7 طرق Surefire لتسريع صفحة الويب الخاصة بك من أجل UX & UI أفضل
نشرت: 2023-02-06يمكن لتجربة المستخدم (UX) وواجهة المستخدم (UI) لموقع الويب أن تحقق نجاحًا أو تنهي نجاحه.
يتم احتساب كل جزء من الثانية فيما يتعلق بسرعة الصفحة ، مما يؤثر بشكل مباشر على رحلة المستخدم ومشاركته على موقع الويب. ستعلمك هذه المقالة سبع طرق مؤكدة لتسريع صفحة الويب الخاصة بك للحصول على تجربة مستخدم وواجهة مستخدم أفضل.
لماذا سرعة تحميل الصفحة عامل مهم؟
العامل رقم 1 - التأثير على تحسين محركات البحث
اسأل نفسك ، هل ستنتظر إذا رأيت صفحة ويب تستغرق وقتًا طويلاً في التحميل؟ أم ستغلق الصفحة وتنتقل؟
الجواب واضح. يستغرق الأمر حوالي 1-3 ثوانٍ ليقرر المستخدم ما إذا كان يحب موقع الويب! سواء أعجبك ذلك أم لا ، فإن سرعة تحميل الصفحة أمر بالغ الأهمية لأي موقع ويب.
يمكن أن تؤدي سرعات تحميل الصفحة البطيئة إلى زيادة معدل الارتداد ، مما يؤدي بدوره إلى إتلاف تصنيفات تحسين محركات البحث. تعطي محركات البحث مثل Google الأولوية للمواقع ذات أوقات التحميل الأسرع ، لذا من الضروري ضمان تلبية موقعك للمعايير المطلوبة.
ستؤدي سرعة تحميل الصفحة البطيئة إلى مغادرة الزوار لموقعك بسرعة وعدم العودة ؛ يؤدي هذا إلى انتقال العملاء المحتملين إلى مكان آخر (ربما إلى منافسيك!).
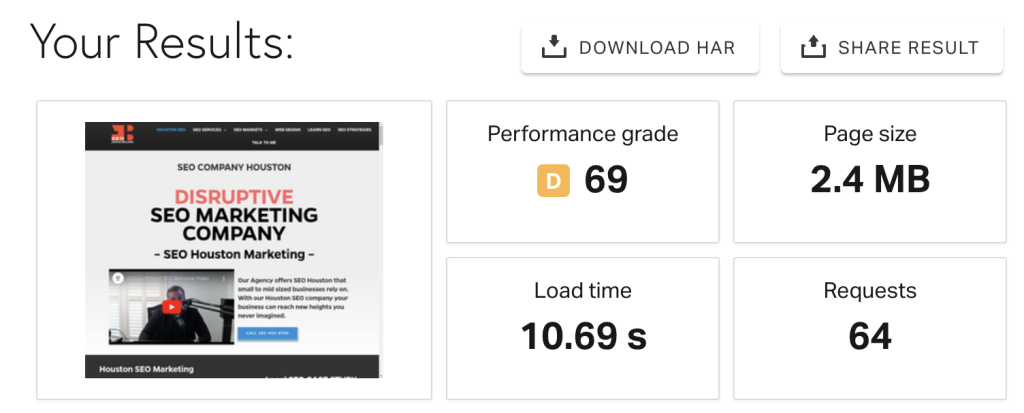
ألق نظرة على موقع الويب هذا الذي يتم تحميله ببطء والذي يستغرق أكثر من 10 ثوانٍ للتحميل

إن التسويق 101 هو أنه كلما طالت مدة بقاء شخص ما على موقعك ، زادت احتمالية قيامه بعملية شراء أو اتخاذ بعض الإجراءات الأخرى (الاشتراك في خدماتك ، على سبيل المثال) التي تريد منهم اتخاذها.
العامل رقم 2 - التأثير على تجربة المستخدم
قد تقدم أفضل منتج في العالم ، ولكن إذا كان موقعك يفتقر إلى الوظائف التي يريدها العملاء المحتملون ، فمن المحتمل أن يذهبوا إلى مكان آخر. وقد ناقشنا بالفعل كيف يمكن أن يؤثر موقع التحميل البطيء على تصنيفاتك في نتائج البحث.
كثير من الناس معتادون على تحميل المواقع بسرعة ، وذلك بفضل سرعات الإنترنت العالية والمواقع المحسّنة للشاشات الصغيرة.
لن يفكر الزائرون مرتين في الذهاب إلى مكان آخر إذا كان موقعك لا يتناسب مع الفاتورة. يمكن أن تتسبب المواقع البطيئة أيضًا في إحباط المستخدمين وترك ملاحظات / تعليقات سيئة على الويب.
على سبيل المثال ، افترض أن متجر التجارة الإلكترونية الخاص بك لديه سرعات تحميل بطيئة للصفحات.
في هذه الحالة ، من المحتمل أن يتخلى العملاء المحتملون عن عرباتهم ويشترون من أحد المنافسين (على الرغم من أن المنتج أغلى ثمناً قليلاً أو سيئًا) مما يوفر أوقات تحميل أسرع للصفحات بدلاً من ذلك.
قد ينفثون أيضًا عن إحباطهم على منصات وسائل التواصل الاجتماعي مثل Twitter من خلال ترك تعليقات "سيئة".
في عالم اليوم الرقمي ، السرعة مهمة. نهاية المناقشة.
العامل رقم 3 - التأثير على قيمة العلامة التجارية
دعنا نمضي قدما وتصور هذا. يوصيك صديقك باستخدام علامة تجارية معينة لأنه كان لديه تجربة إيجابية في استخدامها. تقوم بزيارة موقع الويب الخاص بتلك الشركة وترى أنه يبدو غير مهني ، ومشوشًا ، وبطيئًا للغاية.
ماذا سيكون انطباعك الأول عن الشركة؟
هل تثق بعد ذلك في توصيات صديقك؟ قد تثق بصديقك ولكنك ستشك في العلامة التجارية. ستفكر مليًا قبل استخدامه أو التوصية به للآخرين وتفترض أن المنتجات والخدمات التي تقدمها الشركة قد لا تكون ذات جودة جيدة أيضًا.
مع ظهور تكنولوجيا الهاتف المحمول وتوقعات المستهلكين لحلول سريعة ، يمكن أن يكون لبطء سرعة تحميل الصفحات عواقب وخيمة على أي علامة تجارية. إلى جانب ذلك ، تعطي سرعات تحميل الصفحات الضعيفة أيضًا انطباعًا بأن الموقع غير موثوق أو آمن.
من غير المرجح أن يثق العملاء في هذه المواقع ببياناتهم أو أموالهم ، مما يؤدي إلى فقدان فرص الإيرادات.
فيما يلي قائمة بأهم 7 نصائح لزيادة سرعة تحميل الصفحة
نصيحة رقم 1 - اختر مظهرًا خفيف الوزن
تبدو بعض السمات رائعة الجمال ، لكنها تمثل عبئًا ثقيلًا على الخادم وتؤدي إلى سرعة تحميل أبطأ للصفحات. يرجى التفكير في اختيارك للموضوع وانتقل إلى سمات خفيفة الوزن سريعة وذات أداء جيد على جميع المتصفحات الرئيسية مثل Chrome و Firefox و Opera وما إلى ذلك.
تشغل المظاهر المحملة بالثقل الثقيل ، مثل الميزات الإضافية أو المكونات الإضافية غير المستخدمة ، مساحة كبيرة ويمكن أن تؤدي إلى إبطاء سرعة صفحتك بشكل كبير. بدلاً من ذلك ، اختر بعض السمات الخفيفة.
تم تصميم هذه السمات بخبرة باستخدام ترميز خفيف الوزن وميزات تحسين لا حصر لها تجعلها مثالية لتحسين سرعات تحميل الصفحات.
فهي لا توفر فقط عناصر تصميم بسيطة لكنها قوية يمكن تخصيصها لتناسب أي احتياجات مشروع ، ولكن سرعات التحميل السريع الخاصة بها تضمن أيضًا للزائرين تجربة سلسة عند زيارة موقعك.
إلى جانب ذلك ، يأتي كلاهما بخيارات تخصيص شاملة تتيح لك إنشاء تصميمات فريدة بسرعة دون كتابة أي رمز.
نصيحة رقم 2 - استخدم الإضافات بحكمة
يذهب هكذا. يمكن زيادة عدد الميغابايت القليلة التي يضيفها كل مكون إضافي إلى حجم ملف موقعك بسرعة ، خاصة إذا كان لديك العديد من المكونات الإضافية المثبتة.
أفضل ما يمكنك فعله هو استخدام مكون إضافي عند الحاجة فقط وإزالته بمجرد عدم الحاجة إليه. ومع ذلك ، فإن الحقيقة هي أن بعض المكونات الإضافية ضرورية لأي موقع ويب - مكونات ذاكرة التخزين المؤقت ، ومكونات ضغط الصور ، وما إلى ذلك.

نصيحة بسيطة هي استخدام المكونات الإضافية بحكمة مع وضع مبدأ KISS في الاعتبار - حافظ على البساطة ، أيها الغبي!
باستخدام عدد أقل من المكونات الإضافية والتأكد من أن المكونات التي تستخدمها محدثة ومحسّنة لمنصتك ، يمكنك زيادة سرعات تحميل الصفحات بشكل كبير دون التضحية بوظائف أو ميزات موقعك.
على سبيل المثال ، بدلاً من تثبيت مكون إضافي مصمم لتحسين تنسيق صورة معين (على سبيل المثال ، jpg) ، قد يكون من الأفضل لك استخدام تنسيق أفضل يدعم أكثر تنسيقات الصور شيوعًا.

وبالمثل ، إذا كان المكون الإضافي يوفر العديد من الميزات ولكنك تحتاج فقط إلى واحدة أو اثنتين منها ، فتجنب ازدحام نظامك واذهب للحصول على مهر من خدعة واحدة.
نصيحة رقم 3 - استخدم أدوات اختبار السرعة
قبل تسريع موقع الويب الخاص بك ، يجب أن تعرف بالضبط ما الذي يعرقله. لا يمكنك أن تتلمس طريقك في الظلام وتتمنى الأفضل.
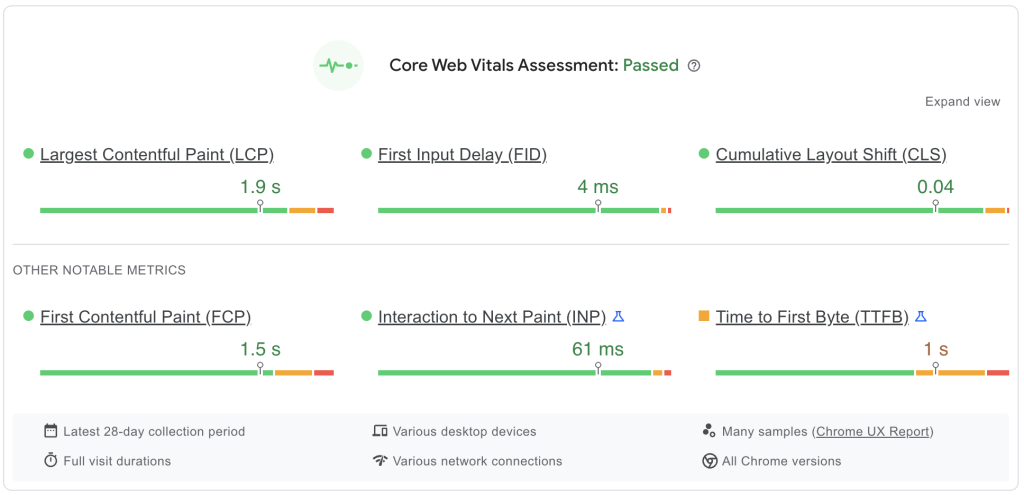
هذا هو السبب في أن أدوات مثل Google PageSpeed Insights مفيدة للغاية.

إنها تتيح لك معرفة مدى سرعة تحميل موقعك بدقة في أجزاء مختلفة من العالم ، مما سيساعدك على اتخاذ قرارات مستنيرة حول كيفية تسريع ذلك.
بمساعدة أداة اختبار السرعة ، يمكنك تحديد أسباب ضعف الأداء والقضاء عليها ؛ سيساعدك هذا في معرفة مكان تركيز جهودك بالضبط.
ستزودك هذه الأدوات بالمعلومات الضرورية مثل النتيجة (أي مدى سرعة موقع الويب الخاص بك) والدقة وتفاصيل أخرى. تتضمن بعض أدوات اختبار السرعة الشائعة ما يلي:
- بينغدوم
- Google Speed Test (اختبار سرعة Google)
- جي تي متريكس
نصيحة رقم 4 - تحسين الصور
الصور أقرب إلى الإضافات. قد تبدو وكأنها أشياء من النيكل والدايم. ولكن بمرور الوقت ، يمكنهم استهلاك النطاق الترددي وإبطاء موقع الويب الخاص بك. الحل هنا هو تحسين الصورة.
تتضمن العملية ضغط الصور دون فقدان الجودة وتقليل حجم ملف الصورة ، مما يساعد في وقت التحميل.
يمكنك استخدام أدوات تحسين الصورة مثل TinyPNG و Compressor.io لتقليل حجم صورك.

تعد أنواع الملفات الصحيحة مهمة عند تحسين الصور ؛ تعد ملفات JPEG رائعة للصور ، بينما تعمل ملفات PNG بشكل أفضل مع الشعارات والأيقونات ذات الخلفيات الشفافة. يمكنك أيضًا استخدام CSS Sprites لدمج صور متعددة في صورة واحدة كبيرة ، مما يقلل من طلبات HTTP.
بالنسبة للمبتدئين ، فإن طلبات HTTP هي الرسائل المرسلة بين متصفح الويب والخادم الذي يخبر الخادم بالبيانات التي يجب استردادها لعرض صفحة ويب معينة.
يُنشئ كل عنصر في الصفحة ، مثل الصور ومقاطع الفيديو والملفات النصية والنصوص ، طلبًا فرديًا. سيؤدي تقليل هذه الطلبات إلى تقليل الوقت الذي يستغرقه الخادم للاستجابة والسماح بتحميل الصفحات بشكل أسرع.
تتضمن الأساليب الأخرى تنفيذ التحميل البطيء للصور وضغط محتوى HTTP باستخدام ترميز Gzip.
نصيحة رقم 5 - استخدم CDN
افترض أنك تجلس في الطرف الأبعد من المطعم. لديك طلب لطبق مطبوخ في المطبخ ثم يتم إحضاره إلى طاولتك. سيستغرق النادل وقتًا أطول لإحضار طلبك إليك أكثر من أي شخص يجلس بالقرب من المطبخ.
والسبب هو أنه كلما ابتعدت عن المطبخ ، كلما استغرق توصيل الطعام وقتًا أطول.
الشيء نفسه ينطبق على المحتوى على موقع الويب الخاص بك. كلما اقترب الخادم من الزائر ، زادت سرعة تحميله. ومن ثم ، إذا كنت تريد تحميل موقع الويب الخاص بك بشكل أسرع ، فاستخدم شبكة توصيل المحتوى (CDN).
تعمل شبكة CDN كوسيط بين الخادم الخاص بك والزائر ، ولديها خوادم حول العالم وتخدم المحتوى من أقرب موقع. لذلك ، إذا كان لديك الكثير من الزوار القادمين من أوروبا ، على سبيل المثال ، فمن المستحسن استخدام CDN مع خوادم في أوروبا بحيث يتم تحميل المحتوى بشكل أسرع.
نصيحة رقم 6 - تصغير HTML و CSS وجافا سكريبت
من خلال تصغير العناصر الثلاثة المذكورة أعلاه ، يمكنك إنشاء موقع أسرع أقل عرضة للمعاناة من أوقات التحميل البطيئة.

سيؤدي تصغير الكود إلى تحسين تجربة المستخدم حيث يتم تقديم تجربة أكثر سرعة للمستخدمين أثناء استكشاف موقع الويب الخاص بك.
يتضمن تصغير هذه الملفات إزالة التعليمات البرمجية غير الضرورية ، مثل المساحات البيضاء والتعليقات ، والتي يمكن أن تزيد من أحجام الملفات بشكل كبير. ونتيجة لذلك ، فإنه يقلل من مقدار الشفرة التي يجب تنزيلها بواسطة المتصفح عندما يطلب المستخدم صفحة.
نصيحة رقم 7 - الاستفادة من ذاكرة التخزين المؤقت للمتصفح
يعمل التخزين المؤقت للمتصفح عن طريق تخزين الملفات على كمبيوتر المستخدم لتقليل طلبات الخادم وأوقات التحميل للزيارات المستقبلية.
تسمح هذه التقنية للمستخدمين بالوصول إلى صفحات الويب بسرعة أكبر حيث لم يعد يتعين عليهم تنزيل جميع الملفات الضرورية في كل مرة يزورون فيها الصفحة. بدلاً من ذلك ، يجب تنزيل العناصر الجديدة فقط.
يقلل التخزين المؤقت للمتصفح أيضًا من الضغط الواقع على الخوادم (هذا مفيد بشكل خاص إذا كنت تستخدم الاستضافة المشتركة) عندما يزور عدة أشخاص صفحة في وقت واحد ؛ وهذا يعني أن الصفحات يمكن أن تظل نشطة حتى أثناء لحظات الازدحام المروري.
الماخذ الرئيسية
- افهم أن موقع الويب البطيء يؤثر على تصنيفات UX و SE وقيمة العلامة التجارية.
- انتقل إلى الوظائف التي تتغاضى عنها عندما يتعلق الأمر بالموضوع.
- استخدم الإضافات حسب الحاجة.
- استخدم أدوات اختبار السرعة بشكل دوري.
- تحسين الوسائط المتعددة.
- استخدم CDN لتسليم الصفحات بسرعة.
- صغّر الرمز للحصول على تجربة تصفح أكثر سرعة.
- تمكين التخزين المؤقت للمتصفح لتقليل طلبات الخادم.
المؤلف السيرة الذاتية:
كريستيان وارد هو الرئيس التنفيذي لشركة San Diego SEO Inc. مع أكثر من 10 سنوات من الخبرة في التسويق الرقمي ، لديه معرفة في التسويق عبر وسائل التواصل الاجتماعي ، وإعلانات الدفع لكل نقرة ، وإدارة السمعة عبر الإنترنت ، والمزيد.
