5 طرق لجعل موقع الحدث الخاص بك متفاعلًا قدر الإمكان
نشرت: 2022-05-07هل تتذكر عندما كانت مواقع الويب عبارة عن نصوص بسيطة بالأبيض والأسود مع صورة منقطة من حين لآخر؟ كانت تلك الأيام المظلمة لـ Netscape و Ask Jeeves.
لحسن الحظ ، نحن نعيش في أيام أفضل من مواقع الويب الجميلة ذات الوظائف المتحركة ومقاطع الفيديو المضمنة والنصوص الملونة.
لهذا السبب إذا كان موقع الويب الخاص بالحدث الخاص بك يشبه أي شيء من هذه الأشياء الوحشية ، فقد حان الوقت لتلقي درس حول الشكل الذي يجب أن يبدو عليه موقع الويب الخاص بك وما يحتاجه لزيادة المشاركة إلى أقصى حد.
لقد قمت بالاطلاع على بعض مواقع الويب المفضلة لدي لمؤتمرات إدارة الأحداث وسحبت أمثلة مرئية لكل نقطة - لأنه ما هو أفضل مثال من محترفي الأحداث أنفسهم؟
فيما يلي خمس طرق لعرض المعلومات الضرورية التي يحتاجها موقع الحدث الخاص بك بطريقة إبداعية ، بطريقة تعمل على تحسين تجربة المستخدم وتعظيم التحويلات.

1. ضع اسم الحدث والتاريخ والموقع في المقدمة والوسط
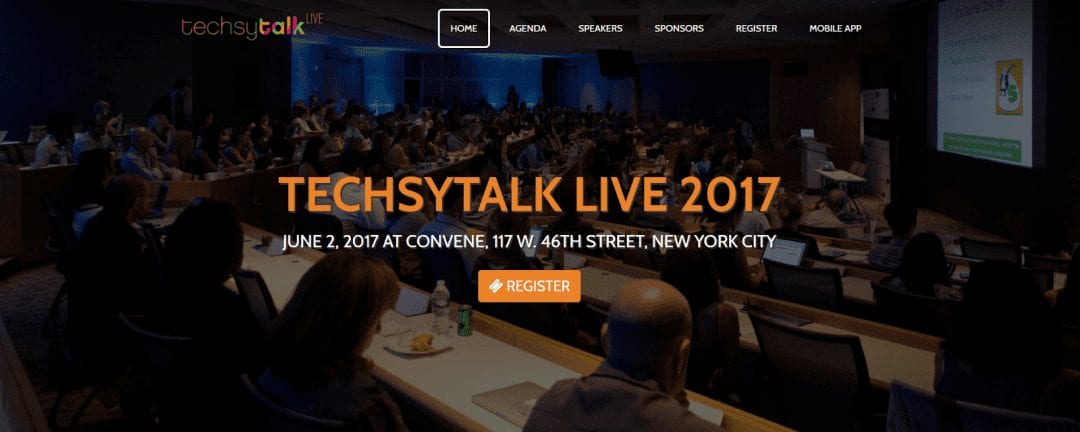
أول شيء يجب أن ينجذب إليه الزائر عند دخوله إلى موقع الويب الخاص بك هو اسم الحدث الخاص بك. يجب أن يكون بأحرف كبيرة وعريضة ويفضل أن يكون في منتصف الصفحة حتى لا يكون هناك لبس حول الموقع الذي يزورونه.
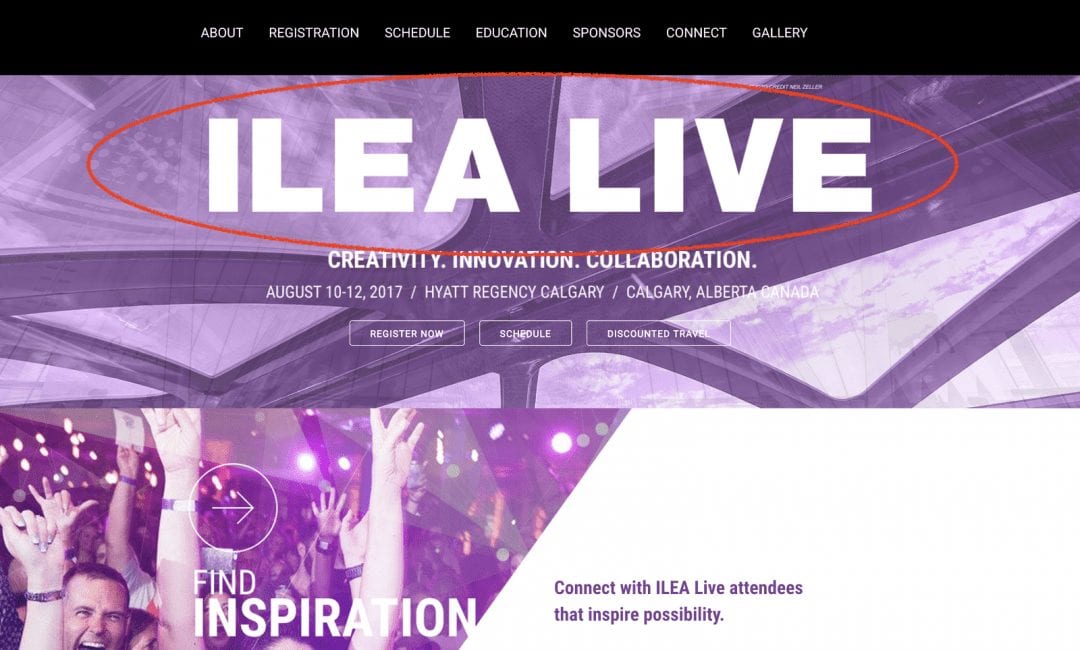
يقوم ILEA Live بذلك بشكل مثالي مع وضع اسمه في المقدمة وفي المنتصف وجميع المعلومات المهمة الموجودة أسفله مباشرة ، مما يجعل تجربة المستخدم أسهل بكثير.

العنوان في المقدمة والوسط على موقع الحدث ، عبر ILEA Live
لا يقل استخدام العنوان الصحيح أهمية عن موقع عنوان الحدث وحجم الخط. من أجل زيادة مُحسّنات محرّكات البحث لديك ، تأكد من تعيين عنوان الحدث على تنسيق العنوان "<h1>" بتنسيق HTML حتى يعرف Google موضوع موقع الويب الخاص بالحدث. عيِّن المعلومات اللاحقة أسفل عنوان الحدث على "<h2> ، <h3> ، إلخ." لذلك لا تخلط Google بين مواقعك وتواريخك والموضوع الرئيسي.
الغرض من تصميم الرؤوس بشكل صحيح هو التأكد من أن Google يسرد الحدث الخاص بك بشكل صحيح في نتائج البحث الخاصة به كاسم الحدث وليس بعض النصوص الأخرى على موقع الويب الخاص بك. وإلا فسوف ينتهي بك الأمر بتفاصيل أقل أهمية كنتيجة بحث ، مما يؤدي إلى انخفاض تصنيفات مُحسّنات محرّكات البحث وتقليل عدد زوار الموقع.
2. تسهيل العثور على زر التسجيل الخاص بك
هذا واحد جميل لا يحتاج إلى شرح. إذا لم يتمكن زوار موقعك على الويب من العثور على مكان للتسجيل ، فإن برنامج تسجيل الحدث الذي استثمرت فيه سيكون عديم الفائدة.
يجب أن يكون من السهل العثور على زر التسجيل الخاص بك دون أي تمرير أو نقر. هذا يضمن أن زوار موقع الويب لا يواجهون صعوبة في التسجيل ، أو الأسوأ من ذلك ، الارتداد (مغادرة) صفحتك قبل التسجيل.
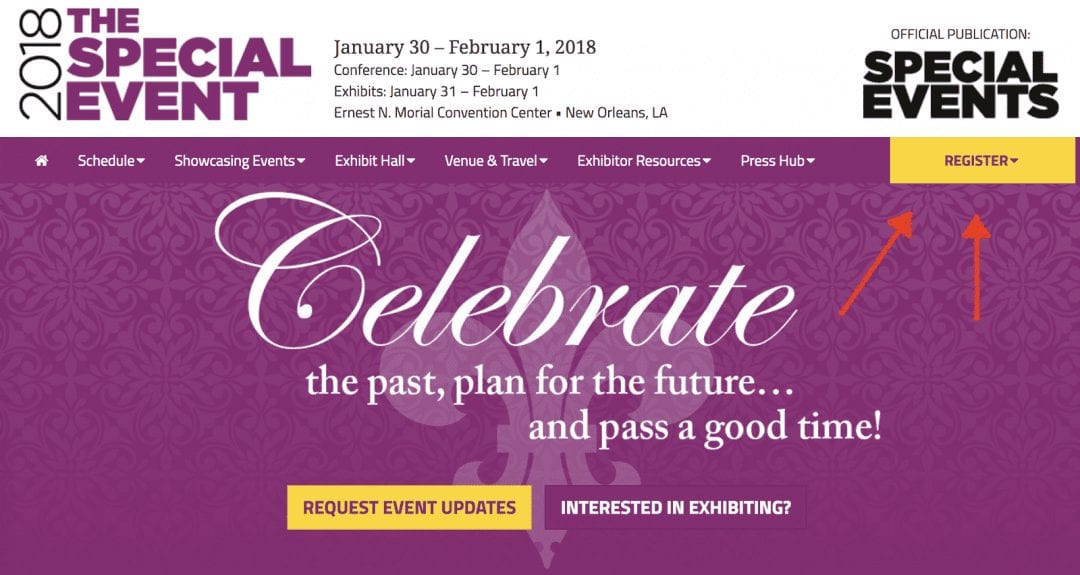
يقوم الحدث الخاص بذلك بشكل فعال - حيث يقومون بتحويله إلى اليمين ، ويكون زر التسجيل لونًا متباينًا من اللون الأرجواني الرئيسي.

يبرز زر التسجيل عبر The Special Event
تقوم ILEA Live أيضًا بهذا الحق عن طريق وضع زر التسجيل الخاص بها أسفل العنوان والتاريخ وموقع الحدث مباشرةً.

يقع زر التسجيل أسفل المعلومات المهمة عبر ILEA Live
يعد زر التمرير الذي يتحرك مع الزائر أثناء تنقله عبر موقعك طريقة فعالة أخرى للقيام بذلك ، بالإضافة إلى وضع زر التسجيل باعتباره عبارة تحث المستخدم على اتخاذ إجراء بعد أقسام مهمة من المعلومات.
3. استخدم عناصر مرئية شيقة للترويج لحدثك
تتمتع مواقع الويب الجذابة بصريًا بمعدل مشاركة أعلى ومعدل ارتداد أقل. في الواقع ، سيشكل زوار موقع الويب الخاص بك آرائهم حول موقع الويب الخاص بك في أقل من 17 مللي ثانية!
الحقيقة هي أن المواقع الإلكترونية المبهجة من الناحية الجمالية يسهل تصفحها وتسهل انتقاء المعلومات المهمة.
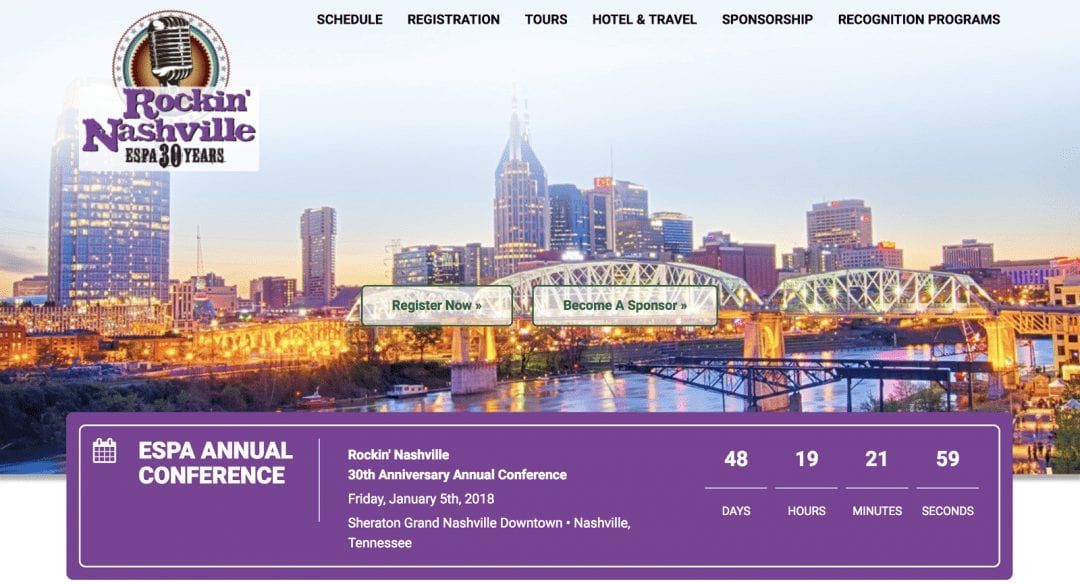
هناك أنواع مختلفة من العناصر المرئية التي يمكنك استخدامها لموقع ويب الحدث الخاص بك. على سبيل المثال ، تستخدم ESPA Live صورة ناشفيل ، حيث يقام الحدث ، كصورة عنوانها.

تُظهر ESPA أفق ناشفيل الجميل ، عبر ESPA
تستخدم مواقع الويب الخاصة بالأحداث الأخرى صورًا من السنوات السابقة ، مثل حشود من الحاضرين أو المتحدثين الرئيسيين ، مثل Techsytalk.

الغرفة مليئة بالحضور عبر Techsytalk
استخدام الصور من الأحداث السابقة بمثابة معاينة لما سيحدث إذا اشتركوا في الحدث الخاص بك.
إذا كنت بحاجة إلى تصميم رسومات مواقع الويب ، فإن مواقع الويب مثل Canva و Pixlr بها أدوات وقوالب مجانية لجميع أنواع العناصر المرئية.

أخيرًا ، يمكنك استخدام مقاطع الفيديو على موقع الويب الخاص بالحدث الخاص بك والتي تسرد المتحدثين الرئيسيين ، والتفاصيل البارزة التي تجعل هذا الحدث مختلفًا عن البقية ، أو عبارة تسجيل تحث المستخدم على اتخاذ إجراء في النهاية ، أو مثل مقطع فيديو Techsytalk هذا ، أو لقطات من الأحداث السابقة مثل معاينة ما سيأتي:
فيديو ترويجي Techsytalk عبر يوتيوب
4. قم بتضمين معلومات الحدث التفصيلية على صفحتك الرئيسية
بمجرد أن يرى زوارك جميع المعلومات الأساسية في الجزء العلوي من صفحة الويب ، فقد حان الوقت للدخول في التفاصيل الدقيقة. عندما يقوم الزوار بالتمرير لأسفل ، يجب أن يكونوا قادرين على العثور على قائمة المتحدثين ، وروابط لجدول الحدث ، والجهات الراعية ، وملخصات الحدث.
يقوم Techsytalk بكل هذه الأشياء بمجرد التمرير متجاوزًا عنوان الحدث وزر التسجيل. بل إنها تتضمن أسعار التذاكر على الصفحة الرئيسية حتى يعرف الحاضرون في الحدث ما يمكن أن يتوقعوا دفعه قبل أن ينقروا حتى على "تسجيل".
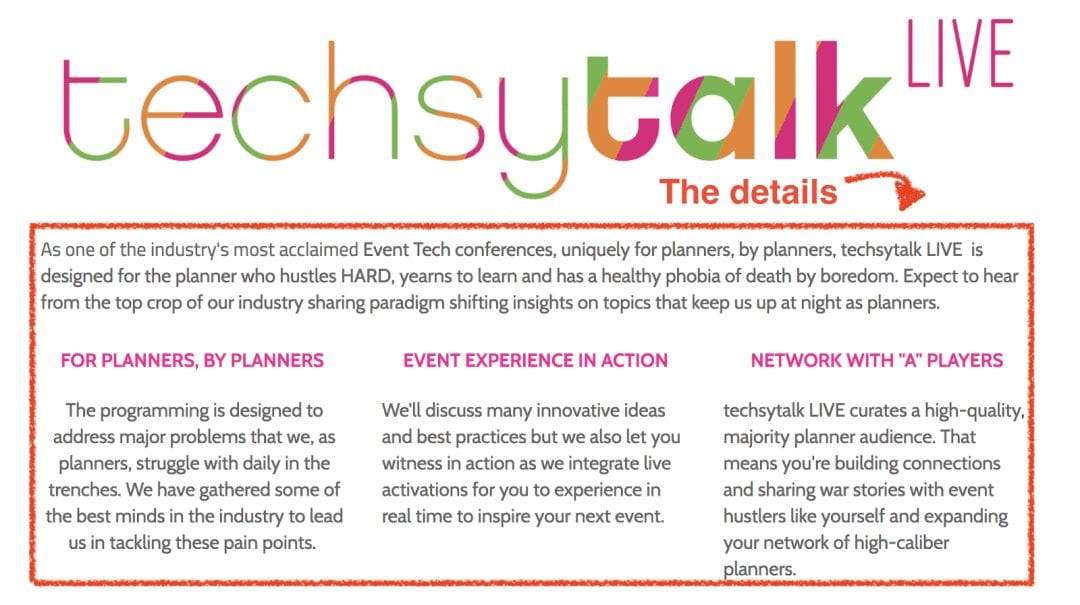
كل ما تريد معرفته:

تفاصيل الحدث عبر Techsytalk
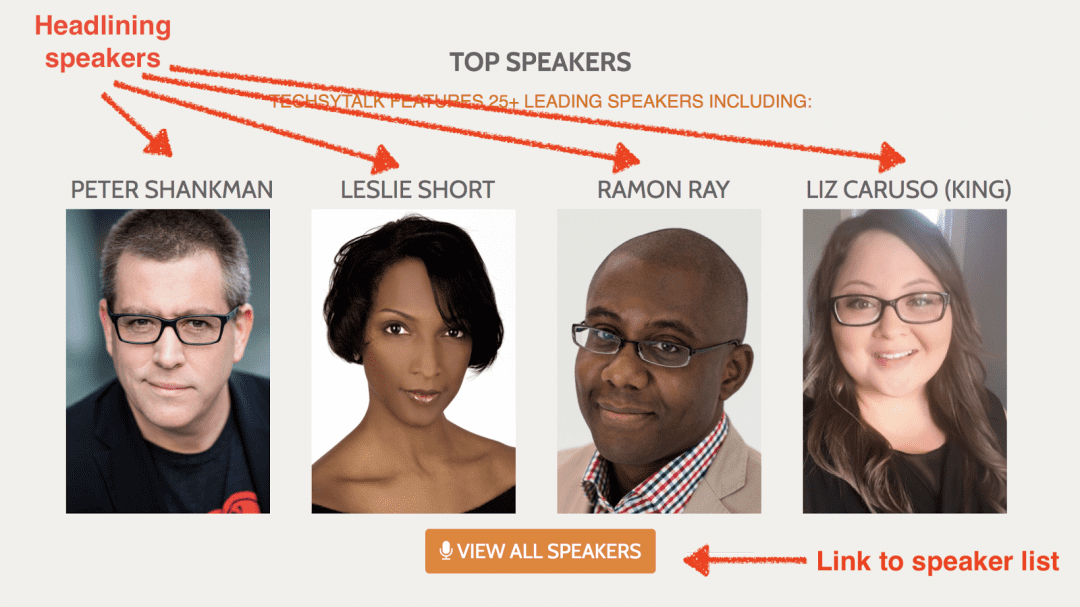
من نحن هنا لنرى:

المتحدثون في الحدث عبر Techsytalk
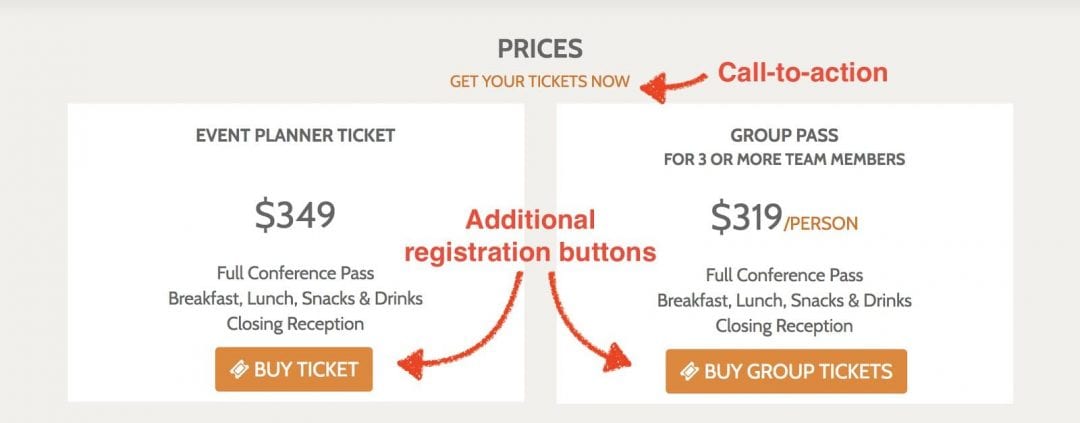
ما يجب أن تتوقع دفعه:

أسعار الأحداث والحزم وأزرار التسجيل عبر Techsytalk
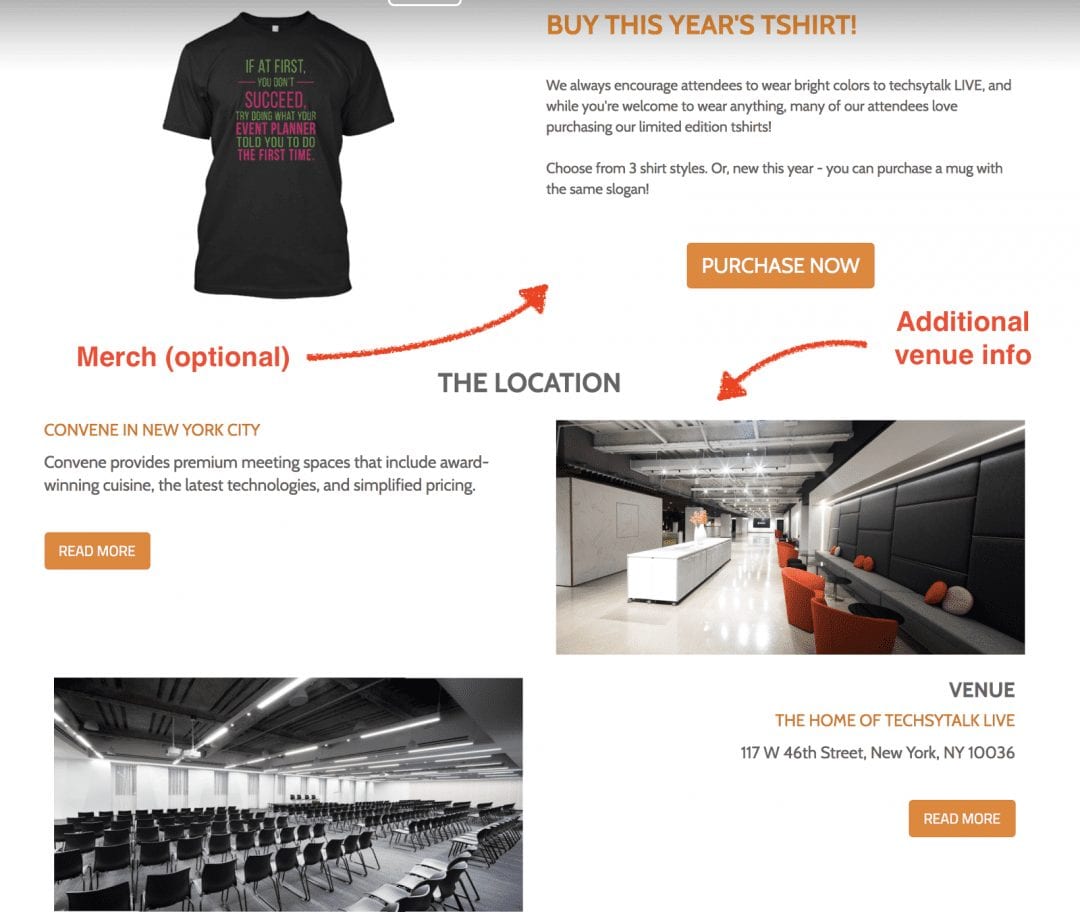
وأي معلومات إضافية:

معلومات المنتج والمكان ، عبر Techsytalk
الهدف من كل هذا هو جعل تجربة زوار موقع الحدث الخاص بك بسيطة ومبسطة قدر الإمكان. إن توفير المعلومات على صفحتك الرئيسية دون الحاجة إلى النقر فوق الروابط للعثور عليها يجعل الزيارة بسيطة ويحسن مُحسّنات محرّكات البحث باستخدام Google.
5. قم بتضمين معلومات الاتصال وخيارات المشاركة الاجتماعية
يجب أن يكون زوارك قادرين على التواصل معك بسهولة إذا واجهوا أي مشاكل في عملية التسجيل أو كانت لديهم أسئلة حول الحدث الخاص بك. يجب أن يحتوي موقع الويب الخاص بالحدث الخاص بك على طرق اتصال يمكن الوصول إليها بسهولة ، سواء من خلال نموذج الاتصال وعنوان البريد الإلكتروني وأزرار وسائل التواصل الاجتماعي.
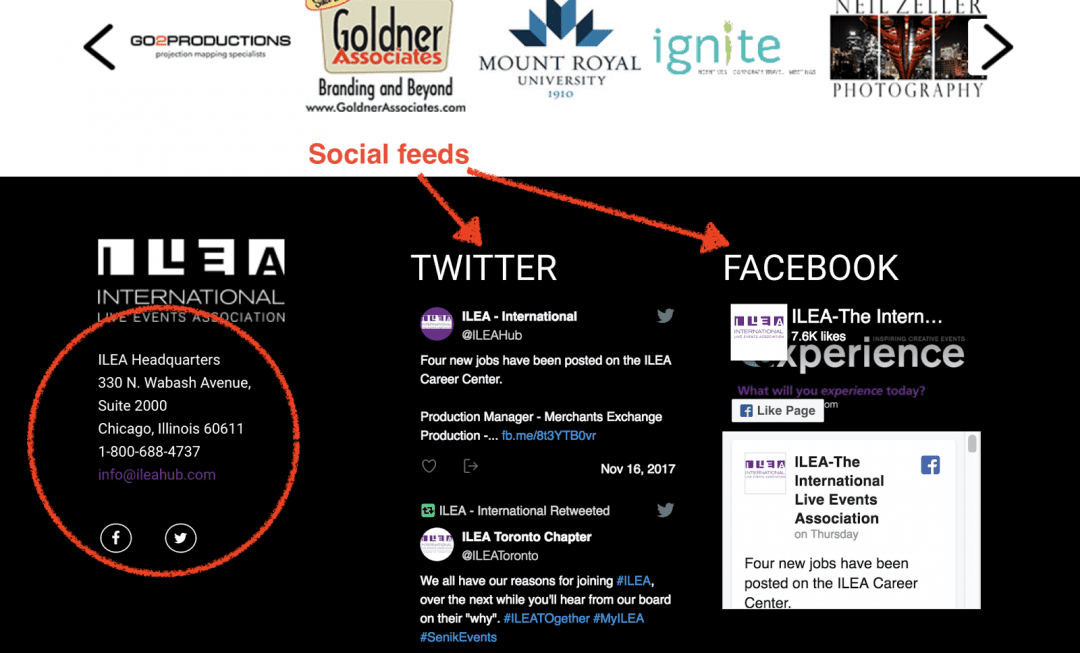
يتضمن ILEA Live معلومات الاتصال الخاصة بهم في الجزء السفلي من موقع الويب الخاص بهم ، وهو مكان نموذجي للغاية لمعلومات الاتصال. كما أنها توفر روابط وسائل التواصل الاجتماعي حتى يتمكن الحاضرون من مواكبة أخبار الحدث.

يسهل العثور على معلومات الاتصال عبر ILEA Live
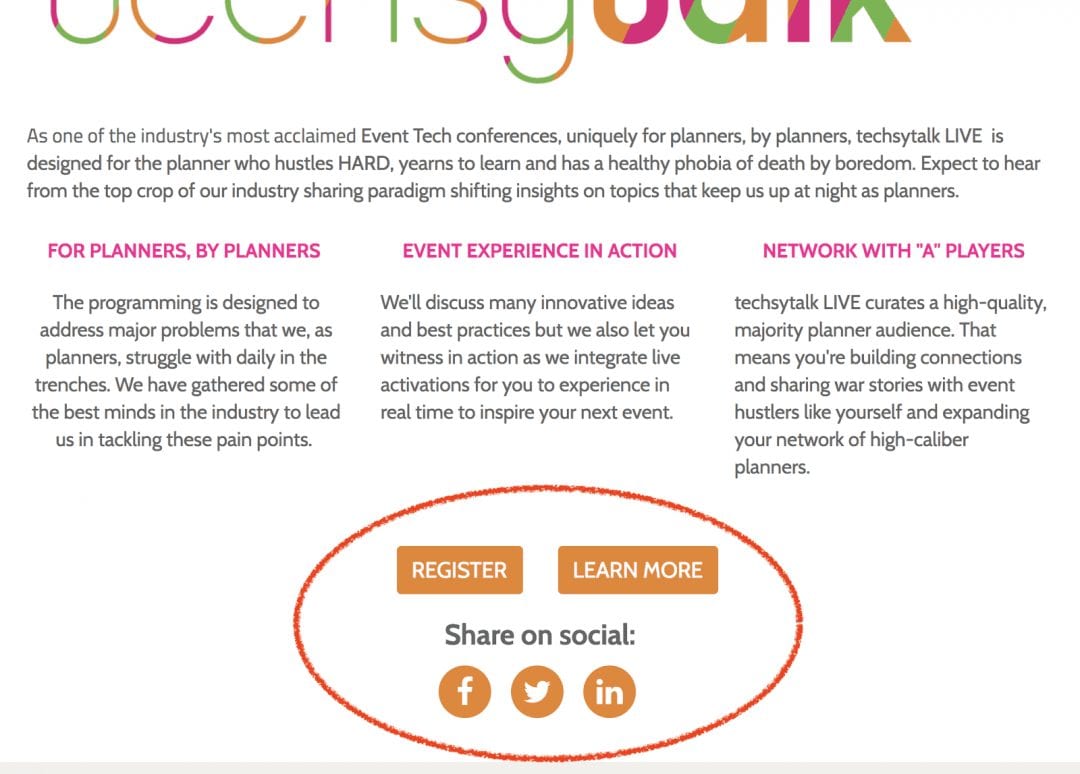
موقع Techsytalk يجعل تجربة وسائل التواصل الاجتماعي على موقعهم الإلكتروني بسيطة. مجرد تمرير قصير لأسفل ، وهي تتضمن روابط إلى وسائل التواصل الاجتماعي الخاصة بهم أسفل ملخص الحدث مباشرة. الشيء الوحيد الذي تفتقده صفحتهم الرئيسية هو أشكال الاتصال الأخرى ، مثل عنوان البريد الإلكتروني.

أزرار الوسائط الاجتماعية ، ولكن لا توجد معلومات اتصال ، عبر Techsytalk
يمكن للحاضرين الاتصال بك عبر Facebook أو Twitter أو LinkedIn ، ولكنه يكون أكثر مباشرة وشخصية عندما يتم ذلك عبر البريد الإلكتروني أو من خلال نماذج الاتصال. لا تنس تضمين خط الاتصال المباشر هذا.
أفضل ممارسات إدارة الأحداث الأخرى
يعد موقع الويب الجذاب والمثير للاهتمام من الناحية المرئية جزءًا واحدًا فقط من المعادلة عند دعوة الضيوف واستضافة الحدث الخاص بك. إذا كنت قد استمتعت بهذا الدليل على مواقع الويب الخاصة بالأحداث ، فهناك الكثير من أدلة أفضل الممارسات الأخرى على مدونة إدارة الأحداث Capterra والتي ستثير اهتمامك:
- 3 نصائح حول الإنتاجية لمنظمي الأحداث المشغولين
- 5 أشياء بالغة الأهمية تحتاجها في عقد مخطط الأحداث
- كل ما تحتاجه لكتابة خطة عمل فعالة لتخطيط الأحداث
- الدليل النهائي لتعزيز العلاقات في حدث التواصل الخاص بك
