أفضل 13 A / B أمثلة للاختبارات لتشغيلها على Shopify Store
نشرت: 2022-03-25
بشكل افتراضي ، تكون رحلة العميل مليئة بموانع التحويل.
بالنسبة لمالك متجر Shopify ، فإن هذه الحواجز هي أسباب لا يشتريها الزوار . إنهم يخاطرون بإهدار الأموال في المناطق غير المحولة عند الاستثمار في حركة المرور المدفوعة.
بالطبع ، قد ترغب في العثور على أي تحديات والقضاء عليها لتحويل المزيد من الزوار إلى مشترين. لكن قول هذا أسهل من فعله.
لا توجد مرآة سحرية توضح لك ما يمنع زوارك من الشراء. بدلاً من ذلك ، فإن أقرب ما يمكنك الحصول عليه للتحويلات هو اختبار A / B الخاص بك Shopify متجر . ولكن هناك مشكلة: ما الذي يجب عليك اختباره بالضبط؟
Shopify المتاجر لها جوانب ووظائف مختلفة ، وليس من السهل تحديد المجالات التي يجب اختبارها للحصول على المزيد من الطلبات. وهذا ما تسعى العديد من الشركات لتبسيطه.
في هذه المقالة ، سنوضح لك أمثلة على اختبارات Shopify A / B الفعالة ولماذا كانت ناجحة ومساعدتك في الحصول على الإلهام الخاص بك.
- ما هو اختبار A / B؟ كيف هي ذات صلة Shopify؟
- لماذا يلزم اختبار A / B لمجتمع Shopify Plus؟
- كيف يكون اختبار A / B مناسبًا Shopify؟
- أنواع اختبارات A / B التي يمكنك إجراؤها على منصة Shopify Plus
- ما هو المكان الأول لإجراء اختبارات A / B على Shopify Plus Store؟
- أمثلة من Shopify اختبارات صفحة المنتج أ / ب
- 1. مطبوعات قماشية
- 2. ZQuiet
- 3. وسادة مكعب
- 4. أورانسي
- أمثلة من Shopify الصفحة الرئيسية اختبارات A / B
- 1. كابتن مالح
- 2. جدار الفن الأسطوري
- 3. بقلم بيل
- أمثلة من Shopify اختبارات الصفحة A / B
- 1. العطور المقلدة
- 2. إيششاكر
- 3. أوليفر كابل
- أمثلة من Shopify Checkout A / B Tests
- 1. Oflara
- 2. العناصر الواعية
- 3. الأدوات المنزلية Shopify المتجر
- ملاحظة حول Shopify اختبار الأسعار
- كيف يشعر العملاء بصدق حيال الدفع
- كيفية اختبار A / B Shopify التسعير
- حصره
- سحر 9
- إعادة الصياغة
- Shopify Plus A / B اختبار مع تحويل الخبرات
- قم بتثبيت التحويل باستخدام التطبيق المخصص
- قم بإنشاء هدف الإيرادات الأول الخاص بك
- اختبر اختلافات الموقع
- أضف تتبع الإيرادات إلى Shopify عبر Webhook
- اختبر ثم استخدم: استمتع بالنسخة التجريبية المجانية من برنامج Convert
لنذهب…
ما هو اختبار A / B؟ كيف هي ذات صلة Shopify؟
يتضمن اختبار A / B تحديد واختبار عناصر موقع الويب أو الصفحة من أجل التحسينات المحتملة التي تؤدي إلى معدلات تحويل أعلى.
نظرًا لأن Shopify يحتوي على العديد من نقاط الاتصال بالعملاء ، فمن المنطقي فقط اختبار A / B لهم للعثور على فرص للتحسين وتوفير رحلة وتجربة أفضل للعملاء. يمكن لشيء بسيط مثل ارتباط معطل أو لون زر أن ينفر الزائرين ويجعلهم يغادرون.
هذا هو المكان الذي يلائم فيه اختبار A / B الصورة .
دعونا نرى سبب أهمية إجراء الاختبارات في متجر Shopify الخاص بك.
لماذا يلزم اختبار A / B لمجتمع Shopify Plus؟
لم تعد زيادة حركة المرور إلى موقع الويب الخاص بك تضمن زيادة في المبيعات. مع قوانين ولوائح الخصوصية المتغيرة باستمرار ، لا يمكنك الاعتماد على جودة حركة المرور التجارية التي تحصل عليها من الإعلانات. وتحتاج أيضًا إلى تكريس وقت وجهد كبيرين لتحسين محرك البحث.
لا يمكن لمجتمع Shopify Plus الاعتماد على صيغة "traffic = الإيرادات" بعد الآن. الطريقة الأفضل (والصحيحة علميًا) لزيادة إيرادات متجرك عبر الإنترنت هي تحسينه ومطابقته مع الابتكار .

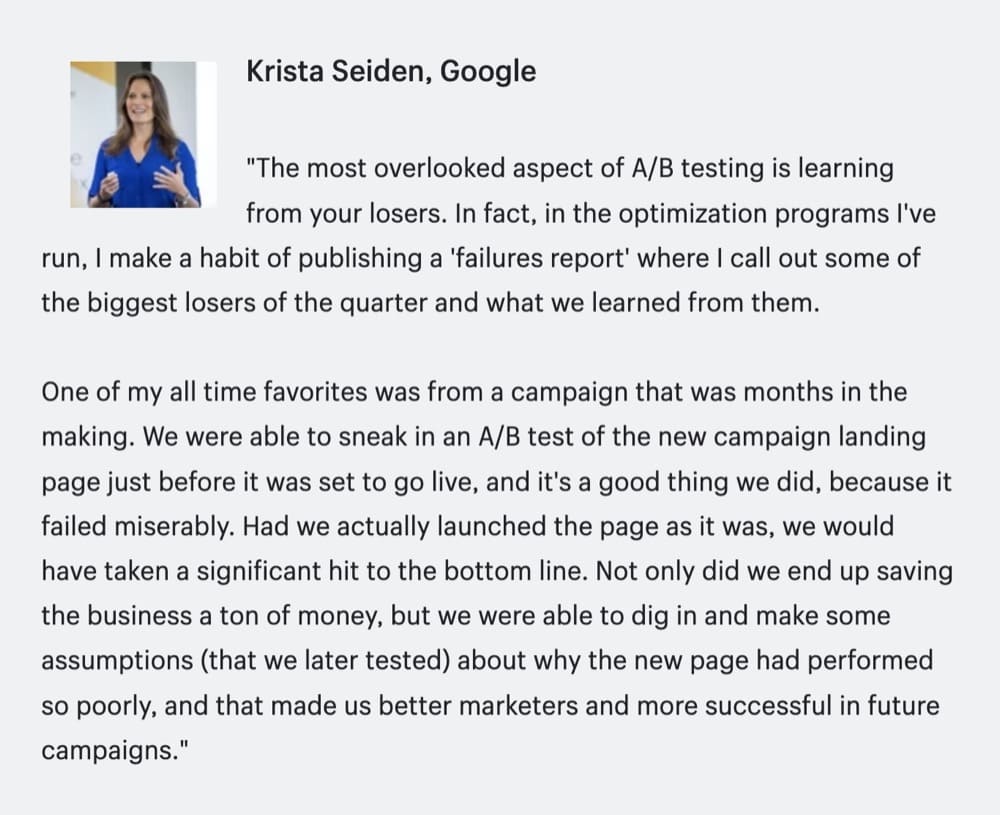
(مصدر)
كما توضح Krista ، عندما تتعمق في سبب فقدان العملاء ، فإنك تحقق المزيد من المبيعات من حركة المرور الحالية بدلاً من إنفاق الأموال على جلب زوار جدد إلى متجر غير محسَّن. أنت بحاجة إلى اختبار A / B "لمنع تسرب حركة المرور" للحصول على المزيد من الإيرادات من حركة المرور الحالية.
كيف يكون اختبار A / B مناسبًا Shopify؟
هل Shopify اختبار A / B سهل الاستخدام؟ هل يمكنك فقط تثبيت تطبيق والتعمق في التحسين مباشرة؟
بينما يسمح Shopify عمومًا باختبار A / B ، إلا أنه أسهل بكثير مع منصة Shopify Plus. تحصل على تحسين أفضل لصفحة المنتج وتخصيصها.
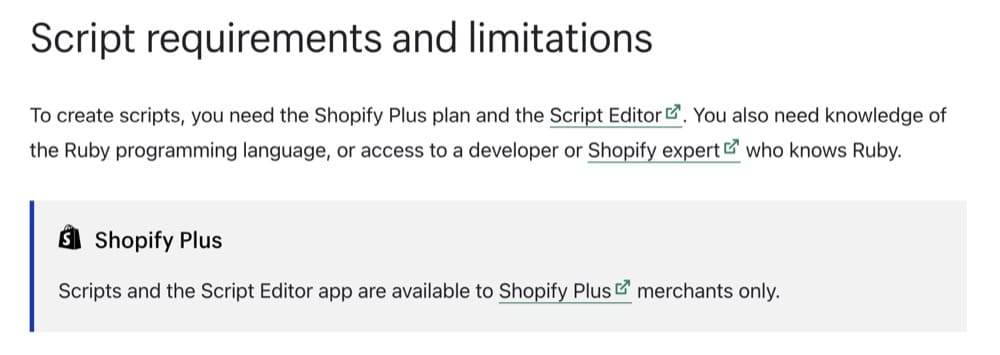
على سبيل المثال ، يمكنك تشغيل برامج نصية تابعة لجهات خارجية لاختبار صفحات الخروج واختبار A / B الخاص بك Shopify موضوع مع منصة Shopify Plus عبر تطبيق Shopify. يكون هذا مفيدًا عند اختبار تصميم صفحة مخصص قمت بإنشائه في متجر للتجارة الإلكترونية مثل Shogun. ولكن عند الحديث عن سهولة الاختبار والتتبع ونسب الإيرادات على Shopify مقارنة بالمواقع الأخرى ، يمكنك أيضًا مواجهة بعض التحديات ، مثل:
- اختبارات QAing للجوال بشكل صحيح بسبب تقنية Shopify لمكافحة النقر
- لا تسمح القيود المفروضة على متجر تطبيقات Shopify الافتراضي بنصوص الطرف الثالث
- أنت بحاجة إلى مطور لدفع الفائزين بالاختبار مباشرة بدون أداة اختبار A / B الصحيحة (يتيح لك تحويل التجارب القيام بذلك)

(مصدر)
أنواع اختبارات A / B التي يمكنك إجراؤها على منصة Shopify Plus
يمكنك إجراء اختبارات A / B على الأقسام المختلفة لمتجر Shopify الخاص بك ، بما في ذلك
- الصفحة الرئيسية (أو غيرها من الصفحات المقصودة للإعلان)
- صفحات الفئات
- صفحات المنتج
- صفحات الخروج
لكن من أين يجب أن تبدأ؟
ما هو المكان الأول لإجراء اختبارات A / B على Shopify Plus Store؟
يمكن تحسين جميع صفحات Shopify. ولكن عند البحث عن رؤى لتحسين تحويلات الصفحات ، من أين يجب أن تبدأ؟ ما هي الرؤية الأكثر قيمة لبدء برنامج التحسين الخاص بك؟
سألنا خبير Shopify Plus ريشي راوات وإليك ما اقترحه:
مكان بدء التحسين هو النقطة التي يتعين على المستهلك فيها اتخاذ قرار الشراء. بالنسبة لمعظم مواقع التجارة الإلكترونية ، هذه هي صفحة المنتج.
تتكون صفحة المنتج من:
- صور المنتج
- معلومات السعر
- آراء المستهلكين
- وصف المنتج
تحديث صور المنتج مكلف. السعر هو السعر ، ومراجعات العملاء خارجة عن سيطرتنا. إذا كان لديك 600 تقييم إيجابي بمتوسط تقييم 4.8 نجوم ، لكن أحدث ثلاث مراجعات سلبية ، فسيؤثر ذلك بشدة وسلبًا على معدلات التحويل.
لذا حقًا ، كل ما علينا أن نلعب به هو وصف المنتج.
غالبًا ما يتم تجاهل أوصاف المنتج. بينما يبذل الكثير من الجهد للحصول على أفضل صور المنتج ، فإن العديد من مالكي المتاجر يتعاملون مع أوصاف المنتج على أنها فكرة لاحقة (إذا تم تضمينها على الإطلاق) ويفوتون هذا المحرك القوي للتحويل.
أوصاف المنتج ليست فقط لتحسين محركات البحث. يريد الناس قراءتها ، خاصة عند البحث عن المنتجات قبل الشراء. وبما أن هذه هي نقطة البيع الخاصة بك ، فكيف تزيد جهودك إلى أقصى حد؟
يقترح ريشي كذلك أن تفكر في وصف المنتج على أنه سيناريو فيلم ثلاثي الفعل:
الافتتاح
عندما يدخل المستخدم إلى صفحة المنتج لأول مرة ، يكون مهتمًا إلى حد ما ولكن ليس مشاركًا بشكل كامل. قد يكون لديهم حتى بعض علامات تبويب المنافسين المفتوحة. لا ينبغي أن يكون هذا مفاجئًا - فكر في سلوك التسوق الخاص بك ، هل أنت منخرط تمامًا في كل عرض تسويق تصادفه؟ بالطبع لا. سيكون ذلك مستحيلا. يتعين على المستهلكين التعامل مع مئات الإعلانات كل يوم.
لذا فإن الغرض من الافتتاح هو السماح للمستخدم بمعرفة أنه لا ينظر فقط إلى أي منتج. إنهم يرون شيئًا مميزًا.
حسنًا ، لقد لفتت انتباه المستخدم الآن. الخطوة التالية هي جعلهم يثقون بنا كعلامة تجارية.
لا يمكننا عرض منتجنا حتى يشعر المشتري بالراحة معنا. نحن بحاجة إلى جعل المتسوق يتخطى "حاجز عدم الإلمام".
الآن المشتري جاهز للاستماع إلى عرضنا.
الوسط
في هذه المرحلة ، لدى المسوق وظيفة واحدة فقط - لإقناع المشتري بمنتجنا.
يرغب المستهلكون في شراء أفضل منتج في العالم يقوم بالمهمة وبسعر مناسب في ميزانيتهم.
يجب على المسوق إقناع المشتري بأن هذا هو المنتج الوحيد الذي يناسب تلك المعايير.
يجب على المسوق القيام بما يلي:
- إثبات أن هذا المنتج يمكنه فعل ما يُطالب به.
- أثبت أنك خبير في هذا الموضوع.
- أظهر التحديات التي تغلبت عليها لجعل المنتج مثاليًا. بعد كل شيء ، إذا لم تكن لديك تحديات ، فكيف تعرف أن منتجك هو الأفضل؟
- امنح المشتري الثقة للتوقف عما كان يفعله وابدأ في فعل ما يتوقعه منتجك منه. في نهاية المطاف ، فإن صياغة أفضل عرض ترويجي للمبيعات في العالم لا طائل من ورائه إذا لم تتمكن من تحفيز المشتري على اتخاذ إجراء الآن.
الختام
بينما يقرأ القارئ عرض المبيعات ، تتشكل الأسئلة في أذهانهم. خمن ماذا يحدث إذا وصل القارئ إلى أسفل الملعب ولا يزال لديه أسئلة بدون إجابة؟ سوف يؤجلون الحكم. سيفكرون ، "أحب هذا المنتج وأريد شرائه ، لكن لدي بعض الأسئلة التي لم أجد إجابات لها اليوم. سأعود لاحقًا وأضغط على الزناد ". لكن لاحقًا لا يحدث لأن الحياة تعترض طريقه.
لمنع حدوث ذلك ، يحتاج المسوق إلى التفكير في كل قلق وسؤال محتمل.
أحب أن أفكر في كتابة الإعلانات كقضية قضائية حيث يلعب مؤلف الإعلانات دور المحامي ويحاول إقناع هيئة محلفين مكونة من 12 شخصًا.
للفوز بالقضية (إغلاق البيع) ، نحتاج إلى إقناع كل عضو من أعضاء لجنة التحكيم .
هذه الطريقة المجربة والمختبرة للصياغة Shopify يمكن لأوصاف منتجات المتجر تجديد صفحة المنتج الخاصة بك. ويستحق التجربة!
دعنا نعرض لك أمثلة لبعض الأوصاف أولاً ، ثم سنناقش كيفية البدء باستخدام أفضل الأدوات لاختبار A / B على Shopify.
أمثلة من Shopify اختبارات صفحة المنتج أ / ب
كما هو مذكور أعلاه ، تحدد صفحات تفاصيل المنتج (PDP) ما إذا كان الزوار يفتحون محافظهم أم لا. يجب أن يكون أداء التحويل هو الأعلى في PDPs.
يمكنك إجراء تغييرات وإضافات على هذه الصفحات لتسهيل رحلة العميل في مسار تحويل المبيعات. شاهد كيف أجرت العلامات التجارية الأربع التالية بعض اختبارات A / B الرائعة.
1. مطبوعات قماشية
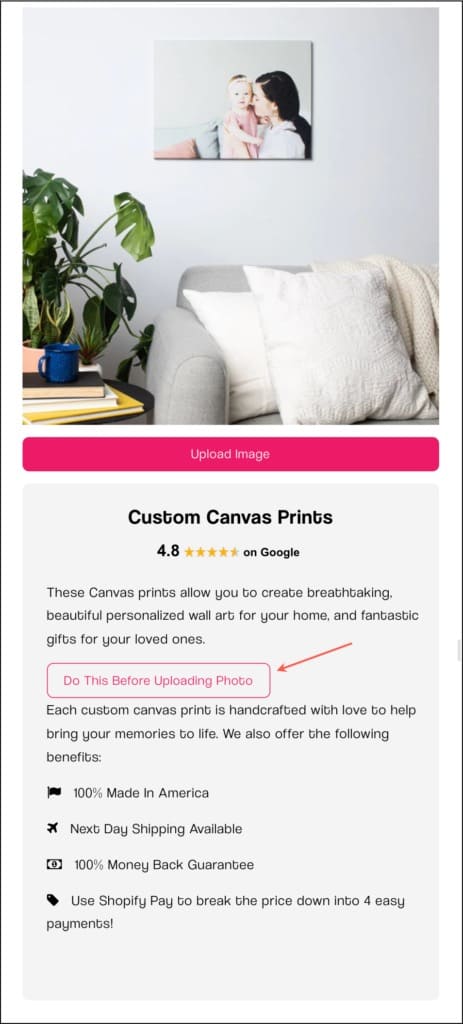
تتنافس المطبوعات القماشية في مكانة مشبعة. لتعيين موقع طباعة الصور الخاص بهم بعيدًا عن المنافسة وتعزيز معدلات التحويل ، اختبرت Frictionless Commerce كتابة نص التحويل على صفحة المنتج الخاصة بهم.
كانت الفكرة هي مساعدة الزوار على كسر "حاجز عدم الإلمام". وكيف فعلت المطبوعات القماشية ذلك؟
نظرًا لعدم وجود منتج نجمي معين ولكن العديد من المنتجات في فئات فرعية مختلفة ، فقد احتاجوا إلى إيجاد حل يمكن تنفيذه على مستوى الموقع. وكان يجب أن يعمل هذا الحل بشكل موحد على جميع صفحات المنتج ، لذلك قررت Canvas Print إضافة زر "القيام بذلك قبل تحميل الصورة" على صفحات المنتج.

(مصدر)
قدم هذا الزر للقارئ خطوة "لماذا نحن موجودون" بطباعة قماشية. لقد كانت سلسة ومحادثة ووثيقة الصلة. لقد اختبروا أيضًا متغير صفحة المنتج هذا مقابل عنصر التحكم - صفحة المنتج الأصلية بدون الزر.
فيما يلي بعض النتائج التي توصلوا إليها:
تفاعل 13.8٪ من زوار الموقع مع هذا الزر. كان لديهم فائز واضح بعد الكشف عن الاختبار لـ 17921 زائرًا و 1447 طلبًا مكتملًا. كان أداء المتغير باستخدام الزر أفضل بنسبة 8.84٪ من عنصر التحكم.
استمر قماش المطبوعات في اختبار خمسة إصدارات أخرى في الملعب. لقد أقروا بأن جعل الزوار يفهمون علامتك التجارية بشكل أفضل يتجاوز صفحة "نبذة عنا" ويساهم في التحويل على صفحات المنتج (دون إعاقة رحلة العميل). إنه يستحق الاختبار.
2. ZQuiet
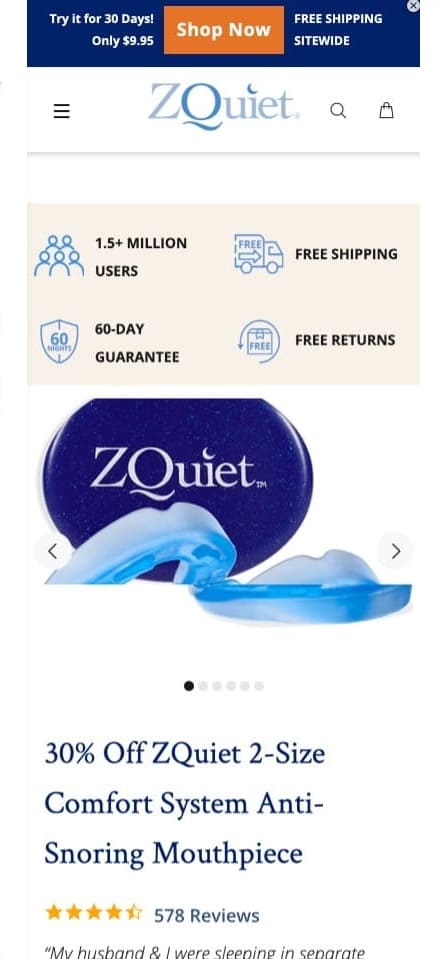
كانت صفحة منتج ZQuiet المعبرة عن الشخير هي المنتج النجم على موقعهم. لذلك ، عندما أرادوا زيادة مبيعات المنتجات ، لجأت Frictionless Commerce إلى Google Analytics لفهم كيفية حدوث المبيعات.
وجدوا أن الجزء الأكبر من حركة المرور إلى موقع ZQuiet جاء من الأجهزة المحمولة التي تم سحبها من الإعلانات. ولكن كان هناك أيضًا شيء ما حول هذا الموضوع. كان لنسخة الجوال من صفحة المنتج هذه معدل تحويل أقل من إصدار سطح المكتب .
بالنظر إلى أن موقع الجوال كان يحصل على معظم الزيارات (الزيارات المدفوعة ، في هذا الصدد) ، فإنه يحتاج فقط إلى التحسين.
أيضًا ، نظرًا لأن هؤلاء الزوار أتوا من الإعلانات ، فإن أول اتصال لهم بالعلامة التجارية كان صفحة المنتج هذه على موقع الجوال. بالنسبة لاختبار A / B ، يجب إعادة التفكير في كل بكسل. فشلت المحاولات الثلاث السابقة لشركة Frictionless Commerce ، لكنها التزمت بالخطة ووجدت فائزًا في المحاولة الرابعة.


في اختبار A / B لصفحة منتج Shopify هذا ، تم إدخال الكثير من التغييرات في الإصدار "ب". إعادة تصور إصدار صفحة الجوال جعلهم يسألون عن الغرض من كل عنصر صفحة.
تحتوي مواقع الجوال على عقارات محدودة ، لذا فإن التجارة الخالية من الاحتكاك:
- تقصير كل عنصر قابل للقص
- تمت إزالة التفاصيل غير الضرورية
- انتقلت تلك التي يمكن أن تعمل بشكل أفضل في مكان آخر
قاموا بإجراء العديد من التغييرات لغرض واحد: التحويل . وعملت في المحاولة الرابعة! في سبعة أيام ، كان لديهم فائز واضح. لكنهم استمروا لمدة أسبوعين آخرين للتأكد من تعرض الاختبار لمجموعة واسعة من الزوار.
ما وجدته التجارة غير الاحتكاكية:
كان أداء المتغير أفضل بنسبة 34.04٪. وهذا يعني عائدًا أكبر بنسبة 34٪ على الأموال التي يتم إنفاقها على زيادة حركة المرور إلى نسخة الهاتف المحمول من صفحة المنتج.
ليس من الضروري دائمًا أن تكون مواقع الجوّال إصدارات مصغرة من موقع سطح المكتب. لا يتم عرض العديد من عناصر الموقع بالطريقة نفسها ، وقد لا تكون رحلة العميل هي نفسها أيضًا. امنحه بعض التفكير وحدد ما إذا كنت بحاجة إلى إعادة تصميم موقع الجوال الخاص بك.
3. وسادة مكعب
هل رأيت وسادة مثل هذه من قبل؟

(مصدر)
جربت Pillow Cube فيديو منتج أصبح فيروسيًا. بطبيعة الحال ، كان هذا يعني عددًا كبيرًا من الزيارات إلى موقع الويب الخاص بهم. لذلك كانوا بحاجة إلى الاستفادة القصوى من هذا الاهتمام.
لمضاعفة معدل التحويل لصفحة المنتج الأكثر مبيعًا ، كان عليهم استهداف نوعين من المشترين:
- الذين كانوا سعداء للشراء على الفور
- الذي أراد المزيد من المعلومات ليكون مقتنعا
كان ملء صفحة المنتج بنسخة تجذب كلا الجماهير إحدى الطرق ، ولكنه قد يضر بتجربة المستخدم. لذلك ، قاموا باختبار اعتراضات مختلفة في مواقع مختلفة.
- كان السعر نقطة احتكاك محتملة. 88 دولارًا باهظ الثمن بالنسبة للوسادة ، فلماذا يدفع العميل؟ أضافت Pillow Cube محتوى Lightbox "مسائل الجودة" بجوار السعر. تناولت سبب زيادة قيمة المنتج عن 88 دولارًا.

(مصدر)
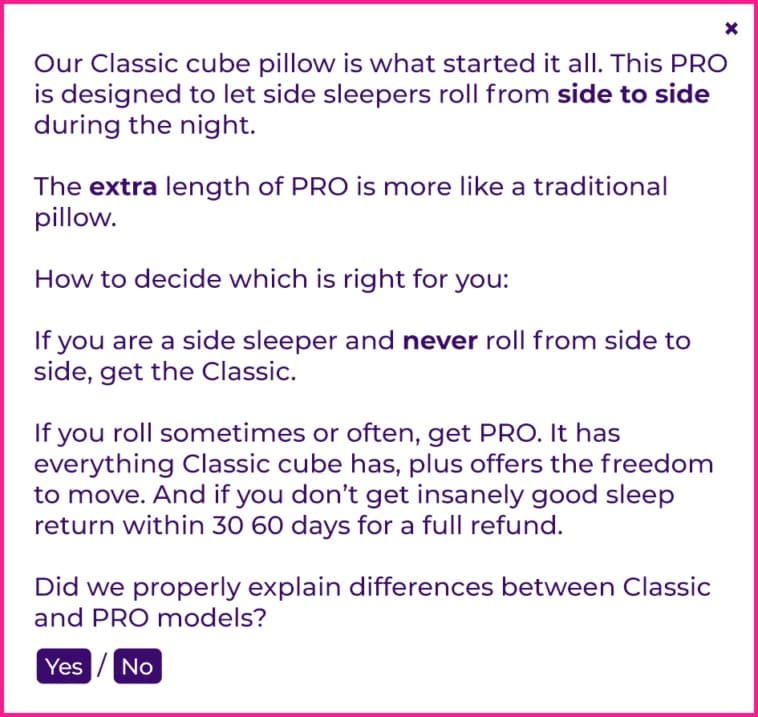
- يحتوي المنتج على نسختين: Pro و Classic . لماذا تدفع للمحترفين عندما يكون هناك كلاسيكي؟ أضافوا ملاحظة أخرى بعنوان "ما الذي يجعل هذا محترفًا؟". تناول هذا الاختلاف الاستراتيجي بين المتشككين "الكلاسيكيين" و "المؤيدين".
- أضافوا أيضًا زر "القصة الكاملة" إلى صفحات منتجاتهم. كانت هذه طريقة أخرى للإجابة على المزيد من الأسئلة وإثبات قيمة الوسائد ذات الشكل الغريب .

(مصدر)
وقد نجح هذا.
بعد 4 أسابيع ، 60.000 زائر ، و 4903 طلبًا ، أدى هذا التغيير إلى رفع بنسبة 10.17٪.
لا يمكنك التقليل من قوة التسوية مع المشترين. يريد الجميع استثمار أموالهم بالطريقة الصحيحة ولديهم مستوى أساسي من عدم الثقة بشيء غير مألوف على الإنترنت. لذلك تحتاج إلى معالجة اعتراضاتهم حتى لا يقطع تدفق المحتوى على صفحتك ومعرفة ما سيحدث.
4. أورانسي
ما مقدار المحتوى الذي يجب أن تحصل عليه صفحة منتج Shopify الخاصة بك للحصول على أعلى معدل تحويل؟
ماذا لو كان منتجك يحتوي على الكثير من التفاصيل الفنية؟ ما هي أفضل طريقة لتقديمه إلى جمهور متنوع (أولئك الذين يدرسون كل سطر من النص ويريدون فقط معرفة أنه يعمل)؟
يعد Oransi's أحد أكثر أمثلة اختبار A / B / n شهرة لفهم كيفية عمل اختبار Shopify A / B. لهذا ، خلقت التجارة غير الاحتكاكية أربعة أشكال مختلفة. لكننا سنركز على الشكل 4 لأنه يحتوي على كل العناصر اللازمة للنجاح.
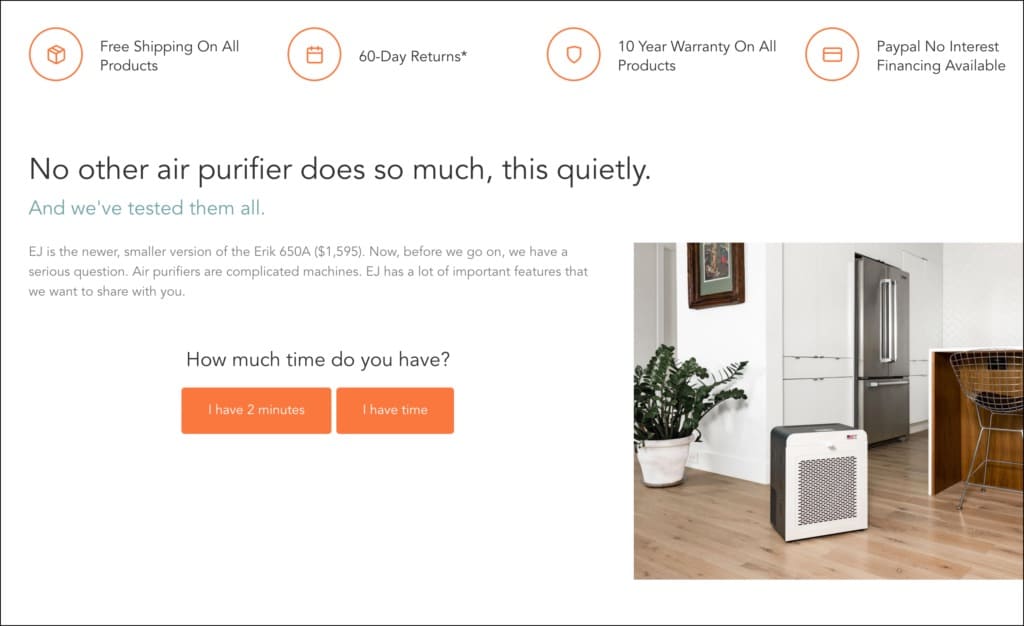
- تمت إعادة كتابة العنوان من أجل "إقناع" أفضل.
"لا يوجد جهاز لتنقية الهواء يقوم بالكثير ، هذا بهدوء. وقد اختبرناهم جميعًا ".
- هذه طريقة ممتازة لاقتراح القارئ لإنهاء بحثه . بدلاً من معرفة كيفية التعامل مع كل من الحفارين والكاشطات ، ماذا عن السماح لهم بالتعرف عليها؟ تم ذلك بسؤال:
"كم من الوقت لديك؟"
تلقى أي شخص اختار "لدي دقيقتان" وصفًا موجزًا للمنتج يتضمن أهم النقاط. وأي شخص اختار "لدي وقت" حصل على كل التفاصيل لمساعدته في اتخاذ قرار الشراء.

(مصدر)
كما اتضح ، هذا ما أحبه الجمهور.
بعد 4 أسابيع ، أدى التباين 4 إلى زيادة مبيعات وحدة تنقية الهواء بنسبة 30.56٪ بدلالة إحصائية 98.51٪. كان أداء المتغيرات الأخرى جيدًا ، ولكن هذا كان أعلى مستوى ثقة.
أمثلة من Shopify الصفحة الرئيسية اختبارات A / B
صفحتك الرئيسية هي عقارات ذات قيمة فائقة تحدد ما إذا كان الزوار يتقدمون إلى منتجاتك وعروضك. يجب أن يكون آسرًا ومميزًا.
فيما يلي بعض الأمثلة حول أفضل طريقة لتحسين صفحتك الرئيسية في Shopify.
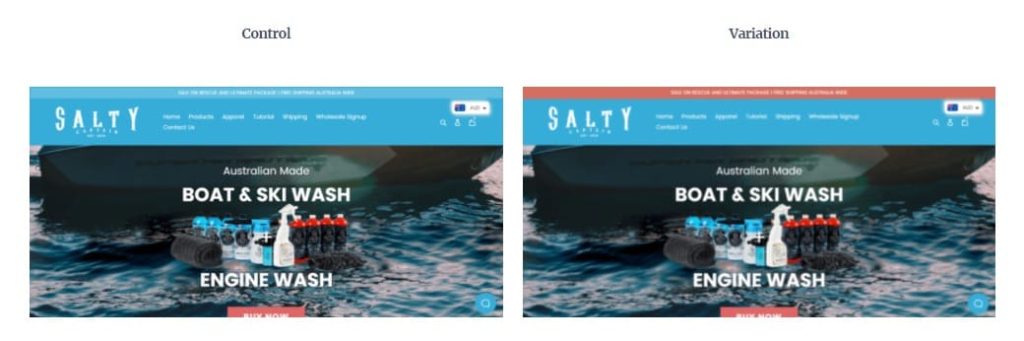
1. كابتن مالح
يقدم Salty Captain غسل الملح ، وتنظيف المحرك ، ومعدات القارب في الولايات المتحدة وأستراليا ونيوزيلندا. كان لديهم شريط إعلانات في الجزء العلوي من الصفحة الرئيسية لمتاجر Shopify الخاصة بهم ، لكن قلة من الأشخاص تفاعلوا معها.
من منظور UX ، يبدو أن الجاني الواضح هو لون شريط الإعلانات ، والذي كان مشابهًا جدًا للون خلفية القائمة. إذا كنت تعتقد ذلك أيضًا ، فقد تكون على حق. دعنا نتعرف على دراسة الحالة لاختبار A / B التي أجرتها Swanky Shopify Plus Agency.

(مصدر)
في هذا الاختبار ، تم تغيير لون شريط الإعلانات إلى لون أكثر تباينًا وتوافقًا مع القائمة. أظهرت هذه النسخة المعدلة نتائج أفضل من السابقة.

كلما شاهد المزيد من الأشخاص شريط الإعلانات ، أصبحوا على دراية بالصفقات والمبيعات.
تغلب المتغير على عنصر التحكم مع نقرات أكثر بنسبة 234.54٪ على شريط الإعلانات. وليس ذلك فحسب ، فقد عزز أيضًا معدل التحويل بنسبة 13.39٪ وإجمالي إيرادات المتجر بنسبة 4.88٪. يا له من فرق كبير عن تغيير طفيف!
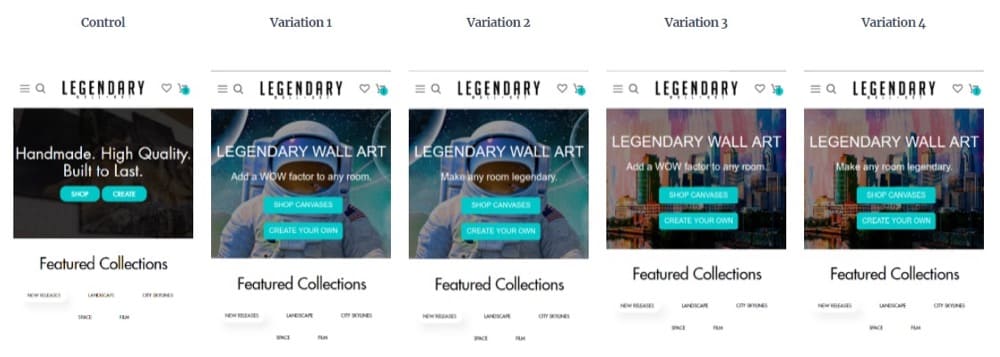
2. جدار الفن الأسطوري
يتيح "قسم الأبطال" للزائرين التفاعل مع بقية موقع Shopify الخاص بك. تعتمد فعالية محرك الأقراص هذا على مدى "إقناع" هذه المنطقة.
بالنسبة إلى Legendary Wall Art ، وهي شركة تبيع لوحات مخصصة لتزيين المنزل ، كان لقسم الأبطال هدف واحد:
الحصول على الزائرين للنقر على أحد زري الحث على الشراء: "تسوق" و "إنشاء".
أم ستكون هذه وظيفتين؟
لديك فرصة صغيرة لجذب الانتباه. يرتد الزائرون من الموقع إذا لم يلفت الانتباه على الفور.
عندما فحص Legendary Wall Art خرائط الحرارة الخاصة بهم ، وجدوا أنه لا يوجد الكثير من الزوار يتفاعلون مع قسم الأبطال ، لذلك كان عليهم تغييره. لهذا ، قرروا اختبار أربع مجموعات من صورتين مختلفتين للخلفية ورسالتين مع اختبار متعدد المتغيرات .
تغيير واحد محدد قاموا به:
أزرار الحث على الشراء أصبحت الآن "تسوق في مجموعات" و "قم بإنشاء واحدة خاصة بك".

مصدر
كان أداء جميع الأشكال الأربعة أفضل من عنصر التحكم. لكن الإصدار 3 كان الفائز مع مشاركة أكثر بنسبة 325.39٪ مع قسم الأبطال وإجمالي إيرادات أعلى بنسبة 30.07٪.
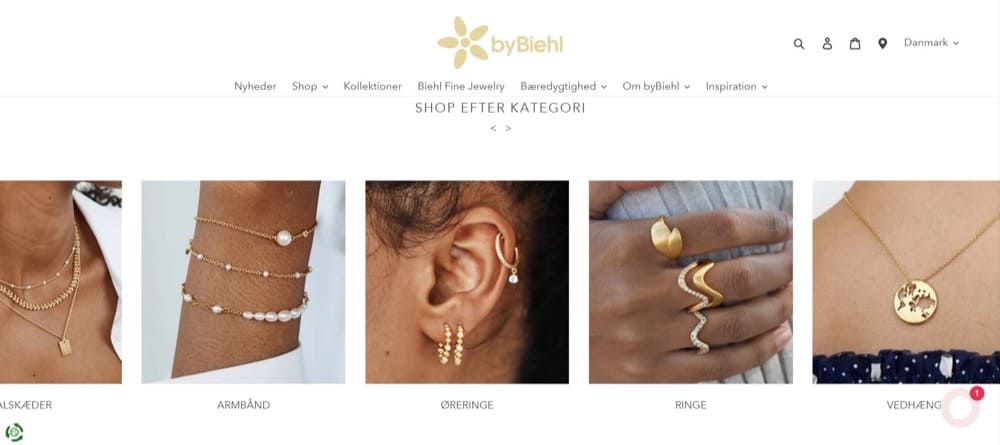
3. بقلم بيل
تستخدم byBiehl الذهب والفضة المعاد تدويرهما لصنع مجوهرات أنثوية وبيعها مباشرة للعملاء من خلال متجر Shopify. تجذب العلامات التجارية المستدامة مثل byBiehl العديد من المستهلكين الواعين اليوم ، لكن هذا لم يكن جاذبية كافية لشركة المجوهرات الدنماركية هذه.
أولاً ، لم تكن صفحتهم الرئيسية مقنعة بما يكفي للزوار للوصول إلى صفحات الفئات والمنتجات.
لمعرفة كيفية تحسين تحويل صفحتهم الرئيسية ، تحولت Ontrack Digital إلى بيانات التحليلات والبحث النوعي.
وجدوا أن الصفحة الرئيسية يجب أن تقدم المنتجات بشكل أفضل. لذلك اختبروا إضافة قسم منزلق يعرض المجموعات الأكثر أهمية.

(مصدر)
عرض شريط التمرير مجموعات المنتجات وجعل الصفحة الرئيسية جذابة بصريًا - خاصة بالنسبة للعلامة التجارية التي تبيع إكسسوارات الموضة.
وأظهرت النتائج أنها تحولت بشكل أفضل من المجموعة الضابطة ، حيث زادت زيارات صفحة الفئات بنسبة 5.87٪ ، والإيرادات لكل مستخدم بنسبة 3.25٪ ، ومعدل التحويل الإجمالي بنسبة 19.73٪.
أمثلة من Shopify اختبارات الصفحة A / B
تشبه صفحات الفئات الممرات على موقع الويب الخاص بك Shopify الذي يوجه "الباحثين" إلى المنتجات التي يريدونها. إذا كان لديك آلاف المنتجات ، فهذه الصفحة ضرورية لمساعدة المستخدمين في العثور على طريقهم.
قد ترغب في اختبار مدى فعالية هذه الصفحات في تبسيط التنقل في الموقع ، من بين أشياء أخرى. لنلقِ نظرة على بعض الأمثلة على شركات التجارة الإلكترونية التي حققت نجاحًا في اختبار A / B.
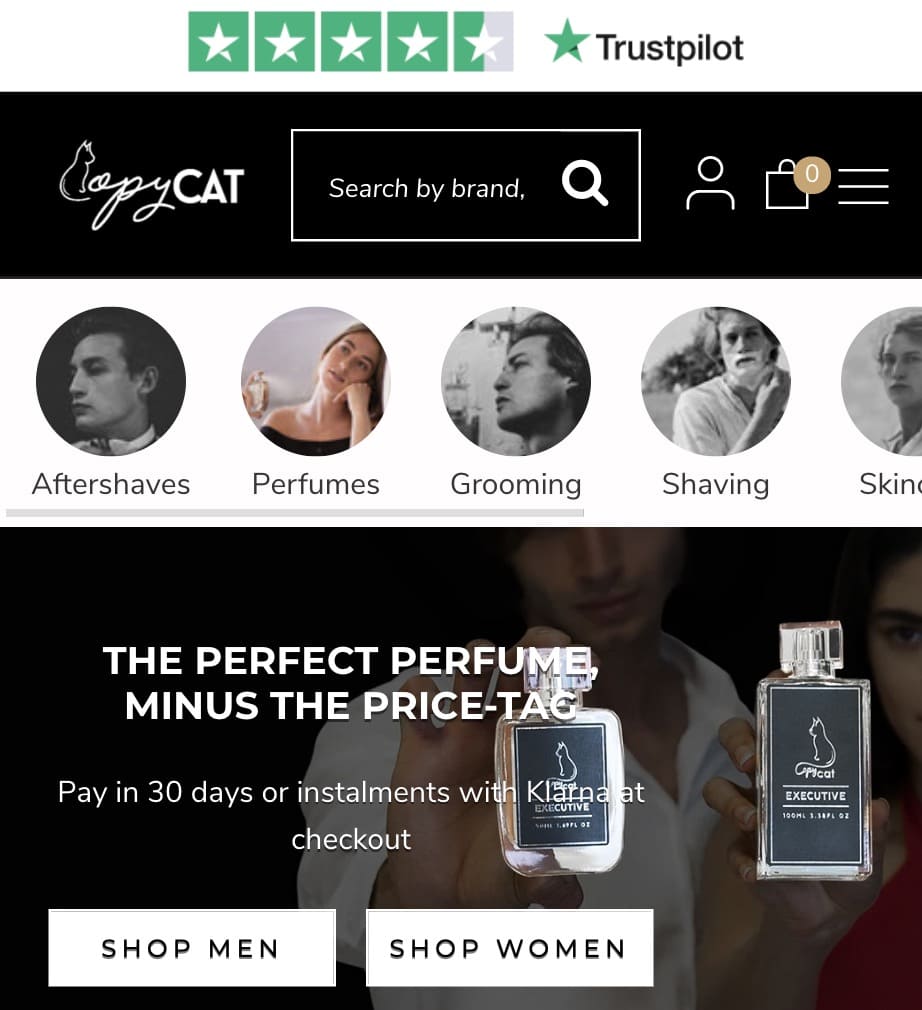
1. العطور المقلدة
هل فكرت يومًا في سبب أداء ميزة القصة في مواقع التواصل الاجتماعي بشكل جيد؟ تخيل كيف يمكن أن تؤثر ميزة مماثلة على متجر Shopify؟
إليك كيف استفادت وكالة تحسين معدل التحويل التابعة لشركة Copycat Fragrances ، Ontrack Digital ، من ميزة قصة تشبه الوسائط الاجتماعية لتحسين متجر Shopify التابع لشركة العطور.

(مصدر)
على الرغم من أن ميزة Ontrack Digital التي تم اختبارها في متجر Copycat Fragrances تسمى تقنيًا "التنقل المصغر" ، إلا أنها تشبه إلى حد كبير قصص Instagram. قام موقع Ontrack Digital بتوجيه الزوار إلى صفحات فئات مختلفة باستخدام هذه الميزة. كيف فعلوا ذلك؟
بدأوا أولاً في تحليل سلوك المستخدم باستخدام خرائط الحرارة وتسجيلات الجلسة ومنهجية اختبار المستخدم. باستخدام الأفكار التي تم جمعها ، قاموا بتصميم ميزة تشبه القصة في متغير مقابل الإصدار الأصلي للموقع.
زاد المتغير من التفاعل مع المجموعات بنسبة 4٪ وزاد العائد لكل مستخدم بنسبة 18٪. كما ثبت أن زوار الموقع فضلوا هذه الطريقة في استكشاف صفحات المجموعة.
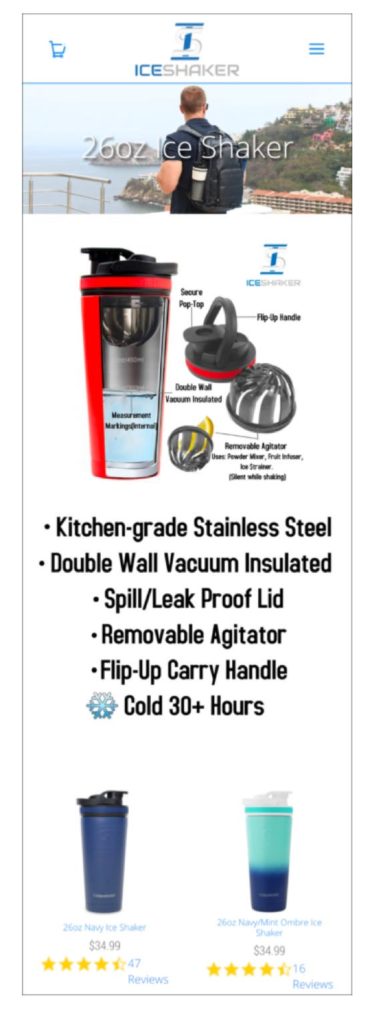
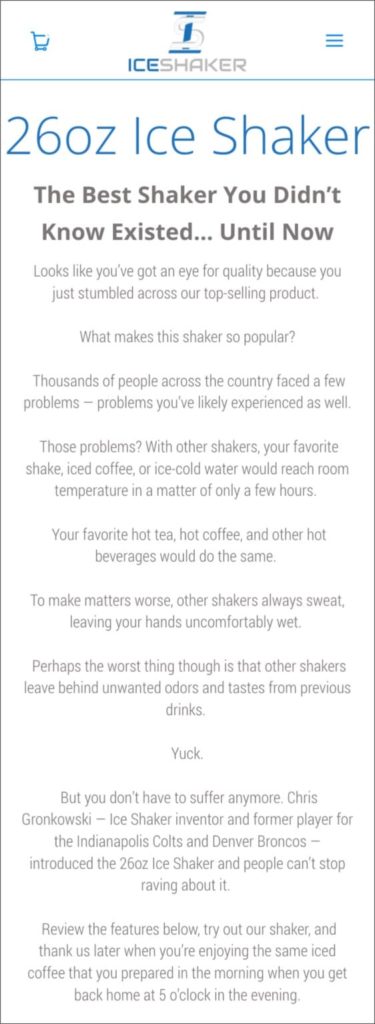
2. إيششاكر
يمكن للمحادثات مع زوار الموقع على صفحات الفئة الخاصة بك أن تعزز معدلات التحويل. بالإضافة إلى ذلك ، إنها طريقة رائعة لتهدئة المخاوف وإظهار التفاهم وبناء الثقة.
Ice Shaker هي علامة تجارية شهيرة تقدم أواني الشرب الممتازة المعزولة كبديل للهزازات البلاستيكية. منتجاتها ليست فقط صديقة للبيئة ولكنها تنافسية أيضًا. حتى أنهم ارتقوا إلى Shark Tank وضمنوا استثمارات مارك كوبان وأليكس رودريغيز .
ظهورهم على Shark Tank كان ينضح بالثقة والكفاءة ، كما وعدت. ولكن عندما قامت Frictionless Commerce بفحص متجرهم على الإنترنت ، لم يروا أن هذه الثقة تلعب دورًا مهمًا.
كيف يمكنهم توصيل هذه الثقة عبر الإنترنت لزوار الموقع لمعرفة أسباب الشراء؟
بالنسبة لمشروع التحسين هذا ، ركزت Frictionless Commerce على إصدار الهاتف المحمول من فئتها الأكثر مبيعًا حيث كان لديها أكبر عدد من حركة مرور الويب. لقد خططوا لتقليل المحتوى الذي يدين الزائر ، وبدلاً من ذلك يقدمون قصة منتج تزيل اعتراضات الشراء الشائعة .

(مصدر)

(مصدر)
ستلاحظ أنه قد تمت إزالة صورة العنوان والمعلومات البيانية والنقاط النقطية في المتغير. نظرًا لأنهم لم يضيفوا قيمة أو يعرضوا جيدًا على الهاتف المحمول ، فقد اضطروا للذهاب.
استبدلت التجارة الخالية من الاحتكاك كل هذه العناصر بقصة منتج تركز على التحويل ، ونقاط نقطية لميزات المنتج ، وشرائح مع أوصاف.
استمر الاختبار لمدة شهر ، وأظهر المتغير زيادة بنسبة 15.95٪ في التحويلات.
تساعد معالجة الاعتراضات (أو الأفكار السلبية) على كسر الحواجز التي من شأنها إقناع الناس بعدم الشراء. تذكر أيضًا تحسين صفحات الفئات للأجهزة المحمولة لإحداث فرق كبير في التحويلات.
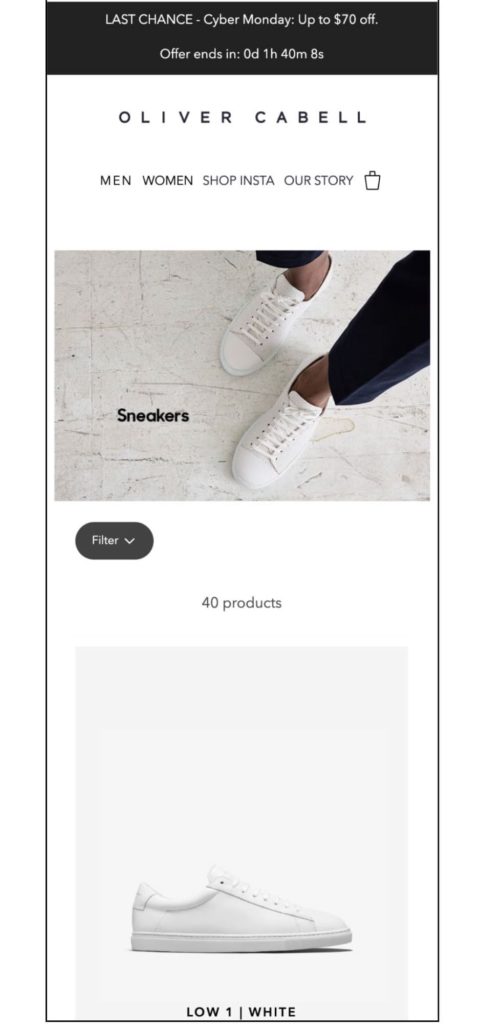
3. أوليفر كابل
تقوم صفحة الفئة التي تؤدي وظيفتها بشكل جيد بتوجيه معظم الزوار إلى صفحات المنتج المطلوب. ولكن إذا كانت الصفحة مليئة بالعناصر غير المحولة وفلتر يصعب العثور عليه ، فمن الصعب إنجاز هذه المهمة.
أرادت العلامة التجارية المتخصصة في الأحذية DTC ، Oliver Cabell ، تحسين الرحلة للزوار عبر الهاتف المحمول من خلال صفحات الفئات الخاصة بها ، لذلك اختبروا:
- تحسين لون زر المرشح ورؤيته
- إزالة صورة العنوان حتى تظهر المنتجات على الفور
- تعديل تخطيط المنتج لتحسين مظهر الصفحة
لقد ابتكروا ثلاثة أشكال مع اختلافين رئيسيين:
- كان للصيغتين 1 و 3 نسخة مختلفة عن النسخة 2.
- يحتوي الشكل 3 على تخطيط ذي عمودين ، في حين أن الشكل 1 و 2 كان له تخطيط واحد.
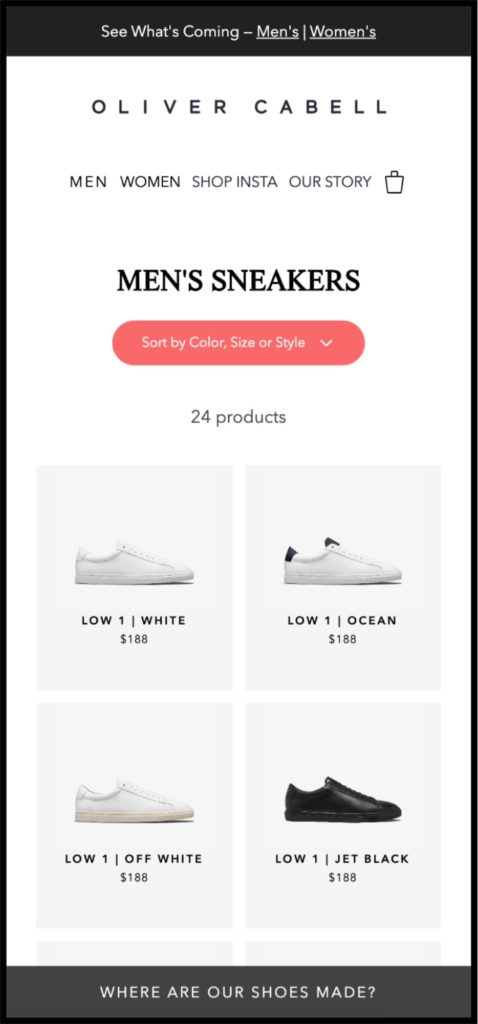
كان أداء الشكل 3 مع "نسخة جديدة" و "تخطيط العمود المزدوج" هو الأفضل.

(مصدر)

(مصدر)
في المتغير ، يمكنك رؤية زر تصفية أكثر وضوحًا ، ولا توجد صورة رأس ، وعمود مزدوج ، وملاحظة في الجزء السفلي تقرأ "أين صنعت أحذيتنا؟".
تمت معالجة هذا الاعتراض الشائع بشكل صحيح في صندوق خفيف يبرز أن المحترفين صنعوا الأحذية في إيطاليا. أعطى بيان الجودة نقاطًا إضافية للشفافية.
وصلت زيادة في حركة المرور بنسبة 14.86٪ إلى صفحات المنتج بثقة 100٪. أدى هذا أيضًا إلى زيادة حركة مرور صفحة الخروج بنسبة 5.49٪.
الحديث عن صفحات الخروج ...
أمثلة من Shopify Checkout A / B Tests
الحقيقة القاسية لرحلة عميل التجارة الإلكترونية هي أن الكثيرين يصلون إلى صفحة الخروج ولكنهم يعودون . إذن كيف تقلل من معدلات التخلي عن عربة التسوق؟
فيما يلي بعض الأمثلة لمساعدتك على فهم كيف يمكنك استخدام عملية اختبار A / B على Shopify صفحات الخروج لزيادة معدلات التحويل ومتوسط قيم الطلب (AOV).
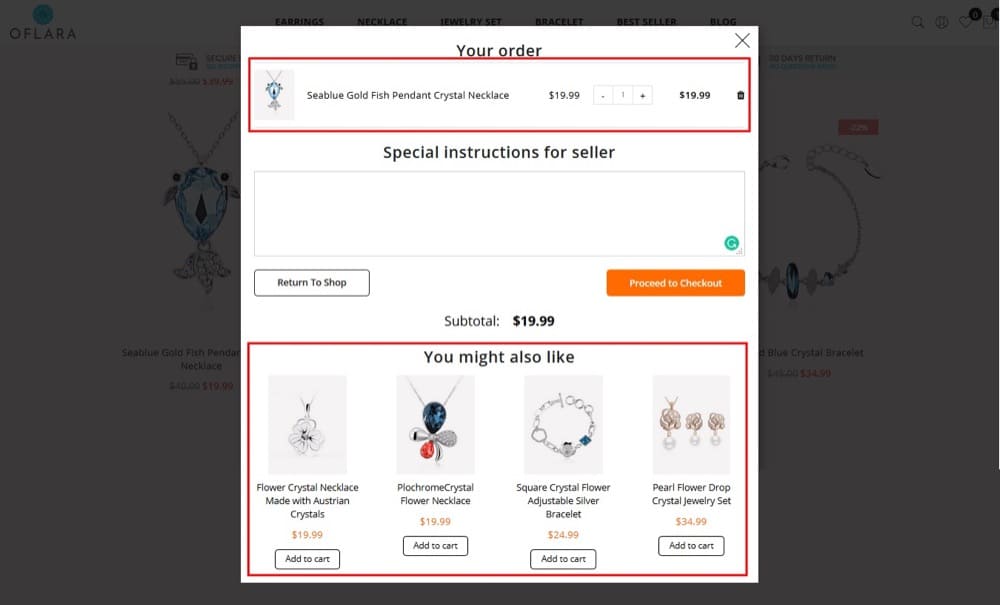
1. Oflara
تعمل محركات التوصيات التي تعرض أقسامًا مثل "منتجات مماثلة" أو "قد تعجبك أيضًا" على زيادة متوسط قيمة الطلب لمواقع التجارة الإلكترونية.
ربما تستحق اختبار هذه المحركات على متجر Shopify الخاص بك؟ تحقق مما إذا كان جمهورك المستهدف يستجيب بشكل إيجابي لعمليات البيع الزائد لتبرير تنفيذ هذه الميزة على مستوى الموقع.
ولكن إذا كانت التوصية تعزز AOV ، فلماذا تكلف نفسها عناء اختبارها؟ لماذا لا يتم تنفيذه على الفور؟
على الرغم من أن هذه الميزات قد تجذب الانتباه إلى المنتجات الأقل شهرة ، إلا أنها قد تصرف انتباه الزائرين عن المنتجات ذات القيمة الأعلى . لذلك ، حتى إذا قاموا بزيادة عدد الطلبات ، فقد يكون هناك انخفاض في إجمالي المبيعات في نفس الوقت.
تعتبر هذه المقاييس أكثر أهمية من معدل التحويل الخالص في هذا الاختبار. اختبر متجر مجوهرات الأزياء Oflara عبر الإنترنت هذا باستخدام زر "إضافة إلى عربة التسوق":

مصدر
استمر الاختبار لمدة 30 يومًا وأظهر تحسنًا ملحوظًا في إجمالي الإيرادات.
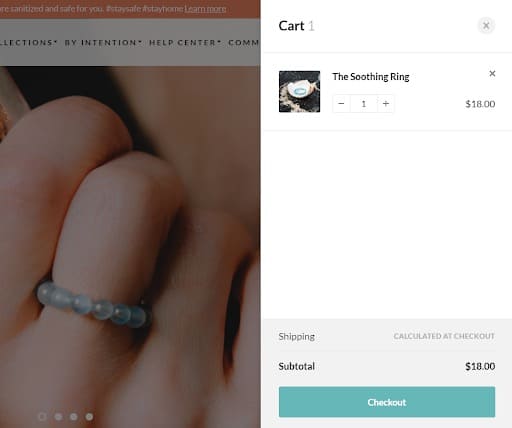
2. العناصر الواعية
تبيع العناصر الواعية سلعًا روحية للمنزل والمجوهرات لتنوير الجسم والعقل. زوارهم هم في المقام الأول من مستخدمي الهاتف المحمول الذين يرغبون في مقارنة المنتجات والعروض.
لكن الاضطرار إلى العودة إلى عربة التسوق بعد الانتقال إلى مكان آخر على الموقع أدى إلى حدوث احتكاك كبير في مسار قمع المبيعات. للتخلص من هذا الاحتكاك ، اختبرت Ontrack Digital إصدار عملية الخروج الذي يسمح للزوار بالوصول إلى عربة التسوق في أي مكان على الموقع.
لذلك عندما أضاف الزائرون عنصرًا إلى سلة التسوق الخاصة بهم وقرروا تجربة منتج مختلف ، لم يتخلوا عن سلة التسوق.
أسفر اختبار عربة التسوق A / B عن نتائج إيجابية وظهر في النهاية.
أظهرت النتائج زيادة بنسبة 12٪ في الأرباح لكل مستخدم وزيادة بنسبة 10٪ في معدل التحويل. كما زاد متوسط عدد المنتجات لكل زائر بنسبة 14.45٪ حيث اتبعت العربة الزوار عبر الموقع.

3. الأدوات المنزلية Shopify المتجر
يوضح هذا المثال سبب أهمية إلقاء نظرة على البيانات النوعية والكمية لمتجر Shopify الخاص بك قبل تصميم الاختبار . قد يعمل شيء ما لعلامة تجارية واحدة ولكن ليس لعلامة تجارية أخرى بسبب الاختلافات الرئيسية مثل الجمهور والمنتج وسلوك المشتري.
بالنسبة إلى هذا المتجر الذي يقع مقره في المملكة المتحدة Shopify ، أظهرت البيانات أن معظم الزوار اشتروا منتجًا واحدًا فقط. قدمت هذه البصيرة فرصة لتبسيط عملية الخروج.
لقد اختبروا إعادة توجيه المستخدمين (كل من سطح المكتب والجوال) إلى صفحة الخروج في كل مرة ينقرون فيها على زر "إضافة إلى عربة التسوق".
في نهاية 19 يومًا و 98٪ stat sig ، أدت عملية إعادة التوجيه هذه إلى زيادة معدل التحويل بنسبة 47.7٪ والإيرادات لكل زائر بنسبة 71.4٪ لمستخدمي الجوّال. لم يتم الإبلاغ عن أي زيادة على سطح المكتب.
عندما طرحوا هذا التغيير لمستخدمي الجوال فقط ، لاحظوا زيادة عامة في التحويلات بنسبة 26.9٪. رائع ، أليس كذلك؟
ملاحظة حول Shopify اختبار الأسعار
التسعير مسألة صعبة . يدفع الناس ما يعتقدون أن منتجك يستحق. عندما يتفق الناس على أن منتجك يستحق السعر ، فإن هذا أقل احتكاكًا في خط أنابيب المبيعات. إذا لم يوافقوا ، فقد يبتعد عدد كبير جدًا من العملاء المحتملين بمجرد أن يروا التكلفة.
تحدد كيفية إيصال القيمة وفهمها ما يعتبر سعرًا عادلًا. إذا كانت القيمة التي تتحدث عنها أعلى بكثير من السعر الذي تطلبه ، فإنك تترك المال على الطاولة. وهذا يمكن أن يجعل أي رجل أعمال عصبيا.
ولكن الأمر الأكثر إثارة للأعصاب هو فقدان العملاء وسمعة العلامة التجارية عندما يكتشف الناس أنك تستخدم أموالهم التي حصلوا عليها بشق الأنفس لاختبار سعرك المثالي. لذلك أنت بحاجة إلى معرفة أفضل سعر لمنتجك وتحديده. يتغير السوق باستمرار ، ويجب أن تتغير أسعارك أيضًا.
الآن ، هل يجب عليك اختبار A / B الخاص بك Shopify الأسعار؟ هل هذه ممارسة تجارية سليمة وأخلاقية؟ وما هي نفسية اختبار الأسعار؟ دعنا نتعمق في مزيد من التفاصيل.
كيف يشعر العملاء بصدق حيال الدفع
بالنسبة لمعظم الناس ، الجزء الأقل تفضيلاً في الشراء هو عندما ينفد المال من محافظهم. هذه اللحظة التي يتم فيها استبدال الأموال بمنتج ما هي في الواقع مؤلمة للغاية.
إنه شعور رائع أن تحصل على شيء لطيف ، ولكن عادة ، يتعين علينا استبدال ألم الدفع مقابل متعة الحصول عليه. المنتج والسعر يحددان حجم هذه المشاعر. كلما ارتفع السعر بالنسبة لك ، كان الأمر أكثر إيلامًا. كلما ارتفعت قيمة المنتج بالنسبة لك ، كانت أكثر متعة.
في "التنبؤات العصبية للشراء" بواسطة Knuston و Rick و Prelec و Loewenstein ، تمت مراقبة استجابة المستهلك لهذه القيمة الممتعة وألم الدفع باستخدام ماسح الرنين المغناطيسي الوظيفي.
تم عرض المنتج على المشاركين ثم سعره. كان عليهم الضغط على زر لتحديد ما إذا كانوا سيشترون أم لا. عندما ظهرت صورة المنتج ، قامت بتنشيط مركز المكافأة في الدماغ . ولكن عندما جاء السعر ، اشتعلت المنطقة المرتبطة بالألم الجسدي والاجتماعي .
كلما أردنا شيئًا أكثر ، كلما كان مركز المكافآت أكثر نشاطًا. وجد الباحثون أن المشاركين كانوا على استعداد للشراء عندما يفوق مكاسب الحصول على شيء ما الألم .
الآن لا يمكنك ربط عملائك بجهاز فحص الرنين المغناطيسي الوظيفي والعثور على أفضل سعر لك ، ولكن هناك طرق مختلفة للقيام بذلك.
كيفية اختبار A / B Shopify التسعير
الأخلاق حاسمة في الاختبار. لا تريد اختبار أسعار باهظة لمنتجك. لا بأس من إجراء تغييرات صغيرة في اتجاه إيجابي أو سلبي ، ولكن للأسباب الصحيحة.
إلى جانب اختبار A / B لسعر المنتج الفعلي ، يمكنك تجربة استراتيجيات التسعير المتقدمة التي لا تزال تشير إلى القيمة التي يضعها العملاء على منتجاتك. تتم مناقشة بعض هذه الاستراتيجيات أدناه.
حصره
قيمة منتجك ديناميكية ويمكن أن تتأثر. عندما تسمح للناس بالحكم على سعر ما ، يبدو دائمًا أن السعر الأدنى هو الأفضل. نتيجة لذلك ، يمكن أن يعني وجود منتجين متشابهين بأسعار مختلفة ترسيخًا للمنتج الأرخص.
سحر 9
من الأفضل أن تدفع 49.99 دولارًا بدلًا من 50 دولارًا ، حتى لو كان الفرق 1 سنت فقط. إنه شعور أفضل من دفع 45 دولارًا. وفقًا لـ SpringerLink ، فإن الأسعار التي تنتهي بالرقم "9" تفوق الأسعار المنخفضة للمنتج نفسه. يمكنك استخدام نفس الفرضيات لتحديد أسعارك. لنفترض أن السعر في الأصل 25 دولارًا ؛ يمكنك اختباره بسعر 29.99 دولارًا.
إعادة الصياغة
أنت لا تغير السعر هنا ، فقط كيف يتم تقديمه للزوار لمعرفة رد فعلهم. على سبيل المثال ، يمكنك إظهار اختلاف تكاليف الشحن عن تكلفة المنتج في "أ" و "ب" ، وإضافتها وتقديم شحن "مجاني".
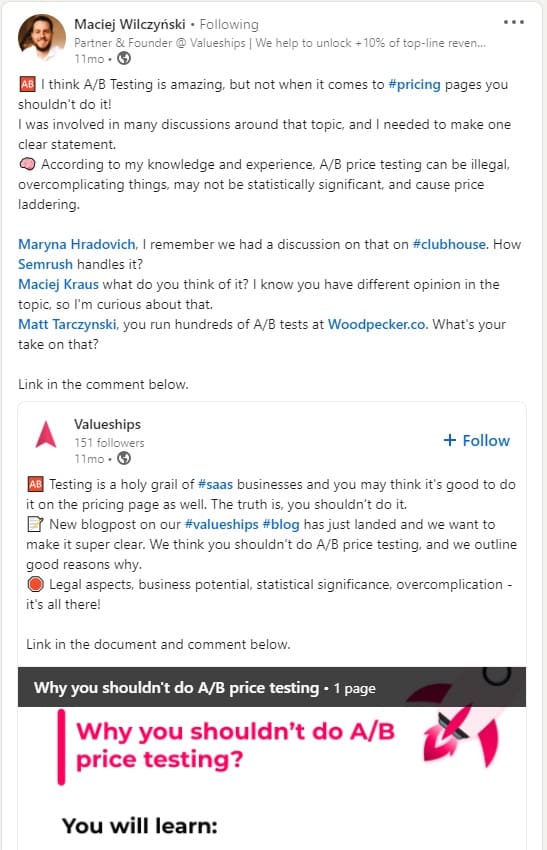
يمكن أن يؤدي ارتكاب هذا الخطأ إلى إبعاد العملاء ، لذلك عليك أن تكون متأكدًا تمامًا من أنه يستحق المخاطرة. يوصي معظم مختبري أ / ب بشدة بعدم اختبار أ / ب أسعارك .
ولديهم أسباب قوية أيضًا!

مصدر
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
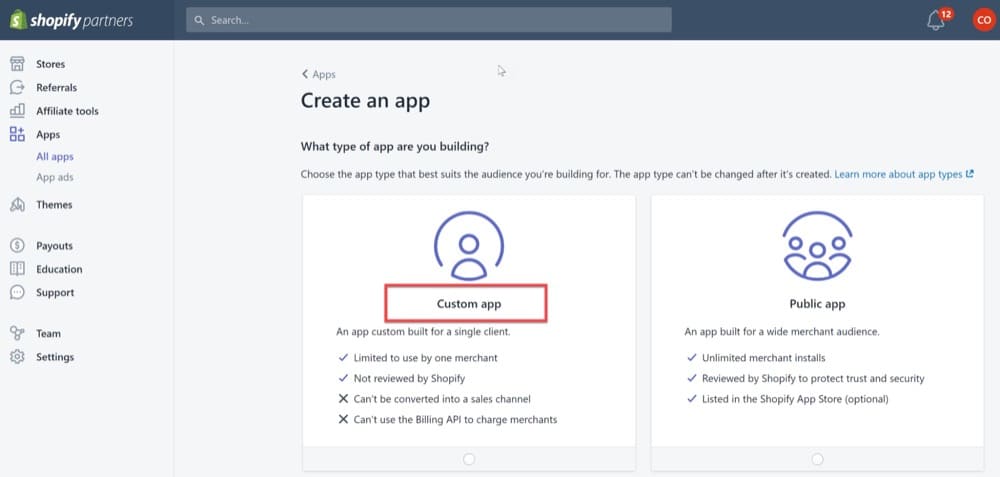
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
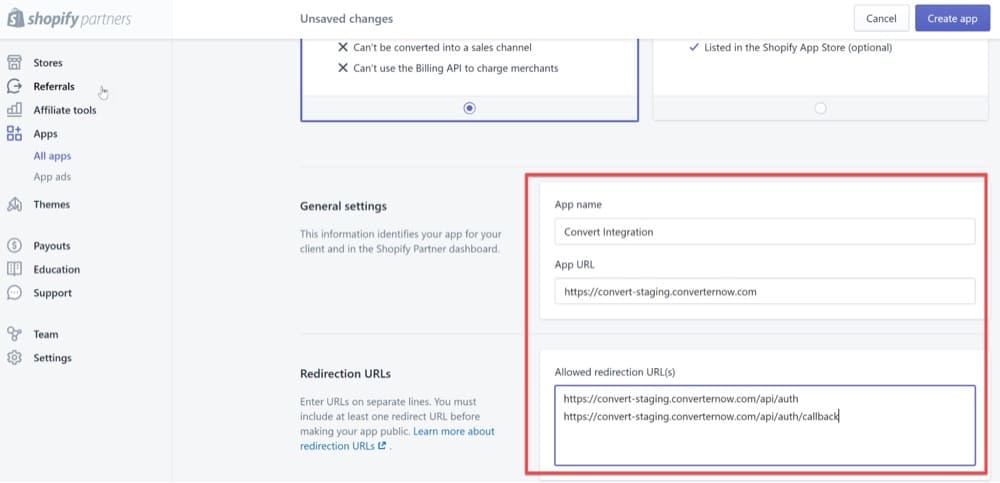
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
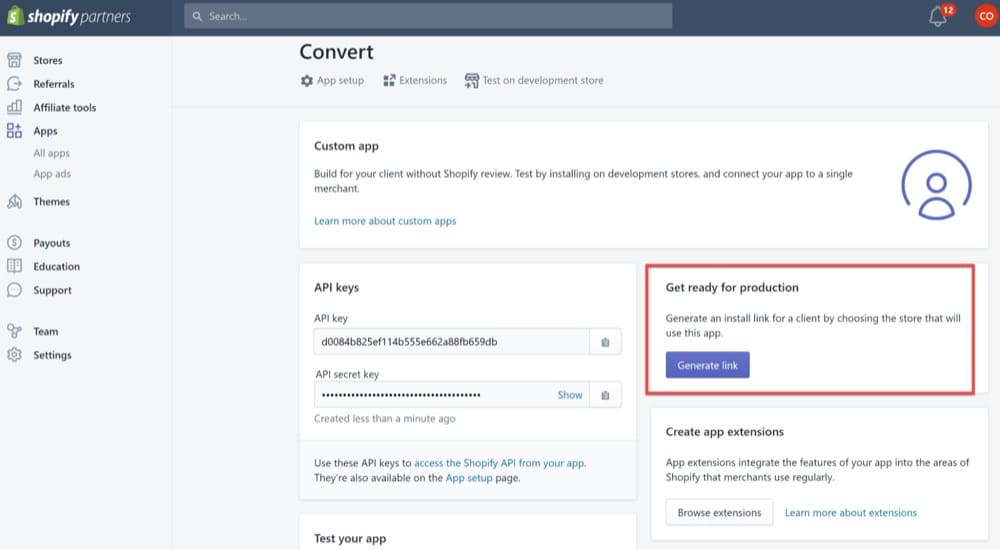
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
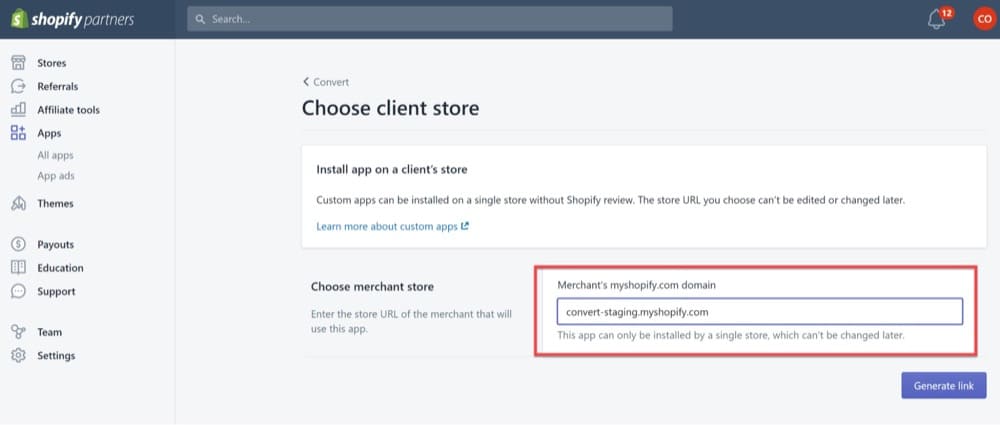
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
Create Your First Revenue Goal
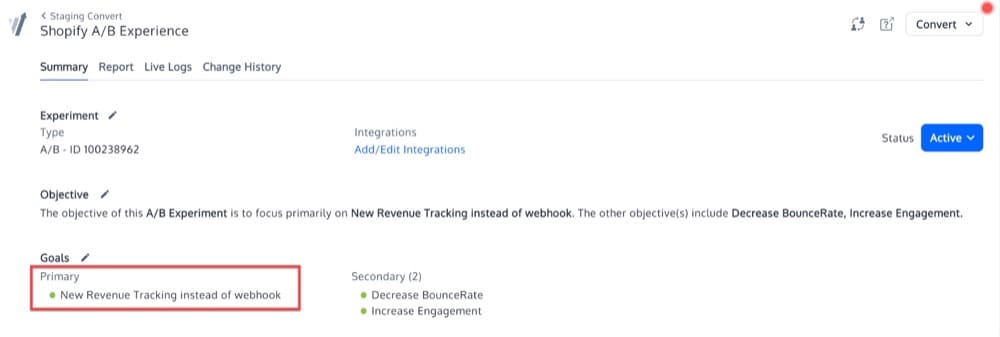
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(اكتشف الميزة في الإصدار التجريبي المجاني)

(اكتشف الميزة في الإصدار التجريبي المجاني)
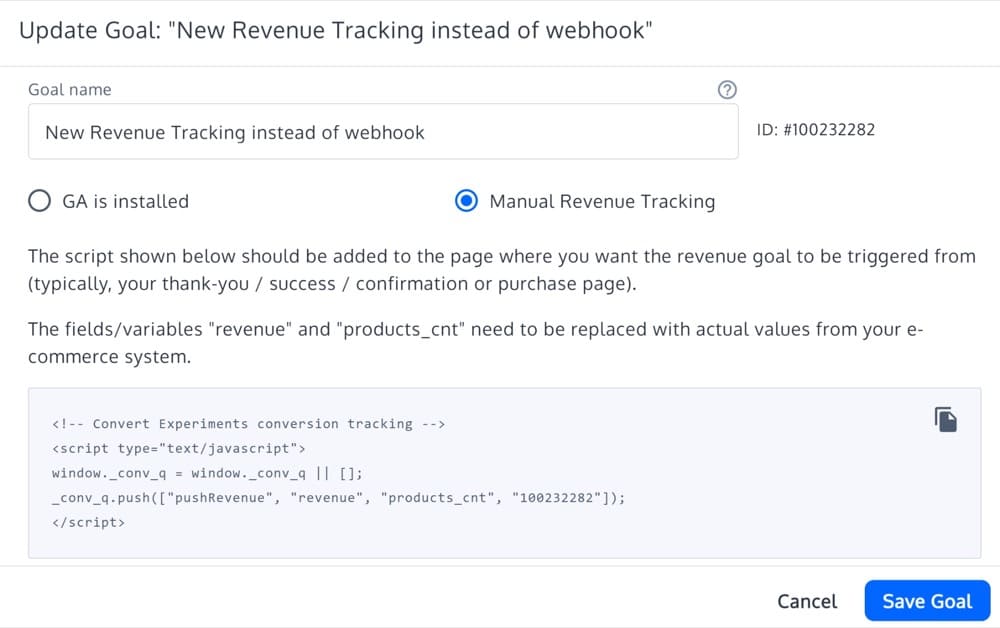
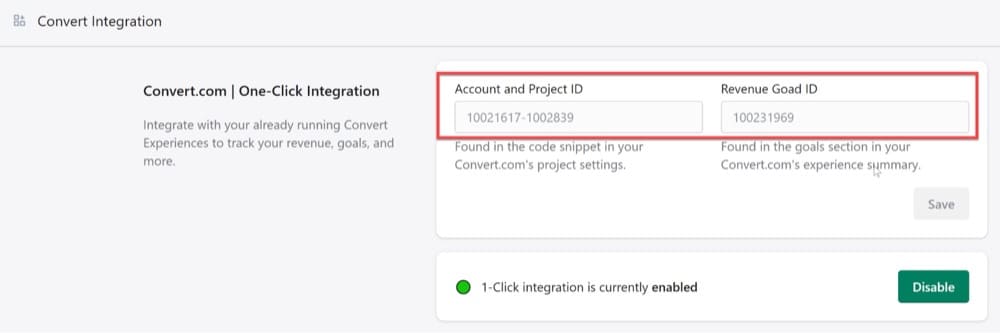
2. أضف معرفات أهداف الحساب والمشروع والإيرادات.

(اكتشف الميزة في الإصدار التجريبي المجاني)
يجب أن تساعدك كل هذه الخطوات في تصميم الاختبارات وتشغيلها في متجر Shopify الخاص بك باستخدام Convert Experiences. يمكنك حتى البدء في اختبار تصميمات سمات Shopify Plus الخاصة بك لتحديد السمة التي تعمل بشكل أفضل من الأخرى.
هناك الكثير الذي يمكنك القيام به باستخدام "تحويل التجارب".
اختبر اختلافات الموقع
يسمح لك التحويل باختبار تباينات الموقع مع التغييرات المستوحاة من واحد أو أكثر من الأمثلة الثلاثة عشر التي تمت مشاركتها أعلاه. لا يقتصر على A / B فقط أو اختبار الانقسام ؛ يمكنك إجراء اختبار متعدد المتغيرات بسهولة وفعالية باستخدام برنامج التحويل.
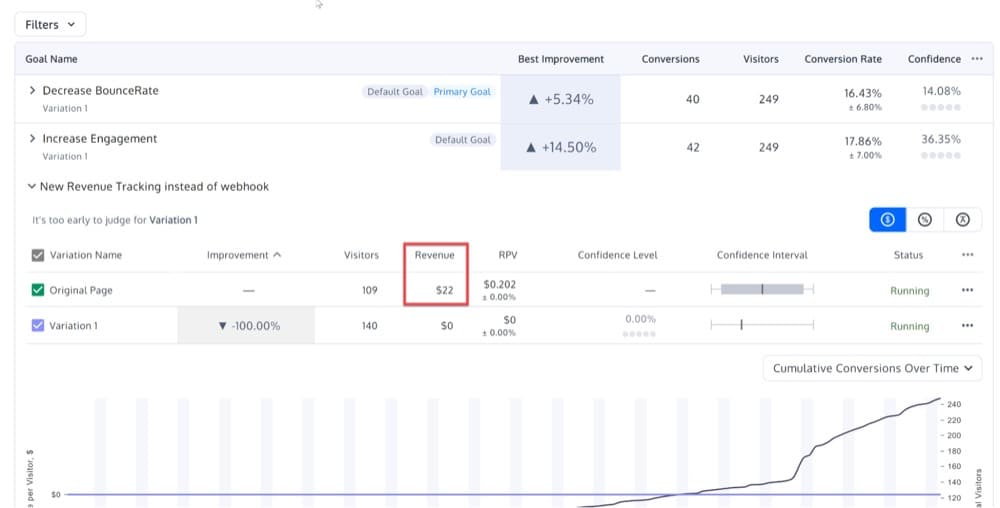
أضف تتبع الإيرادات إلى Shopify عبر Webhook
نظرًا لأن كل شيء يتلخص في هدف مشترك ، أي زيادة الإيرادات ، فأنت بحاجة إلى التأكد من تتبع الأرباح وتخصيصها بشكل صحيح.
هناك دائمًا طريقة أفضل (وأكثر دقة) من تتبع صفحات "شكرًا لك". يتيح لك برنامج Shopify webhooks تتبع المبيعات عندما يقوم الزائر بتقديم طلب. يمكنك بسهولة إنشاء هدف إيرادات في حساب التحويل الخاص بك وربطه بمتجر Shopify الخاص بك دون كسر العرق.
بمجرد الإعداد ، يمكنك البدء في الحصول على بيانات الإيرادات في تقرير اختبار A / B الخاص بك. هذا يضمن أن تقوم تقارير اختبار Shopify A / B الخاصة بك بنسب الإيرادات بدقة للتحكم والمتغيرات.

(اكتشف الميزة في الإصدار التجريبي المجاني)
اختبر ثم استخدم: استمتع بالنسخة التجريبية المجانية من برنامج Convert
ابدأ في تحسين متجر Shopify الخاص بك باستخدام نسخة تجريبية مجانية من التحويل لمدة 15 يومًا بدون التزام. التحويل سهل الاستخدام ، ويحتوي على تعليمات برمجية قوية ومحررات مرئية ، كما يتيح لك تصحيح أخطاء الخروج باستخدام بطاقة افتراضية. يساعد في استهداف جماهير محددة بناءً على مصدر حركة المرور ، ومتوسط الوقت على الصفحة ، و SKU للمنتج ، والسعر ، واسم المنتج ، وأكثر من 40 مرشحًا آخر.
اجمع بين مرونة الاستهداف هذه مع تحديد الهدف المتقدم ، ولديك القدرة على تصميم اختبارات معقدة لمتجر Shopify Plus الخاص بك على الرغم من قيودها.