتردد في استخدام الصور مع وجوه الناس كصور بطل. يمكنهم المساعدة في توجيه الزائرين إلى عرض القيمة الخاص بك: وفقًا للدراسات ، نحن نتابع بشكل طبيعي نظرة الآخرين ، فلماذا لا تجرب صورة شخص ينظر مباشرة إلى CTA الخاص بك؟

التناسق
هذا قصير وواضح:
ابذل قصارى جهدك لربط صورة البطل ببقية موقع الويب التابع لك. يجب أن تعكس القيم والمبادئ التي ستنقلها إلى الجمهور المستهدف ، ويجب أن تكون ذات صلة بمكانتك.
وبالتالي ، فإن صورة البطل لشخص يعانق كلبه لن يكون لها معنى كبير إذا كان موقع الويب الخاص بك يدور حول الألعاب.
تذكر أيضًا تناسق الألوان والنغمات والخطوط في صفحتك المقصودة. اجعلها ممتعة بصريًا ومنظمة للزوار: سهولة الاستهلاك أمر بالغ الأهمية هنا.
نص مقنع
في حين أن إضافة نص إلى صور البطل ليس أمرًا ضروريًا ، فإنه يمكن أن يضخم رسالة علامتك التجارية ويحفز الزوار على التمرير أكثر أو معرفة المزيد عن عرضك. يعد العنوان والعنوان الفرعي و CTA مع نص مقنع فرصتك الإضافية لزيادة حركة الإحالة لشريكك التابع.

الأمور التي يجب مراعاتها عند اختيار صور البطل للهبوط التابع
- لا تستخدم الشرائح: بالكاد يتحقق المستخدمون من جميع الصور التي تضعها هناك ؛ يحصل أول واحد على التوالي على أكبر عدد من النقرات ، لذلك من الأفضل التركيز عليه.
- لا تفرط في الرسوم المتحركة في صورتك البطل: فهي تتفوق عليها ، وتستنزف موارد نظامك ، لكنها لا تؤثر على تجربة المستخدم.
- كن حذرًا عند وضع مقاطع الفيديو على أنها لقطة بطولية: لا يمكنك أبدًا التأكد مما إذا كان زوارك لديهم اتصال سريع بما يكفي لتشغيلها تلقائيًا.
الوجبات الجاهزة
صور البطل ليست للعلامات التجارية الكبرى فقط. عند القيام بذلك بشكل صحيح ، يمكنهم الاستفادة من الصفحة المقصودة التابعة لك وتعزيز تحويلها. كيف؟ من خلال زيادة الوضوح واستكمال عرض القيمة الخاص بك.
فلماذا لا تأخذ أفضل الممارسات لتطبيق صور البطل ومعرفة ما هو الأفضل لموقع الويب التابع لك؟ ولكن يرجى محاولة تجنب تلك الصور المخزنة لسيدات "مركز الاتصال" أو أجهزة الكمبيوتر المحمولة مع فنجان من القهوة.
تريد مناقشة هذا المقال؟ انتقل إلى قسم التعليقات أدناه أو انضم إلى دردشة Telegram!
عدم اعطاء رأي. الآراء الواردة في هذا المقال هي آراء المؤلف ولا تعكس بالضرورة الموقف الرسمي لـ PropellerAds.
