6 حيل تصميمية لتحسين معدل التحويل لموقعك على الويب
نشرت: 2021-08-19بصفتك صاحب عمل ، فأنت تريد التأكد من أن موقع الويب الخاص بك يعمل بجد لمساعدتك في الحصول على التحويلات. سيشجع التصميم الجيد الأشخاص على الاستمرار ، والتحقق من منتجاتك ، ومعرفة المزيد عن عملك ، مما سيزيد من فرصهم في الشراء.
في هذه المقالة ، سنقوم بتوضيح بعض الحيل التصميمية التي يمكن أن تساعدك على تحسين معدل التحويل لموقع الويب الخاص بك.
هيا بنا نبدأ.
اجعل من السهل جدًا على الأشخاص اتخاذ الخطوة التالية
كلما كان من الأسهل على شخص ما اتخاذ الخطوة التالية في عملك ، زادت احتمالية قيامه بالشراء. يلعب الحصول على تصميم الويب الخاص بك بشكل صحيح دورًا كبيرًا في هذا.
هناك الكثير من العناصر المختلفة التي يمكنك تضمينها في موقع الويب الخاص بك لضمان اتخاذ الأشخاص الخطوة التالية ، وزيادة تحويلاتك. هنا ليست سوى عدد قليل:
- استخدم أزرار الحث على اتخاذ إجراء لتشجيع النقرات
- اجعل من السهل التواصل مع فريق خدمة العملاء لديك
- وفر نقطة جذب رئيسية لجمع عناوين البريد الإلكتروني للأشخاص والبقاء على اتصال
- قم بإنشاء ميزات بحث متطورة تقود الأشخاص إلى ما يحتاجون إليه بالضبط
- ضع النماذج عبر الإنترنت في المقدمة والوسط حتى يعرف زوار موقعك ما يجب عليهم فعله بعد ذلك
تأكد من تحسين صفحاتك المقصودة جيدًا لكلمات رئيسية محددة. Bouqs هي علامة تجارية للتجارة الإلكترونية تقوم بإنشاء العديد من الصفحات المقصودة التي تحتل مرتبة جيدة بالنسبة للكلمات الرئيسية المستهدفة مثل توصيل الزهور عبر الإنترنت. تم تحسين هذه الصفحات بشكل مثالي لالتقاط الكلمات الرئيسية عالية القيمة ، وقد أنشأت عشرات الصفحات المنفصلة لالتقاط أنواع مختلفة من عمليات البحث في Google.
يعد الحصول على تصميم موقع الويب الخاص بك بشكل صحيح أمرًا حيويًا لجعل الأشخاص يتخذون الخطوة التالية في عملك. دعنا نلقي نظرة على بعض الأمثلة من الشركات التي صممت مواقعها الإلكترونية بطريقة تشجع التحويلات من أجل الإلهام.

Victoria University ، وهي جامعة عبر الإنترنت تقدم دروسًا للدراسات العليا ، لديها نموذج على صفحة MBA Online Finance الخاصة بها حيث يمكن للزائر تنزيل كتيب البرنامج. لا يتعين على الأشخاص الذين يأتون إلى صفحة الويب هذه للحصول على مزيد من المعلومات حول البرنامج الذهاب بعيدًا لاتخاذ الخطوة التالية - يمكنهم ببساطة التمرير لأسفل وتوصيل معلوماتهم وتلقي كتيب تفصيلي.
هذه طريقة رائعة لتصميم صفحة ويب مثل هذه. من المحتمل أن يكون لدى الأشخاص الذين يزورون الموقع الإلكتروني بالفعل نوعًا من الاهتمام بالبرنامج ، وسيساعدهم تزويدهم بمزيد من المعلومات بهذه الطريقة على الشعور بعلاقة أوثق مع الجامعة. عندما يكونون مستعدين لبدء الدراسة ، سيزيد ذلك من فرص اختيار شخص ما لجامعة فيكتوريا.
عندما يتعلق الأمر بموقعك أو تطبيقك ، فكر في طلب معلومات عملائك مثل Victoria University ، وقدم شيئًا في المقابل. يجب عليك وضع هذه الأنواع من النماذج في مكان مرئي جدًا على الصفحة أيضًا لتأمين المزيد من التحويلات!

شركة Insurance Navy ، وهي شركة تقدم خدمات التأمين على السيارات غير القياسية ، تسهل أيضًا على زوار الموقع اتخاذ الخطوة التالية على صفحة التأمين الخاصة بهم بقيمة 22 ريالًا سعوديًا. كما ترى في الصورة أعلاه ، لديهم نموذج قصير يوجه المستخدم إلى صفحة حيث يمكنهم الحصول على عرض أسعار تأمين. لاحظ كيف أن هذا النموذج الأول يتكون من خطوتين فقط - يختار المستخدم نوع التأمين الذي يبحث عنه ، ويتم توصيله بالرمز البريدي الخاص به ، ثم يتم توجيهه إلى النموذج الكامل.
لا يؤدي هذا فقط إلى تسهيل اتخاذ الخطوة التالية على المستخدمين ، ولكنه يؤدي إلى صفحة كاملة تجمع المزيد من المعلومات. نظرًا لأن عروض أسعار التأمين تتطلب الكثير من المعلومات من المستخدم ، فإن تصميم النماذج بطريقة سريعة وسهلة الإكمال يمكن أن يساعد في تأمين التحويلات.
على موقع الويب الخاص بك ، تأكد من أن عملائك لا يضطرون إلى اتباع الكثير من الخطوات للاستثمار في منتجاتك أو خدماتك. استخدم إستراتيجية مشابهة لـ Insurance Navy والتي ستساعدهم على البدء في العملية دون استهلاك الكثير من الوقت والجهد.

أخيرًا ، يسهّل iCASH ، وهو مزود خدمات مالية في كندا ، على زوار موقعهم الإلكتروني اتخاذ الخطوة التالية في صفحة خدمات القروض الخاصة بهم في كولومبيا البريطانية. كما ترى في الصورة أعلاه ، هناك أداة تسمح للمستخدم بإدخال المبلغ الذي يتطلع إلى اقتراضه ، وعدد عمليات السداد التي يريد سدادها ، والمكان الذي يعيش فيه. من هناك ، ينقر المستخدم ببساطة على "الحصول على قرضي" من أجل اتخاذ الخطوة التالية. تتميز الأداة بتصميم أنيق وبسيط يسهل على المشاهد فهمه ، مما يجعلها رائعة لتأمين التحويلات.
على موقع الويب الخاص بك ، فكر في كيفية تنفيذ الأدوات التفاعلية التي تجعل زوار الموقع يبدأون عملك. لن يساعد القيام بذلك على إشراك العملاء فحسب ، بل يمنحهم أيضًا معلومات كافية حول ما سيحصلون عليه من عملك حتى يشعروا بالراحة في اتخاذ الخطوة التالية معك.
تأكد من أن العبارات التي تحث المستخدم على اتخاذ إجراء تكون لافتة للنظر ومقنعة
عبارة الحث على اتخاذ إجراء ، أو CTA ، هي كلمة أو عبارة ، غالبًا ما تكون على زر ملون ، تخبر زائر موقع الويب بما يجب فعله بعد ذلك. يجب أن تكون عبارات الحث على اتخاذ إجراء جزءًا رئيسيًا من تصميم الويب الخاص بك ، حيث يمكن أن تؤدي مباشرة إلى مزيد من التحويلات. "اشترِ الآن" أو "سجل اليوم" هما مجرد مثالين على CTAs البسيطة. ومع ذلك ، هناك الكثير من الطرق المختلفة التي يمكنك من خلالها تصميم عبارات الحث على اتخاذ إجراء الخاصة بك للتأكد من أنها ملفتة للنظر وتقنع الناس بالتحويل.
إليك بعض النصائح التي يجب وضعها في الاعتبار:
- ضع CTAs الخاصة بك حيث يمكن للأشخاص رؤيتها على الفور
- استخدم فعل أمر قوي
- استخدم الألوان البارزة لجذب العين إلى الزر
- استفد من خوف القارئ من الضياع ، أو FOMO
- ادمج الاستعجال في صياغتك
دعنا نلقي نظرة على بعض الأمثلة من الشركات التي لديها عبارات حثيثة على اتخاذ إجراء لافتة للنظر وفعالة للإلهام.

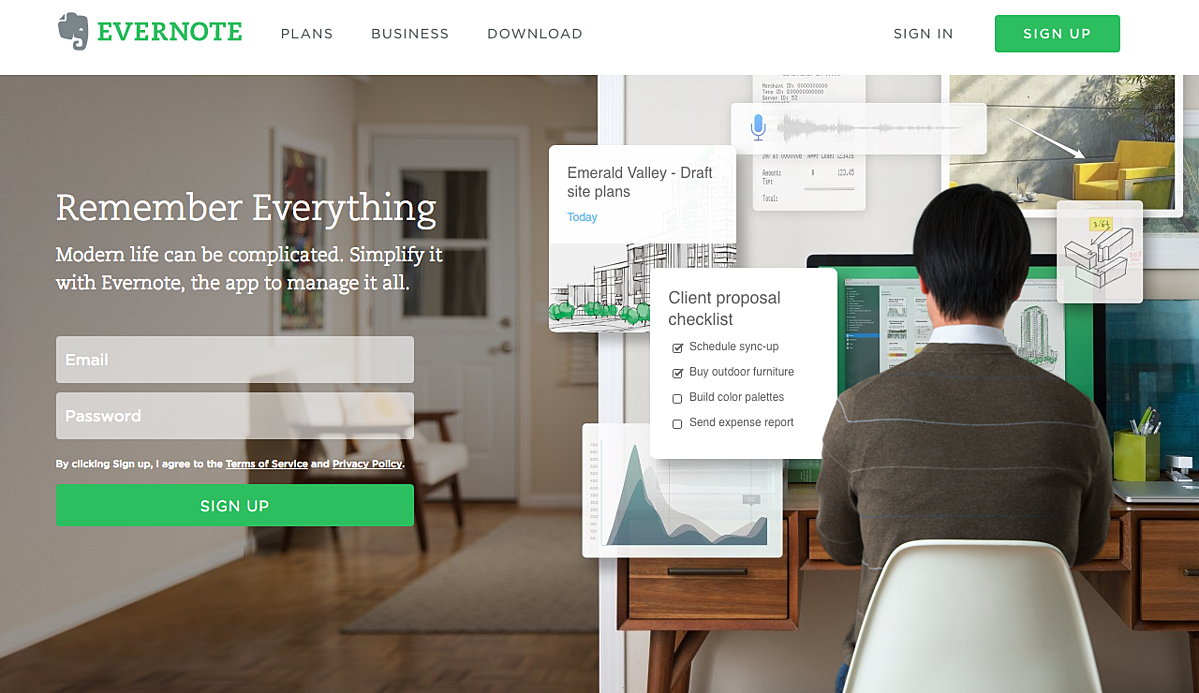
Evernote ، تطبيق تنظيمي وتدوين ملاحظات ، لديه CTA حق رائع على صفحته الرئيسية. لاحظ كيف يقفز اللون الأخضر للعبارات الرئيسية والثانوية للحث على اتخاذ إجراء من الصفحة - فهي نفس لون شعارها ، مما يجعل العناصر الثلاثة تبرز بوضوح شديد. النسخة الداعمة هنا جديرة بالملاحظة أيضًا. يساعد "تذكر كل شيء" العميل على فهم ما سيحصل عليه من خلال الاشتراك في Evernote. تعمل عناصر التصميم هذه معًا وتساعد على تحسين معدل تحويل Evernote.
على موقع الويب الخاص بك ، تأكد من استخدام ألوان جريئة ومميزة (ربما تتطابق مع شعارك) ونسخة تكميلية تساعد في إيصال رسالتك. يمكن أن تساعد استراتيجيات التصميم هذه في تحسين معدل تحويل موقع الويب الخاص بك.

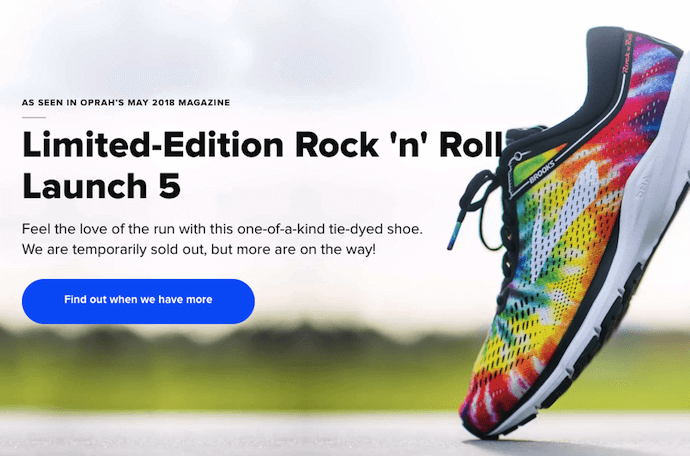
تستغل Brooks ، وهي شركة سلع رياضية ، قوة FOMO من خلال CTA لتشجيع المزيد من التحويلات. في الصورة أعلاه ، يمكنك أن ترى أن أحد الأحذية الرياضية ذات الإصدار المحدود قد تم بيعه مؤقتًا - لكنهم سيعودون قريبًا!
على CTA الأزرق الساطع ، لدى Brooks CTA ذكي: "اكتشف عندما يكون لدينا المزيد." عندما ينقر الزائر على CTA ، يمكن لـ Brooks جمع معلومات حول العميل وإرسال رسالة إليهم عند توفر هذه الأحذية مرة أخرى. يُعد منح الناس فرصة أخرى للحصول على الأحذية الحصرية طريقة رائعة لتشجيع المزيد من التحويلات والحصول على معلومات العملاء!
على موقع الويب الخاص بك ، استفد من إحساس العميل بـ FOMO من خلال CTAs الخاصة بك. سيؤدي القيام بذلك إلى تشجيع الأشخاص على النقر ، وبالتالي تحسين معدل التحويل الخاص بك.
إذا كنت تواجه مشكلة في الاختيار بين عدد قليل من تصميمات CTA المختلفة ، فلا داعي للقلق. يمكنك تجربة بعض الخيارات المختلفة من خلال اختبار A / B أو اختبار الانقسام. سيساعدك ذلك على تحديد تصميمات CTA التي تؤدي إلى أكبر عدد من التحويلات! تحقق من دليل اختبار A / B من AppInstitute لمعرفة المزيد.
اترك دائمًا مساحة لمراجعات العملاء الإيجابية
التعليقات والشهادات هي شكل من أشكال الإثبات الاجتماعي وعادة ما يثق بها زوار الموقع أكثر من أشكال التسويق الأخرى. هذا يعني أنها يمكن أن تكون فعالة للغاية في زيادة تحويلاتك.
تعتمد الطريقة التي تجمع بها آراء العملاء على نوع عملك. إذا كنت تدير نشاطًا تجاريًا قائمًا على المنتج ، فمن المرجح أن تعمل تقييمات النجوم بشكل أفضل - سيساعد ذلك العملاء المحتملين على مقارنة المنتجات المختلفة بسرعة وسهولة. إذا كان لديك نشاط تجاري قائم على الخدمة ، فإن الشهادات ذات الشكل الأطول مناسبة ، لأنها تتيح للعملاء السابقين شرح تجربتهم في عملك.
لجمع هذه المراجعات ، كل ما عليك فعله هو السؤال. أرسل رسائل بريد إلكتروني بعد الشراء إلى عملائك واعرف ما إذا كانوا على استعداد لترك مراجعة لمنتجك ، ربما مقابل خصم بسيط. أو تواصل مع العملاء السابقين واعرف ما إذا كانوا على استعداد لمناقشة تجربتهم مع عملك في شهادة مكتوبة قصيرة أو فيديو.
عند تصميم موقع الويب الخاص بك ، قم بتمييز هذه المراجعات طوال الوقت! يمكن تقديم جميع صفحات منتجك وخدمتك بشكل جيد من خلال عرض التعليقات والشهادات ذات الصلة - سيرى الزائرون أن الآخرين يثقون في عملك ويزيد احتمال إجرائهم للتحويل. يمكنك عرض هذه المراجعات والشهادات على صفحتك الرئيسية أيضًا ، للتأكد من أن زوار موقعك على الويب يطلعون عليها على الفور ، لذا فهم مرتبطون بها ومن المرجح أن يقوموا بالتحويل.
دعنا نلقي نظرة على بعض الأمثلة للشركات التي قامت بعمل جيد في تصميم
يتضمن الموقع المراجعات والشهادات للإلهام.

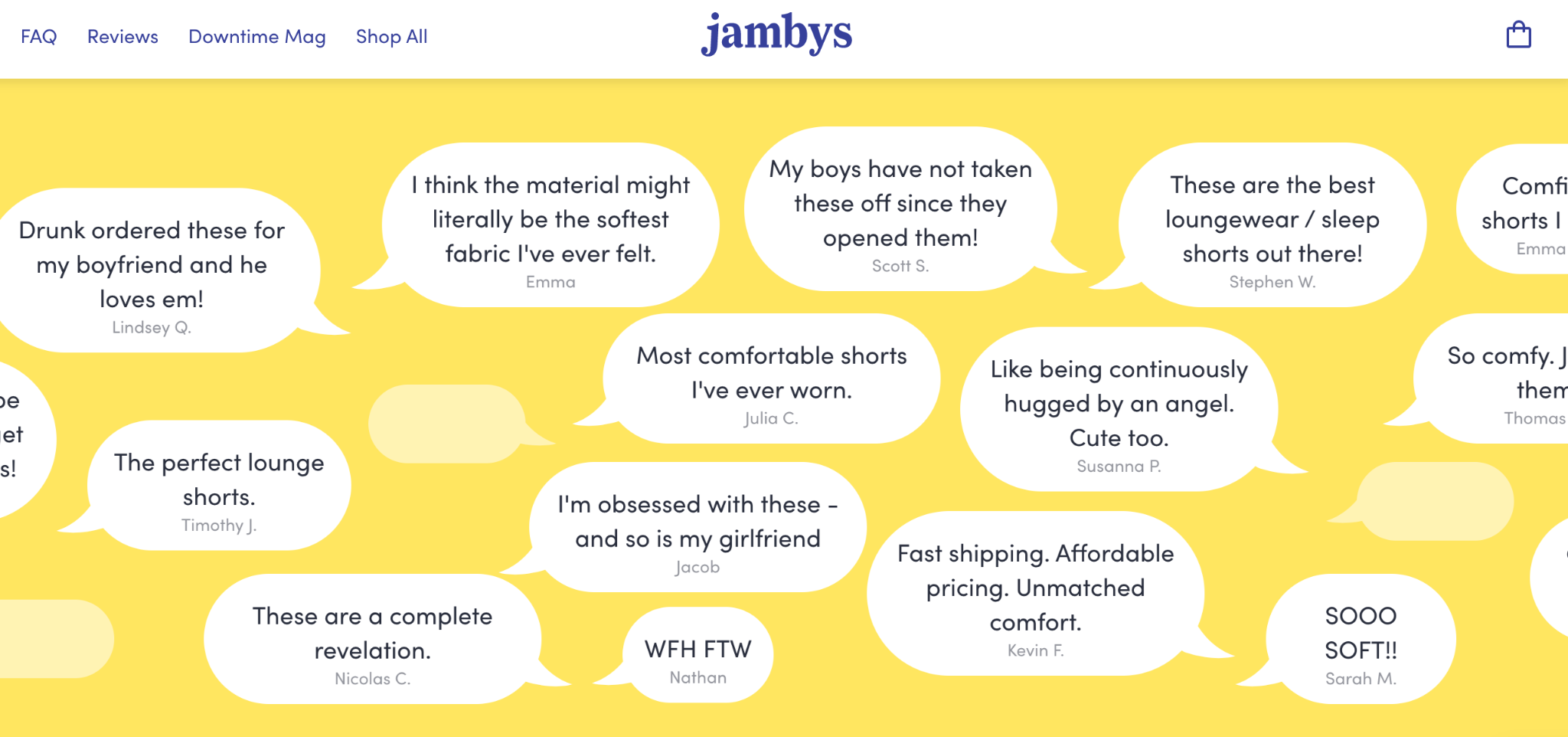
يُظهر Jambys ، وهو تاجر تجزئة للملابس الداخلية ، المراجعات بطريقة فريدة إلى حد ما. كما ترى في الصورة أعلاه ، لديهم صورة تمرير تسلط الضوء على التعليقات من مجموعة متنوعة من العملاء المختلفين في فقاعات الكلام. إنها طريقة ممتعة وجذابة حقًا لإضافة التعليقات إلى الصفحة الرئيسية ، ويتلقى زوار موقع الويب رسالة مفادها أن الجميع يتحدثون عن Jambys.

على موقع الويب الخاص بك ، فكر في كيفية دمج المراجعات بطريقة فريدة. العب مع عناصر التصميم مثل نماذج الوسائط الاجتماعية أو فقاعات الكلام أو تقييمات النجوم ، على سبيل المثال ، لتشجيع الأشخاص على التفاعل مع منتجاتك والتحويل!

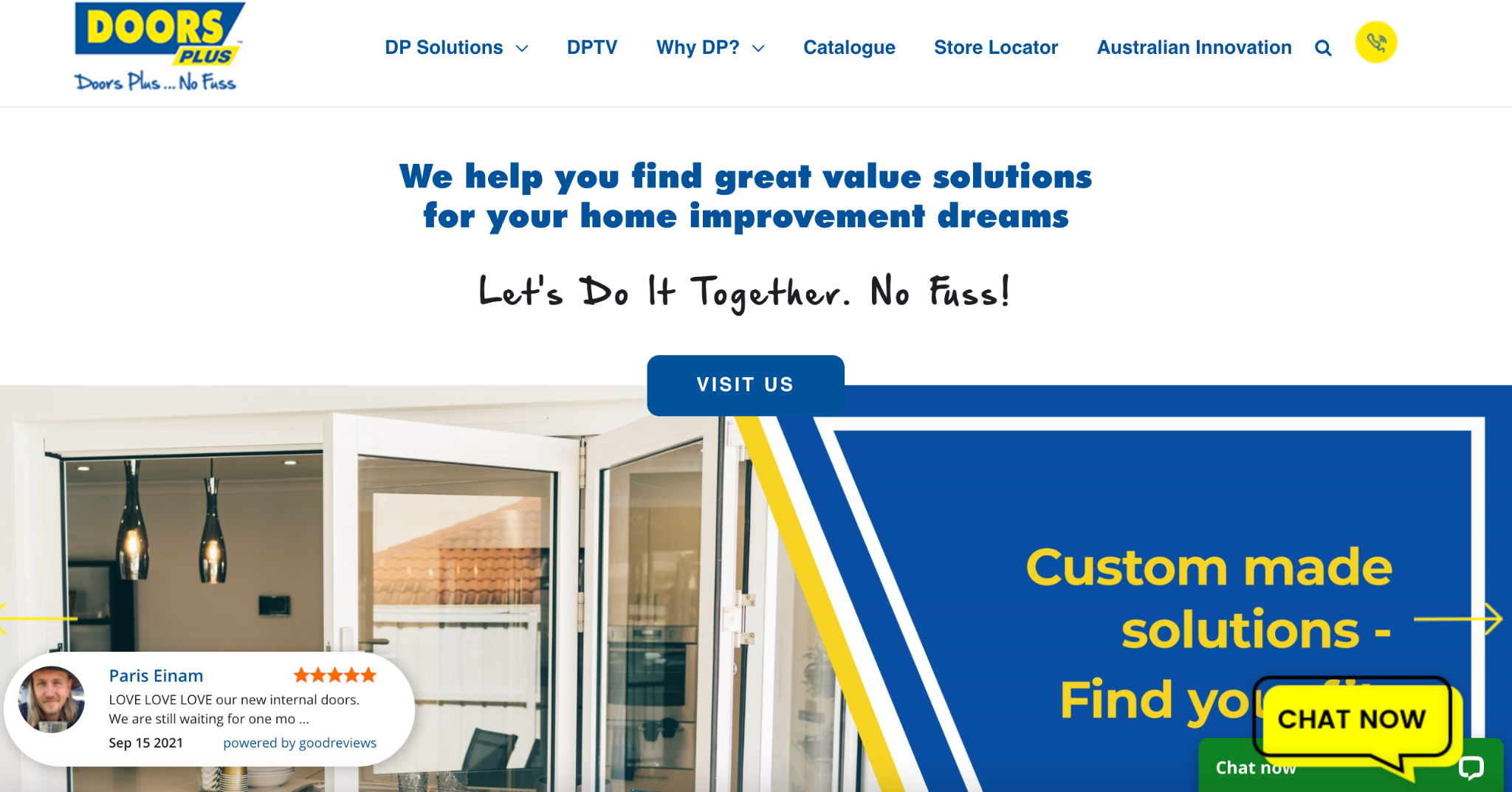
تتبنى شركة Doors Plus ، وهي بائع تجزئة أسترالي مخصص للأبواب ، قوة المراجعات بطريقة فريدة أيضًا. كما ترى في الصورة أعلاه ، هناك فقاعة مراجعة على اليسار تدور من خلال بعض أفضل تقييمات Doors Plus. تتبعك الفقاعة في جميع أنحاء الصفحة الرئيسية ، لذا ، بغض النظر عن المكان الذي تقوم بالتمرير إليه ، يمكنك رؤيتها. يذكر هذا التصميم الفريد زائر الموقع بأن شركة Doors Plus تخلق عملاً عالي الجودة ، مما يساعد في تأمين التحويلات.
على موقع الويب الخاص بك ، تأكد من وضع تعليقاتك في مكان يسهل على زوار موقع الويب اكتشافه - حتى إذا لم يتابعوا المستخدمين حول الصفحة ، فإن جعلهم مرئيين قدر الإمكان سيساعدك على تأمين التحويلات.
خلق مساحة لمحتوى الفيديو الملهم
يُعد التسويق عبر الفيديو طريقة رائعة لإشراك زوار موقعك على الويب ، كما أنه أداة رائعة لبيع منتجاتك أو خدماتك. هناك العديد من الطرق التي يمكنك من خلالها إنشاء مقاطع فيديو ملهمة تقنع جمهورك بالتحويل.
على سبيل المثال ، يمكنك أن تُظهر لعملائك المثاليين تحقيق أشياء رائعة من خلال تطبيقك ، أو حل مشكلة باستخدام أحد الحلول الخاصة بك. إذا كنت تمثل نشاطًا تجاريًا قائمًا على الخدمات ، فيمكنك الحصول على شهادات فيديو من عملاء أو عملاء سابقين تناقش كيف تمكنت خدماتك من مساعدتهم في حل مشكلة كانوا يواجهونها.
عند إضافة محتوى فيديو إلى موقع الويب الخاص بك ، تأكد من وضعه على صفحات المنتج أو الخدمة الأكثر صلة. وتأكد من أنها تجذب المشاهد وتخبره بكل ما يحتاج إلى معرفته.
دعنا نلقي نظرة على بعض الأمثلة للشركات التي قامت بعمل رائع في دمج محتوى الفيديو في مواقع الويب الخاصة بهم للإلهام.

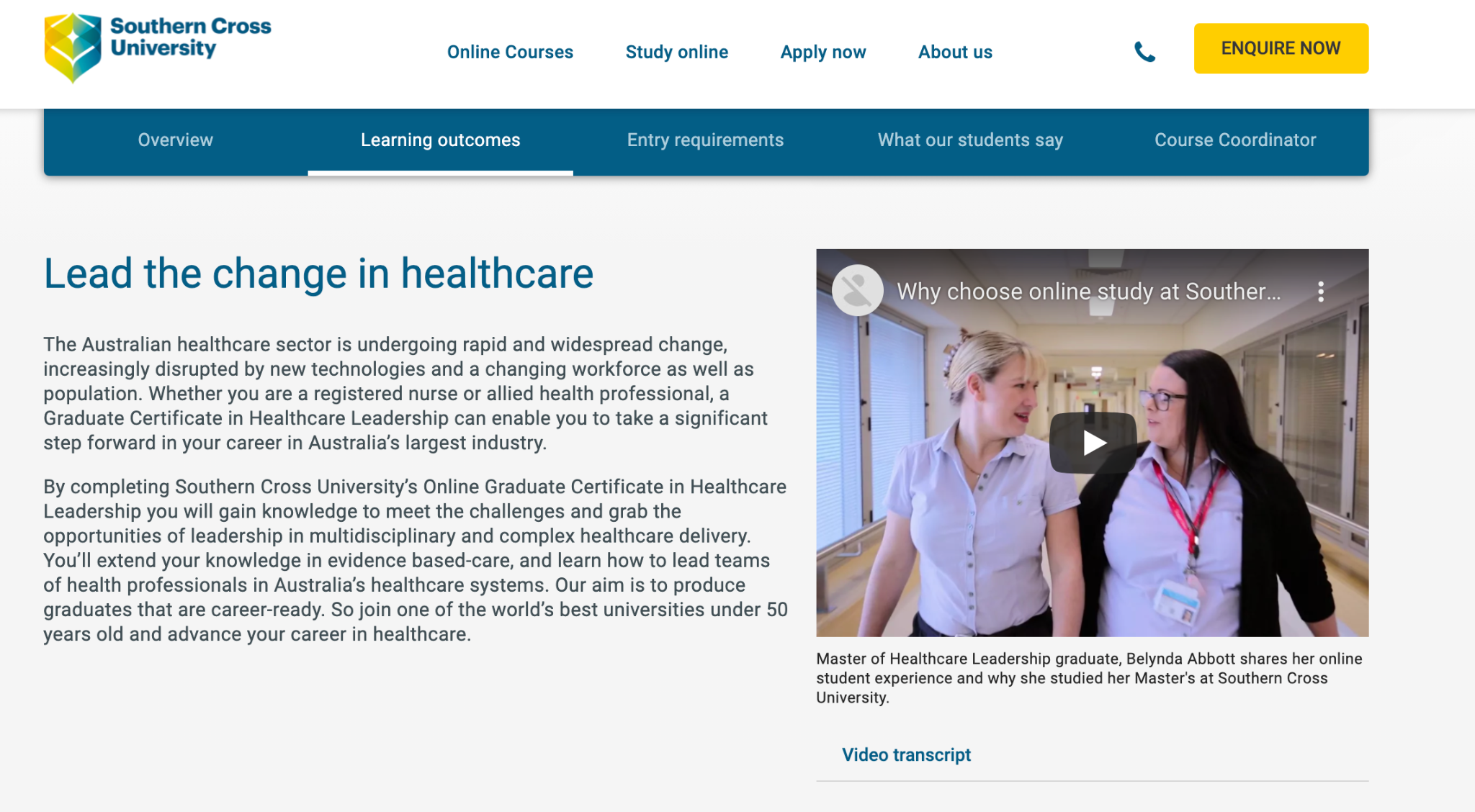
تستخدم جامعة Southern Cross ، وهي مؤسسة تعليمية عبر الإنترنت في أستراليا ، محتوى الفيديو جيدًا على صفحة الويب الخاصة بهم للحصول على شهادة SCU Online Graduate في قيادة الرعاية الصحية. في منتصف الصفحة ، يوجد في SCU مقطع فيديو يظهر خريجة برنامج تشارك تجربتها الطلابية عبر الإنترنت ولماذا اختارت المدرسة لمواصلة دراستها. الفيديو ملهم ويظهر أنه يمكن لأي شخص العودة إلى المدرسة في SCU وسيتم دعمه ، مما يجعله جذابًا ومقنعًا.
بالنسبة لموقع الويب الخاص بك ، تأكد من إنشاء مقاطع فيديو تجعل الزوار يشعرون بالحماس الشديد تجاه منتجاتك أو خدماتك. أظهر كيف سيغيرون حياة عملائك. من المؤكد أن هذا يساعد على زيادة التحويلات الخاصة بك.

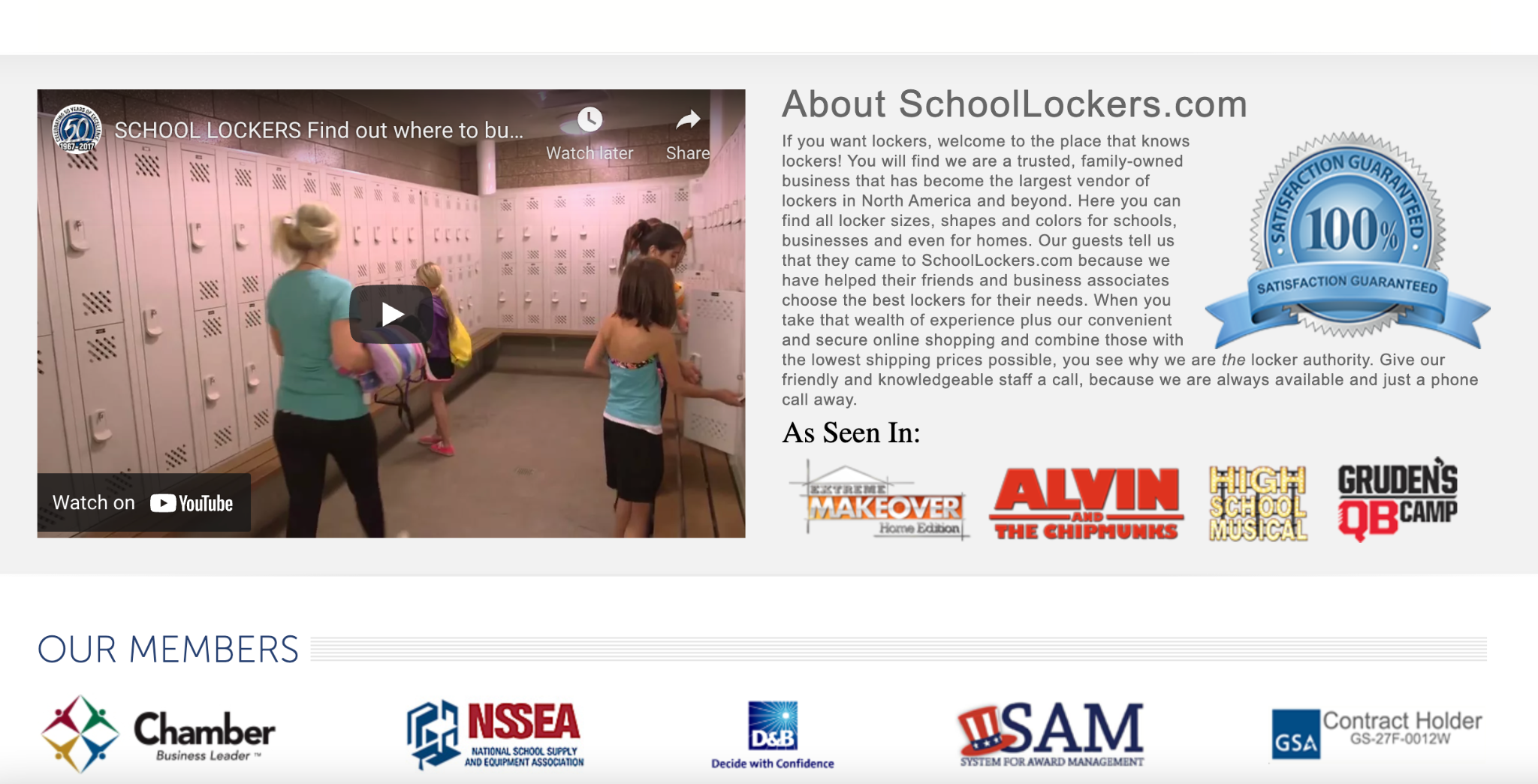
يستخدم موقع SchoolLockers.com ، وهو بائع تجزئة لخزائن المدرسة وخزائن التخزين ، محتوى الفيديو جيدًا على صفحته الرئيسية أيضًا. يُظهر مقطع الفيديو هذا مقابلة مع أحد موظفي SchoolLockers.com الذي يعرض منتجاته ، ويحدد مزاياها ، ويناقش خدمات التثبيت وخيارات خدمة العملاء والمزيد. هذا الفيديو ممتع للغاية ويظهر أن SchoolLockers.com على استعداد لبذل جهد إضافي للتأكد من أنهم ينتجون منتجات عالية الجودة.
على موقع الويب الخاص بك ، فكر في كيفية استخدام مقاطع الفيديو الجذابة لإظهار أفضل أجزاء منتجاتك أو خدماتك أو عملك ككل. سيساعدك إنشاء مساحة لهذه عند تصميم موقع الويب الخاص بك في الحصول على المزيد من المبيعات.
تأكد من أنه من السهل جدًا على الأشخاص الاتصال بك من أي صفحة ويب
إذا كان لدى العملاء المحتملين سؤال أو استفسار ، فسوف يرغبون في الاتصال بعملك. إذا كان من الصعب القيام بذلك ، فمن المحتمل أن يغادروا دون إجراء عملية شراء. لذلك ، تحتاج إلى التأكد من أن موقع الويب الخاص بك مصمم بطريقة تمكن العملاء المحتملين من الاتصال بفريق خدمة العملاء بسرعة وسهولة إذا احتاجوا إلى ذلك.
من المهم توفير العديد من خيارات الاتصال لزوار موقع الويب الخاص بك ، حيث يحب الأشخاص المختلفون التواصل بطرق مختلفة. قد تجد أن بعض زوار موقعك الأقدم يفضلون خدمة العملاء عبر البريد الإلكتروني أو الهاتف ، بينما يفضل الزائرون الأصغر سنًا الرسائل المباشرة أو وسائل التواصل الاجتماعي ، على سبيل المثال. لذلك ، استخدم قنوات متعددة لخدمة العملاء ، ولكن تأكد من أن موظفيك ليسوا منتشرين بشكل كبير.
تحتاج أيضًا إلى التأكد من أن تصميم الويب الخاص بك يوضح المكان الذي يجب أن يذهب إليه الأشخاص للتواصل مع فريقك إذا كانت لديهم أسئلة. دعنا نلقي نظرة على بعض الأمثلة للشركات التي حصلت على هذا بشكل صحيح للإلهام.

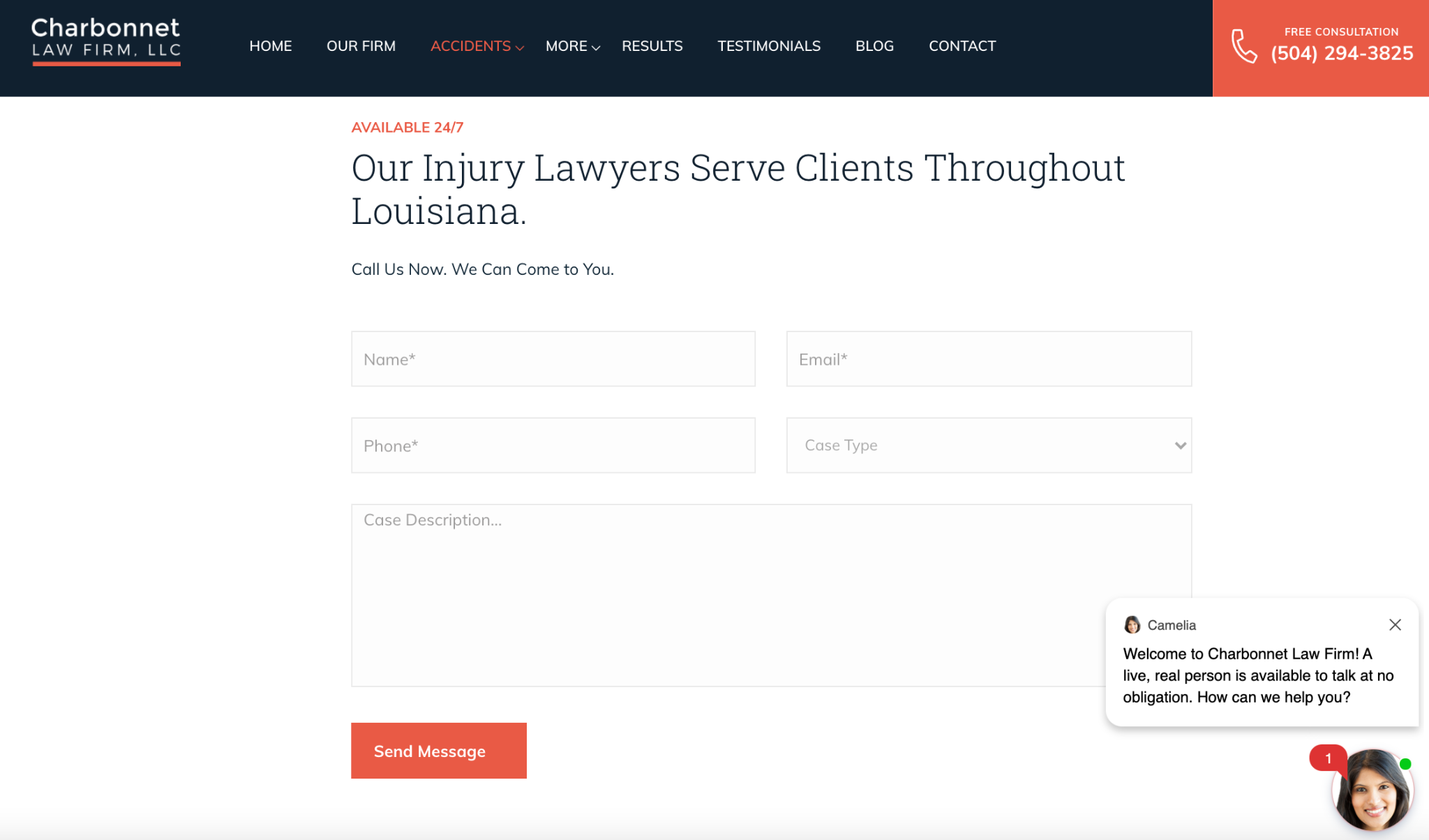
Charbonnet Law Firm ، وهي شركة محاماة للإصابات الشخصية مقرها لويزيانا ، تسهل على زوار الموقع الاتصال من صفحة محامي حوادث السيارات ، على سبيل المثال. إذا قمت بالتمرير لأسفل إلى أسفل الصفحة ، يمكنك أن ترى أن هناك ثلاث طرق مختلفة يمكن للعميل الاتصال بها بسرعة وسهولة: من خلال نموذج الاتصال وخدمة الدردشة الحية ورقم الهاتف. بغض النظر عن نوع خيار الاتصال الذي يفضله المستخدم ، فقد تم تصميم موقع الويب بحيث يمكن للأشخاص الاتصال به بسهولة.
على صفحات خدمة موقع الويب الخاص بك ، تأكد من تقديم خيارات اتصال متعددة. سيؤدي القيام بذلك إلى تقليل مخاطر الأشخاص الذين يكافحون للتواصل معك ، وسيزيد من فرصك في تحقيق المزيد من المبيعات.

تعمل شركة Spectrum ، وهي مزود لخدمات الإنترنت والتلفزيون والهاتف ، على تسهيل اتصال العملاء المحتملين من صفحتهم الرئيسية أيضًا. كما ترى في الصورة أعلاه ، هناك خدمة دردشة مباشرة تظهر فور وصول المستخدم إلى موقع Spectrum الإلكتروني. بدلاً من أن يضطر المستخدم إلى النقر فوق الصفحة للعثور على ما يبحث عنه ، يمكن ببساطة توجيهه بواسطة chatbot أو وكيل.
هذه طريقة رائعة لتصميم صفحة رئيسية ، خاصة لمزود خدمة مثل Spectrum - من المحتمل أن يعرف الأشخاص الذين يأتون إلى موقع الويب ما يبحثون عنه ، لكنهم قد لا يعرفون إلى أين يتجهون على وجه التحديد. يعد تقديم خدمة الدردشة المباشرة على الصفحة الرئيسية عنصر تصميم رائعًا يجعل الأمور أسهل على العميل ، وبالتالي زيادة التحويلات.
تأكد من تصميم صفحتك الرئيسية بحيث يتمكن المستخدمون من الوصول بسهولة إلى فريق خدمة العملاء ، إذا احتاجوا إليها. إذا كانوا يعرفون إلى أين يذهبون مع الأسئلة والمخاوف ، فمن المرجح أن يقوموا بالتحويل.
استخدم صور مواقع الويب التي تضفي طابعًا إنسانيًا على عملك
إذا تمكن الأشخاص من وضع وجوه لعملك ، فسيشعرون بأنهم أكثر ارتباطًا به وسيكونون أكثر احتمالًا لإجراء عملية شراء نتيجة لذلك. يمكن أن تساعد صور موقع الويب الخاص بك كثيرًا في هذا الأمر!
لإضفاء الإنسانية على عملك ، انشر صورًا لك أو لأعضاء فريقك أو عملائك أو حتى مجرد صور لأشخاص يمثلون قاعدة عملائك المثالية. هذه خدعة تصميم رائعة ستساعد في تشجيع زوار موقع الويب على التفاعل مع موقع الويب الخاص بك وبناء الثقة معهم.
دعنا نلقي نظرة على بعض الأمثلة للشركات التي تستخدم صور مواقع الويب جيدًا للإلهام.

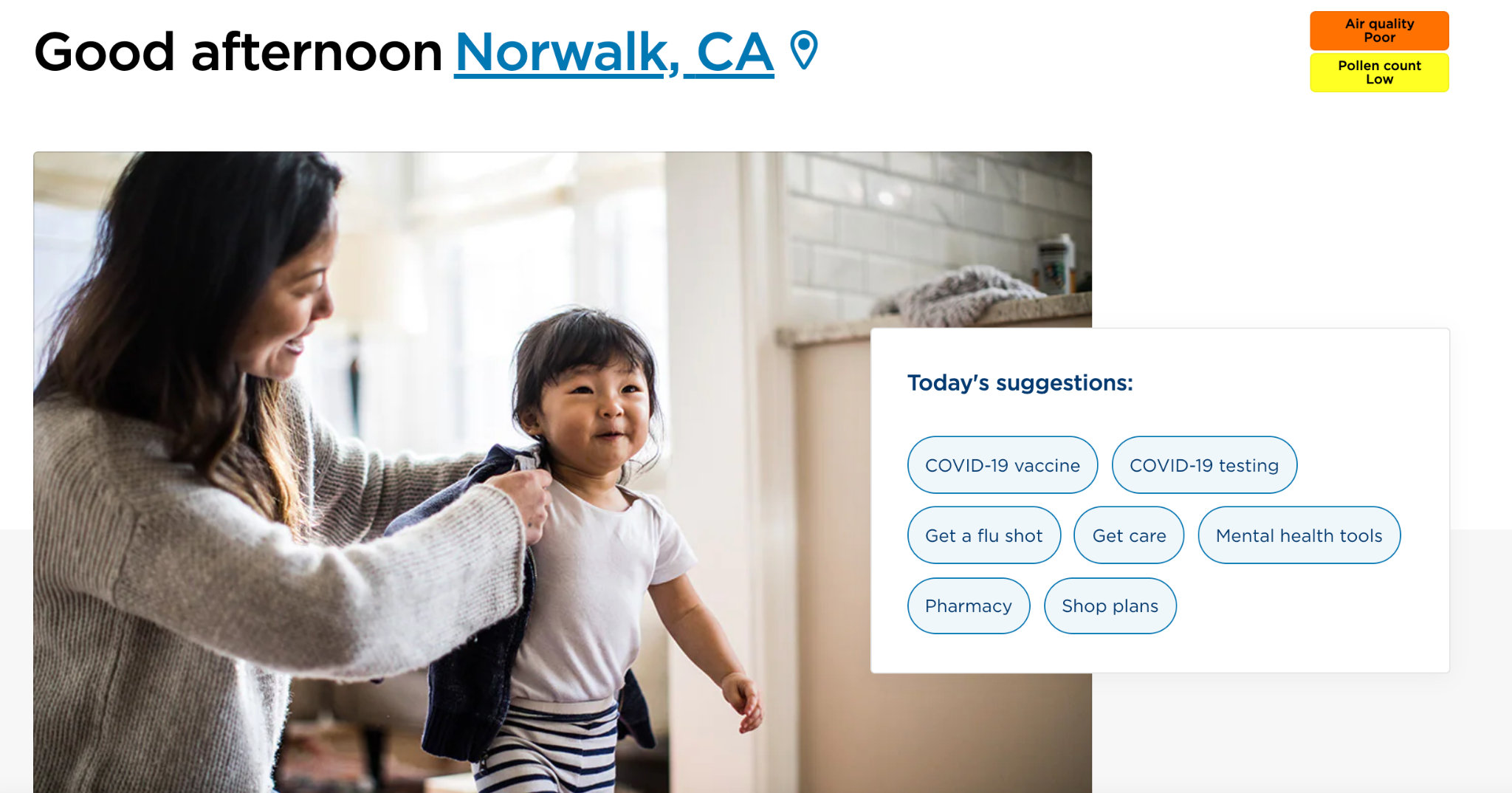
تستخدم Kaiser Permanente ، وهي شركة تأمين للرعاية الصحية ، صورًا على موقع الويب الخاص بها تعرض جمهورها المثالي من أجل إضفاء الطابع الإنساني على أعمالها. كما ترون في الصورة أعلاه ، هناك صورة للأم وطفلها - وهذا يدل على أن Kaiser Permanente يخدم الناس والعائلات ، وهو أمر من المؤكد أنه سيروق لزوار الموقع. تُعد هذه الصور طريقة رائعة لمقدمي الرعاية الصحية لإضفاء الطابع الإنساني على أنفسهم من خلال التصميم ، حيث يُظهر أن عملائهم هم عائلات مثلك تمامًا.
على موقع الويب الخاص بك ، استخدم الصور لإظهار عملائك المثاليين. سيؤدي القيام بذلك إلى مساعدة زوار موقعك على الويب على وضع أنفسهم في مكان هؤلاء الأشخاص وتخيل أنفسهم باستخدام خدماتك. هذا أسلوب تصميم من شأنه تحسين معدل التحويل الخاص بك!

نيل باتيل ، خبير التسويق الرقمي ، يضع باستمرار وجهًا لشركته باستخدام صور موقعه على الويب. تم بناء موقع Neil Patel بشكل كبير حول Patel كعلامة تجارية - في الصورة أعلاه ، يمكنك معرفة القليل عن Patel ومعرفة كيف يبدو. يساعد هذا في وضع وجه للعلامة التجارية وإضفاء الطابع الإنساني على العمل - وهذا يعني أن مقالاته ونصائح خبراء تحسين محركات البحث الخاصة به تشعر وكأنها قادمة من شخص حقيقي ، بدلاً من شركة مجهولة الهوية ، مما يزيد من احتمالية حدوث تحويلات.
على موقع الويب الخاص بك ، لا تخف من التباهي بصور مؤسسيك أو موظفيك. يمكن أن يساعد إظهار زوار موقعك على الويب الذين سيعملون معهم في بناء الثقة وزيادة التحويلات.
هل تحتاج إلى مساعدة في تحسين موقع الويب الخاص بك وتخصيصه؟ ألق نظرة على مجموعة أدوات تخصيص موقع Hyperise للمساعدة.
ملخص
موقع الويب الخاص بك هو واجهة متجرك الافتراضية - إذا كنت تريد أن يقوم الأشخاص بالتحويل ، فأنت بحاجة إلى التأكد من أنك قد سمحت التصميم. في هذه المقالة ، حددنا حيلًا مختلفة لتصميم الويب من شأنها أن تساعدك على تحسين معدل تحويل موقع الويب الخاص بك ، بما في ذلك استخدام الصور الصحيحة ، وعرض مقاطع الفيديو الجذابة ، وإنشاء عبارات حث على اتخاذ إجراء ملفتة للنظر ، والمزيد.
-
السيرة الذاتية للمؤلف و headhot:
آرون هاينز هو الرئيس التنفيذي والمؤسس المشارك لشركة Loganix. تعد الشركة شريكًا في تحقيق تحسين محركات البحث (SEO) لوكالات التسويق الرقمي والمتخصصين ، والتي توفر الخدمات التي تحتاجها الشركات لتحسين ظهورها على الإنترنت وتنميتها. إذا أعجبك هذا المقال ، فراجع مدونة Loganix ، حيث ستجد المزيد من أدلة تحسين محركات البحث المليئة بنصائح الخبراء.