دليل خطوة بخطوة لاختبار A / B Shopify الموضوعات (باستخدام تحويل الخبرات)
نشرت: 2021-09-28
بصفتك صاحب عمل Shopify ، فإن العثور على السمة المناسبة أمر صعب. يذهب الكثير من الوقت والطاقة في إنشاء متجر تجارة إلكترونية ناجح. ويبدأ كل شيء بقضاء ساعات في اختيار المظهر المثالي لمنح متجرك عبر الإنترنت المظهر المناسب - مما يجعله أكثر إحباطًا عندما يكون أداؤه ضعيفًا.
هناك الكثير من السمات المختلفة للاختيار من بينها ، ولكن كيف تتم مقارنتها جميعًا؟ أيهما يجب أن تستخدمه لعملك لإسعاد الزوار وزيادة المبيعات؟
حسنًا ، ماذا لو كانت هناك طريقة لاختيار أكثر من موضوع واحد ؟ للتأكد من أن التصميم يعمل بالفعل ويحقق لك مبيعات قبل الالتزام بواحد فقط؟
يعد اختبار A / B طريقة رائعة لقياس فعالية سمة (سمات) Shopify التي اخترتها. تتمثل إحدى طرق القيام بذلك في اختيار نسقين (أو أكثر) بتصميمات مختلفة (على سبيل المثال ، الموضوع أ والموضوع ب) ، ثم اختبار فعاليتهما ضد بعضهما البعض!
سيرشدك هذا البرنامج التعليمي إلى كل ما تحتاج لمعرفته حول اختبار A / B Shopify السمات. لأغراض التوضيح ، سأقوم بتفصيل هذه العملية باستخدام خيار تحويل عنوان URL المنفصل.
1. حدد Shopify الموضوعات التي تريد اختبارها
بادئ ذي بدء ، تحتاج إلى تحديد موضوعين Shopify للاختبار. (ستحتاج إلى قصر نفسك على موضوعين فقط للاختبار الأول. إذا كنت تفكر في أكثر من موضوعين ، فستحتاج إلى إجراء اختبارات لاحقة.)
سيكون الموضوع الرئيسي هو الموضوع الذي تعرضه مباشرة على Shopify زوار المتجر ، بينما الآخر الذي تريد اختباره سيكون في وضع المعاينة (غير منشور).
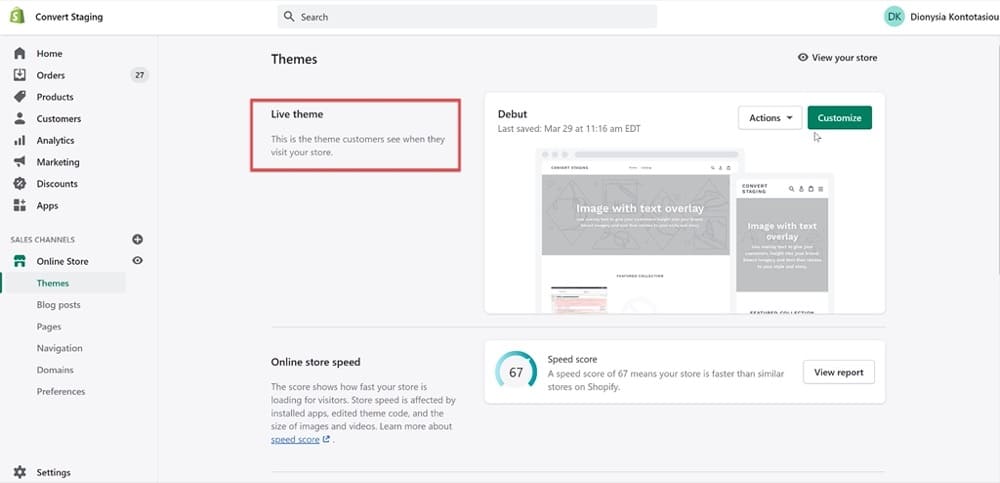
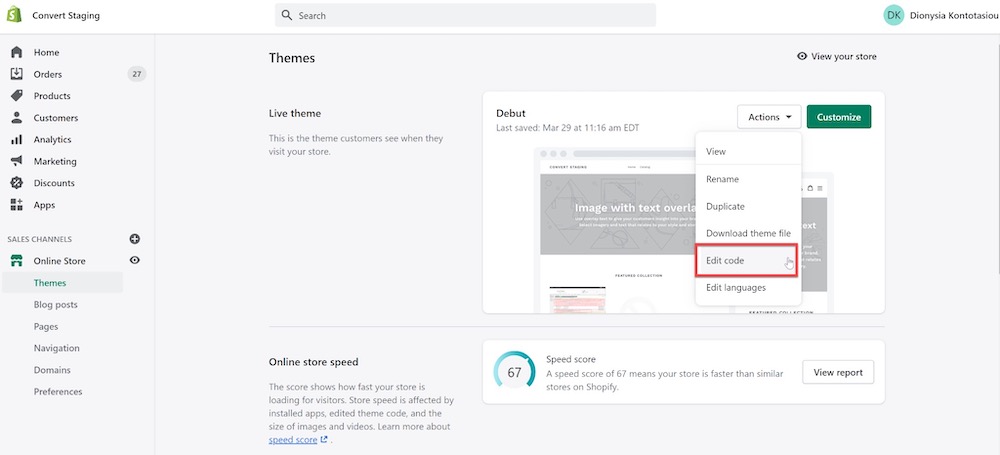
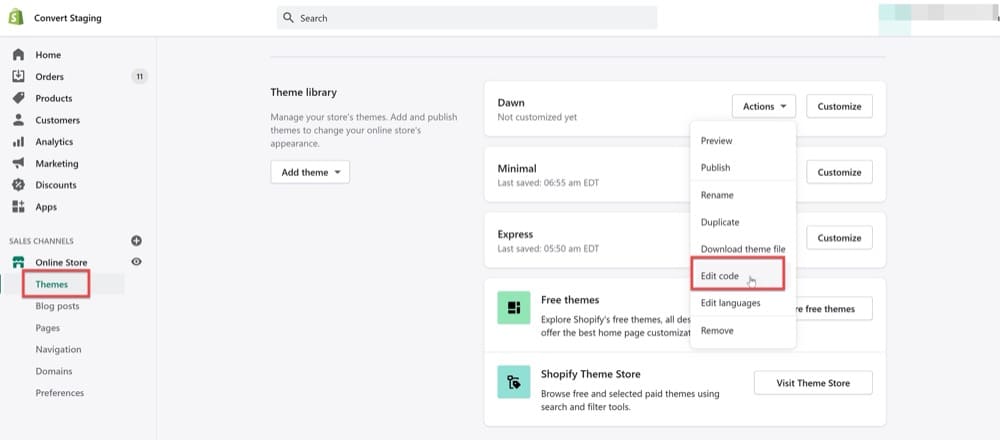
في تطبيق Shopify ، ابحث عن المظهر المباشر الخاص بك في قنوات المبيعات> المتجر عبر الإنترنت ، ثم السمات :

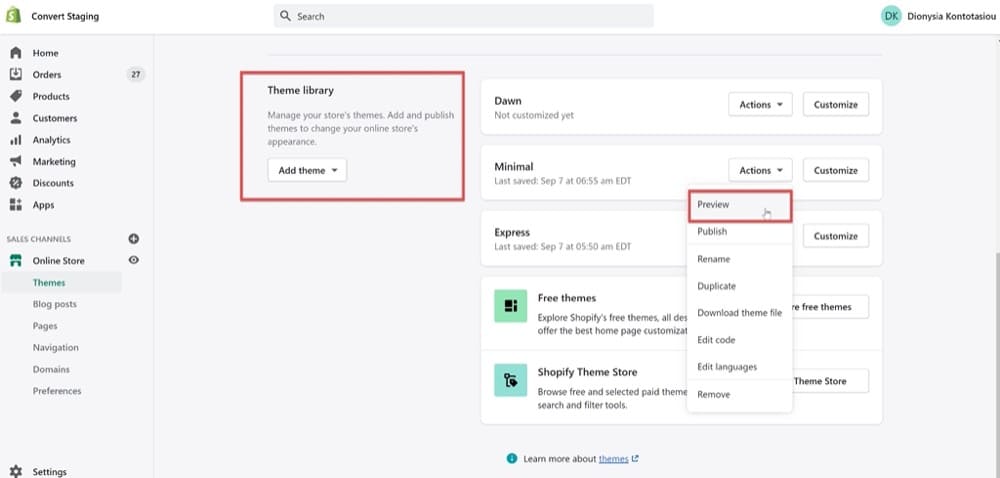
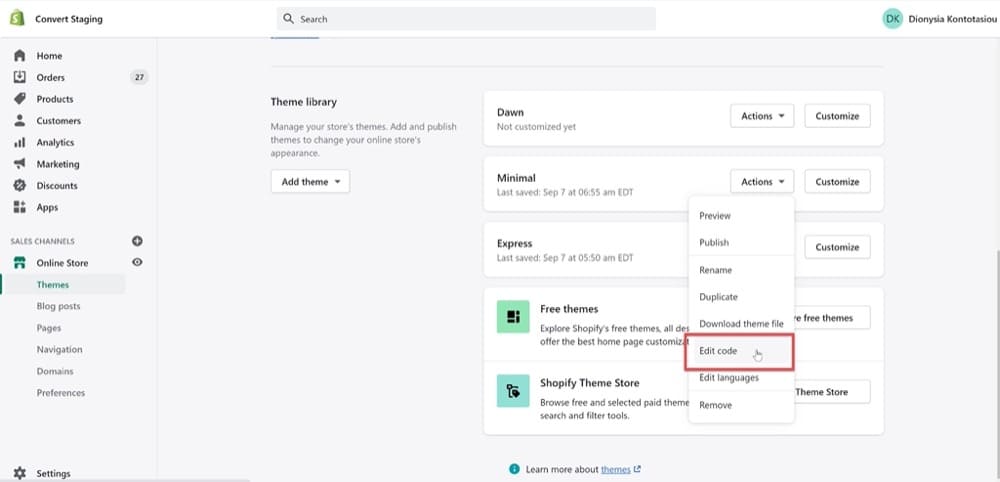
بعد ذلك ، اختر الموضوع الثاني الذي تريد اختباره من مكتبة السمات :

2. قم بتثبيت رمز تتبع التحويل في كلا النسختين
الآن بعد أن اخترت السمات الخاصة بك من منصة Shopify ، ستحتاج إلى تثبيت رمز التتبع. هذا جزء أساسي من شأنه ضمان تتبع سلوك الزائر بشكل صحيح وسيمنحك الاختبار الفائز الشرعي!
ما عليك سوى اتباع الإرشادات أدناه لتثبيت رمز تتبع تحويل الخبرات في كلٍ من سمات Shopify التي تريد تقسيمها للاختبار.
انتقل إلى قنوات المبيعات> المتجر عبر الإنترنت> السمات> مزيد من الإجراءات> تحرير الرمز.

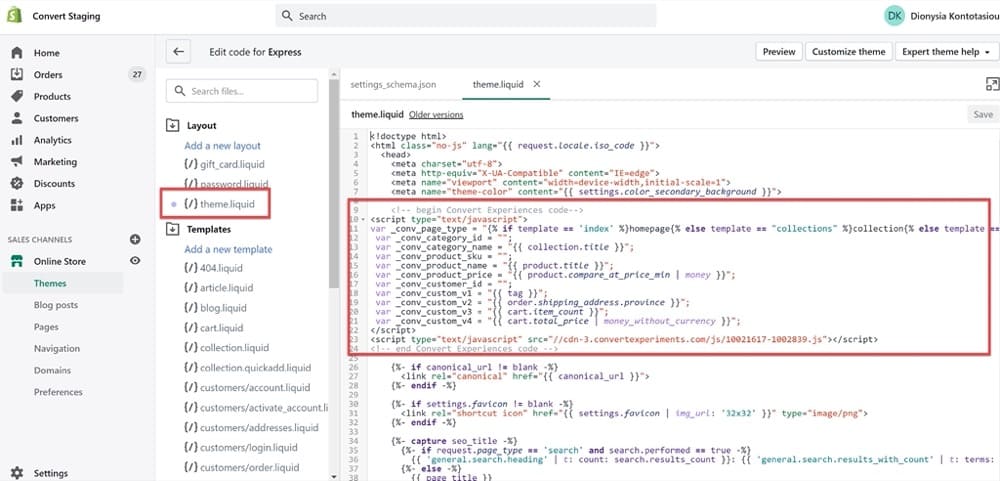
بعد ذلك ، حدد ملف theme.l Liquid والصق رمز تتبع التحويل أدناه مباشرةً قبل قسم "{٪ if٪}" الأول ، كما هو موضح في لقطة الشاشة. تأكد من استبدال رقم معرف المشروع بمعرف تحويل مشروع الحساب الخاص بك.
<! - إبدأ تحويل كود الخبرات ->
<script type = "text / javascript">
var _conv_page_type = "{٪ if template == 'index'٪} الصفحة الرئيسية {٪ else template ==" المجموعات "٪} المجموعة {٪ else template ==" article "٪} المقالة {٪ else template ==" product "٪ } المنتج {٪ else template == "cart"٪} عربة التسوق {٪ else٪} أخرى {٪ endif٪} "؛
var _conv_category_ ؛
var _conv_category_name = "{{collection.title}}" ؛
var _conv_product_sku = "" ؛
var _conv_product_name = "{{product.title}}" ؛
var _conv_product_price = "{{product.compare_at_price_min | المال}}" ؛
var _conv_customer_ ؛
var _conv_custom_v1 = "{{tag}}" ؛
var _conv_custom_v2 = "{{order.shipping_address.province}}"؛
var _conv_custom_v3 = "{{cart.item_count}}" ؛
var _conv_custom_v4 = "{{cart.total_price | money_without_currency}}" ؛
</script>
<script type = "text / javascript" src = "// cdn-3.convertexperiments.com/js/< أعد هذا باستخدام رقم معرّف المشروع> .js"> </script>
<! - end Convert Experiences code -> 
أخيرًا ، لا تنس حفظ تغييراتك!
كما ذكرت أعلاه ، ستحتاج إلى تطبيق نفس الخطوات على المظهر الثاني الذي تريد اختباره. تذكر أن هذا هو المظهر الذي ستحتفظ به في وضع المعاينة.
ابدأ بالانتقال إلى قنوات المبيعات> المتجر عبر الإنترنت> السمات> مكتبة السمات> (حدد السمة التي تريدها)> تحرير الرمز.

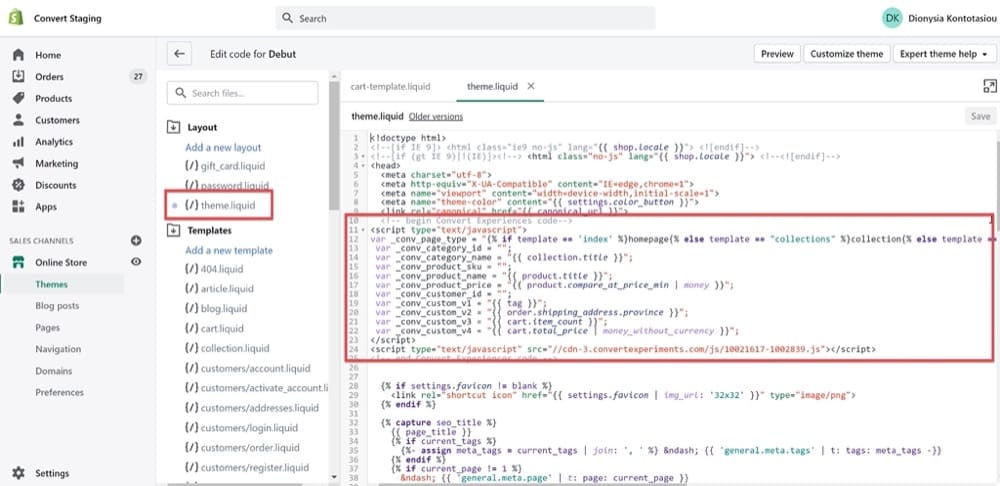
بعد ذلك ، كرر العملية للموضوع الثاني: حدد ملف theme.l Liquid ، وقم بتحرير الكود باستخدام البرنامج النصي أعلاه ، واحفظ التغييرات.
يجب أن يبدو هكذا ، اعتمادًا على المظهر الذي حددته:

للحصول على إرشادات أكثر تفصيلاً حول كيفية تثبيت تحويل شفرة التتبع ، اتبع الخطوات هنا.
3. السماح بتتبع الإيرادات
الآن بالنسبة للجزء المهم: تتبع الإيرادات. وإلا كيف ستعرف موضوع Shopify الذي يعمل بشكل أفضل لعملك؟
هناك ثلاث طرق رئيسية لتتبع الإيرادات ، والتي أغطيها بمزيد من التفصيل في هذا المنشور.
باختصار ، يمكنك أن تقرر إما
- قم بتثبيت رمز تتبع التحويل في حالة الطلب Shopify الصفحة لتتمكن من تتبع الإيرادات / المشتريات من خلال Google Analytics ،
- قم بإعداد رمز تتبع الإيرادات اليدوي ، أو
- استخدم webhooks.
يمكنك استخدام تتبع الإيرادات لمعرفة متى يزور عملاؤك خدمة الدفع الخاصة بك وكم مرة يجرون عملية شراء. إنها أيضًا طريقة رائعة لمعرفة المزيد حول اتجاهات الشراء في متجرك ، مثل متوسط قيمة الطلب وإجمالي المبيعات لكل منتج.
لإعداده ، انتقل إلى الإعدادات> الخروج وانتقل لأسفل إلى قسم البرامج النصية الإضافية . في حقل نموذج البرامج النصية الإضافية ، الصق الكود التالي:
<script type = "text / javascript">
إذا (typeof _conv_host == "غير محدد") {
نافذة ["_ conv_prevent_bodyhide"] = صحيح ؛
(وظيفة() {
var _conv_track = document.createElement ("برنامج نصي") ؛
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName ("head") [0] .appendChild (_conv_track
</script>استبدل النص "XXXXX-XXXXX" بمعرف تحويل مشروع الحساب الموجود في إعدادات مشروعك.
4. ابحث عن معرف سمة معاينة Shopify
بعد ذلك ، ستحتاج إلى تحرير رمز السمة غير المنشورة من داخل موقع Shopify. تذكر أنه يمكنك القيام بذلك عن طريق الانتقال إلى قنوات المبيعات> المتجر عبر الإنترنت> السمات> مزيد من الإجراءات> تحرير الرمز.


بعد ذلك ، يمكنك نسخ معرف السمة من عنوان URL للمسؤول ، / admin / theme / xxxxxxxx.
ستحتاج إلى هذا المعرف حتى تتمكن من إلحاق؟ preview_theme_id = xxxxxxxx كعنوان URL متغير لاختبار عنوان URL المقسم (المزيد حول هذا في القسم التالي).
5. قم بإنشاء اختبار تحويل عنوان URL المنفصل
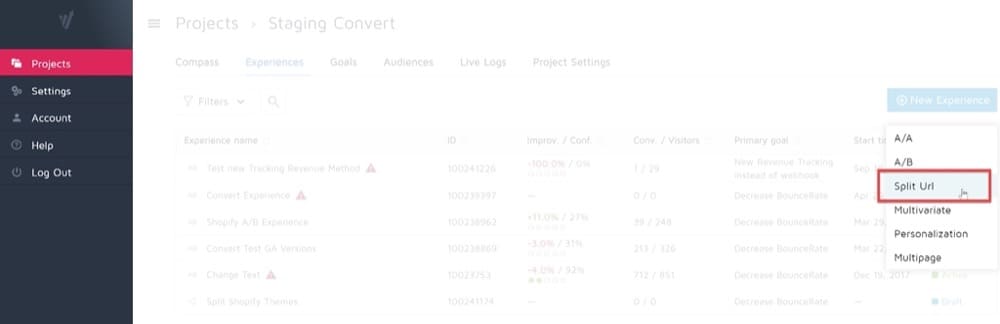
الآن ، دعنا ننتقل إلى أداة اختبار A / B ، في هذه الحالة ، تحويل التجارب ، لإعداد اختبار عنوان URL المقسم.

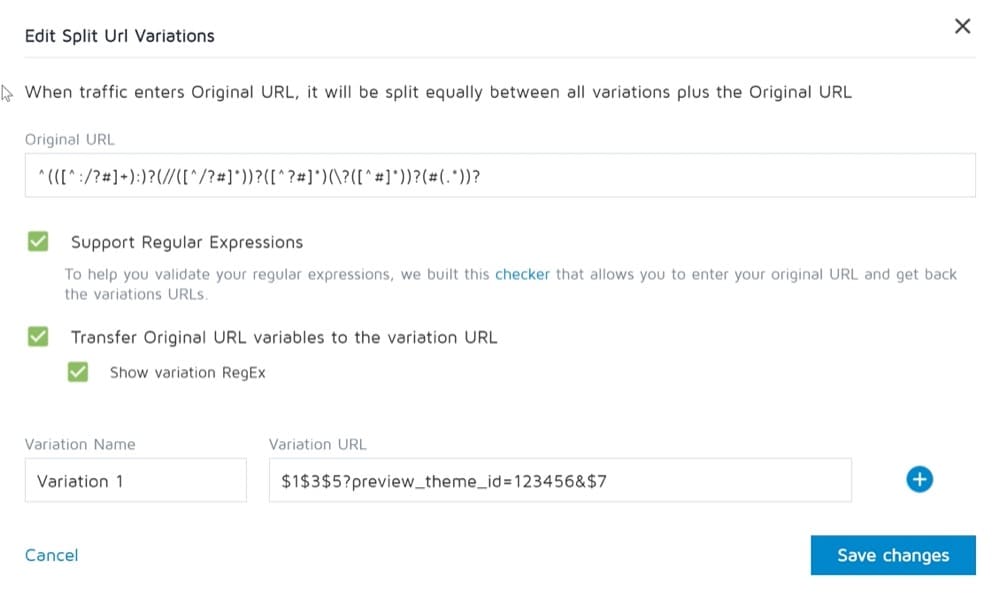
في قسم تحرير تباينات عناوين URL المنقسمة ، أدخل هذا الرمز في حقل عنوان URL الأصلي :
^ (([^: /؟ #] +):)؟ (// ([^ /؟ #] *))؟ ([^؟ #] *) (\؟ ([^ #] *))؟ ( # (. *))؟
استخدم ما يلي كعنوان URL للتباين ، حيث يكون متغير preview_theme_id هو ما اكتشفته في الخطوة السابقة (ولا تنس استبدال "123456" بمعرف سمة معاينة Shopify الخاص بك):
$ 1 $ 3 $ 5؟ preview_theme_id = 123456 & $ 7
سيكون عنوان URL الناتج مثل هذا:
https://www.store.com؟preview_theme_id=123456&.
بعد ذلك ، قم بتمكين دعم التعبيرات العادية ونقل متغيرات URL الأصلية إلى عنوان URL المتغير . يجب أن تبدو أشكال الاختبار الخاصة بك على النحو التالي (باستثناء أن معرّف السمة سيكون مختلفًا):

6. تحديد أي Shopify الصفحات المستهدفة
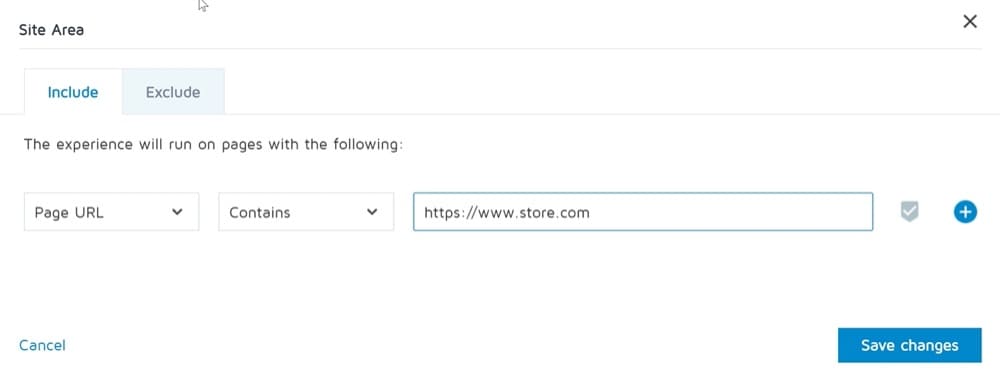
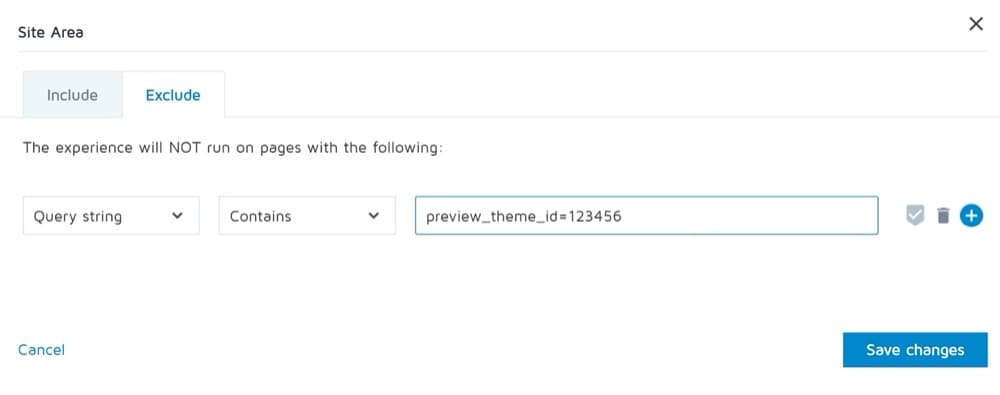
مرة أخرى ، انتقل إلى تطبيق Convert Experiences. تأكد من أن قسم منطقة الموقع يتضمن جميع الصفحات في متجر Shopify الخاص بك (بما في ذلك جميع صفحات المنتجات القيمة هذه!).
يمكن أن يبدو مثل هذا:

تأكد من استبعاد الصفحات عندما تحتوي سلسلة الاستعلام على: preview_theme_id = 123456.
هذا مهم جدًا حتى لا تتسبب في حدوث حلقة عند تنشيط التجربة. إذا رأيت حلقة ، فستعلم أنك قد فاتتك هذه الخطوة.

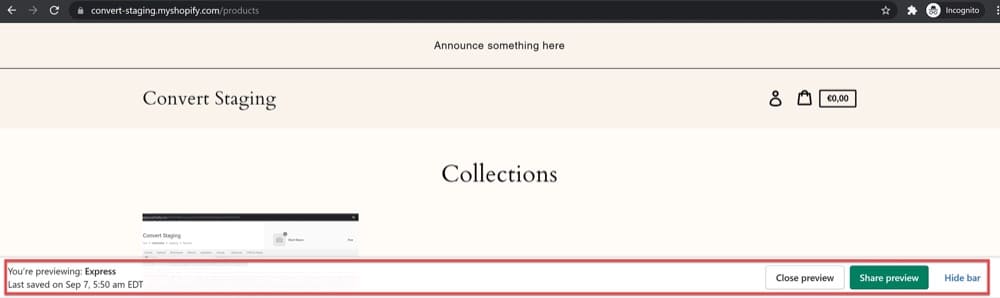
7. إخفاء Shopify شريط المعاينة
إذا توقفنا هنا وقمنا فقط بتنشيط تجربة عنوان URL المقسم عندما يتم عرض قالب سمة المعاينة بشكل عشوائي لزوار موقع الويب ، تظهر نافذة منبثقة مزعجة تحدد أنها نموذج معاينة. قد لا يكون هذا الأمر جذابًا للزائرين وقد يثير مخاوف بشأن الاختبارات الأخرى التي يتم إجراؤها في متجرك.

لتجنب التسبب في احتكاك غير ضروري ، أضف كود CSS أدناه إلى Shopify لإخفاء لافتة المعاينة. يرجى ملاحظة أنه إذا كنت ترغب في إخفاء هذا الشعار من صفحات الخروج أيضًا ، فستحتاج إلى حساب Shopify Plus ، حيث ينطبق الرمز فقط على عملاء Shopify Plus.
في Shopify ، انتقل إلى المتجر عبر الإنترنت> التفضيلات> Google Analytics وأضف الكود التالي في مربع JavaScript الإضافي لـ Google Analytics :
وظيفة() {
var css_override = document.createElement ("style") ؛
document.getElementsByTagName ("head") [0] .appendChild (css_override)؛
}) () ؛
var css = 'iframe # preview-bar-iframe {display: none! important؛ } '،
head = document.head || document.getElementsByTagName ('head') [0]،
style = document.createElement ('style') ؛
style.type = 'text / css' ؛
إذا (style.styleSheet) {
style.styleSheet.cssText = css ؛
} آخر {
style.appendChild (document.createTextNode (css)) ،
}
head.appendChild (أسلوب) ؛8. قم بتشغيل تجربة انقسام URL
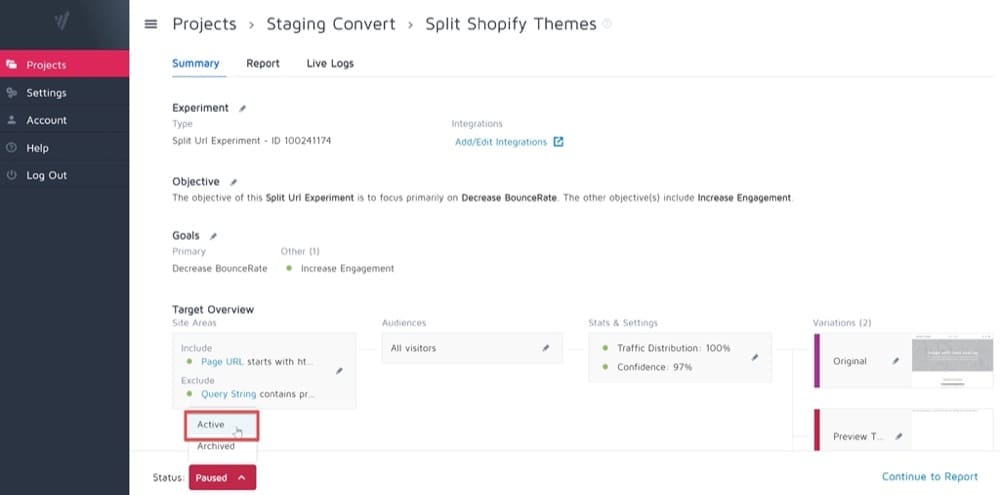
أنت الآن جاهز لتنشيط تجربة عنوان URL المقسم. للقيام بذلك ، ستحتاج إلى الانتقال إلى صفحة تجربتك في تحويل الخبرات وتعيينها على نشطة.

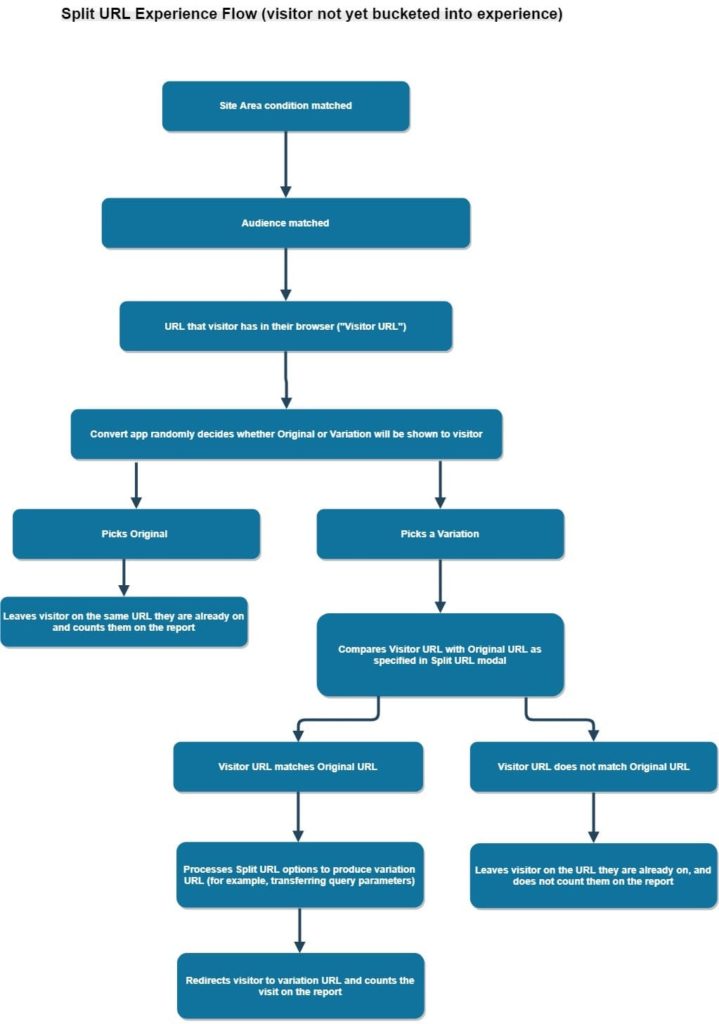
بمجرد بدء التجربة ، هذا ما يحدث عندما يهبط الزائر على إحدى صفحات متجر Shopify الخاصة بك:

8. تحليل نتائجك واختيار الفائز!
يستخدم التحويل الاستدلال المتكرر لتحديد متى وبأي مدى تكون سمات Shopify أفضل من بعضها البعض. كقاعدة عامة ، نوصي بالانتظار أسبوعين قبل اختيار السمة الفائزة ، والأداة نفسها بشكل عام لا تخبرك بالفائز قبل ذلك (إلا إذا كان لديك عدد كبير من الزيارات على موقعك).
هذا أيضًا هو السبب الرئيسي لتشغيل الإصدار التجريبي المجاني لمدة أسبوعين.
في عالم التجارة الإلكترونية ، لم يعد أسبوعان طويلاً. لذا فإن التمسك بأسبوعين على الأقل ليس فكرة سيئة. بعد كل شيء ، نحن نختبر سمات كاملة لذلك لن يضر أن تكون متأكدًا تمامًا من تأثير اختبارك.
استنتاج
لذلك هناك لديك.
سواء كنت صاحب متجر جديد Shopify يتطلع إلى العثور على السمة المثالية لعملك أو صاحب أعمال التجارة الإلكترونية ذوي الخبرة الذي يبحث عن أفضل أداء ، Shopify اختبار A / B هو شيء يمكن أن يساعدك على تحسين تجربة المستخدم ، وتحسين معدلات التحويل والمبيعات واتخاذ قرارات تجارية أفضل.
لقد حددنا جميع الخطوات المذكورة أعلاه ، لذلك لا تقلق إذا كانت عملية الاختبار منطقة غير مألوفة بالنسبة لك! وإذا كنت قد أحببت مدى سهولة استخدام Convert Experiences ، فانقر فوق اللافتة أدناه للحصول على نسخة تجريبية مجانية حتى تتمكن من البدء في العثور على سمة Shopify المناسبة على الفور.