5 طرق أساسية لاستخدام CSS لتحسين محركات البحث
نشرت: 2018-11-22الفوائد العامة لاستخدام CSS معروفة جيدًا. وأكثرها وضوحًا هي صفحات الويب الخفيفة وسريعة التحميل. ما قد لا يكون مألوفًا للناس هو أن CSS لها أيضًا العديد من الفوائد لتحسين محركات البحث.
نظرًا لمنطقهم من أعلى إلى أسفل ، تنظر محركات البحث إلى الشفرة الفعلية على الصفحة ، وليس ما يتم عرضه للمستخدم. عادةً ما يكون المحتوى الأكثر أهمية في أعلى الصفحة ولكن هذا ليس هو الحال في كود HTML القياسي. لذلك ، فإن الحل هو استخدام CSS لتحسين SEO.
هنا ، سوف نقدم 5 طرق بسيطة لاستخدام CSS التي تعمل على تحسين SEO الخاص بك.

1- تنظيم المحتوى الخاص بك
كما أشرنا من قبل ، لا تقوم محركات البحث بمسح صفحتك بصريًا ولكن بناءً على الكود. نتيجة لذلك ، قد لا تتم قراءة صفحتك كما تتوقع. يقرأ محرك البحث كل شيء على الصفحة من أعلى اليسار إلى أسفل اليمين.
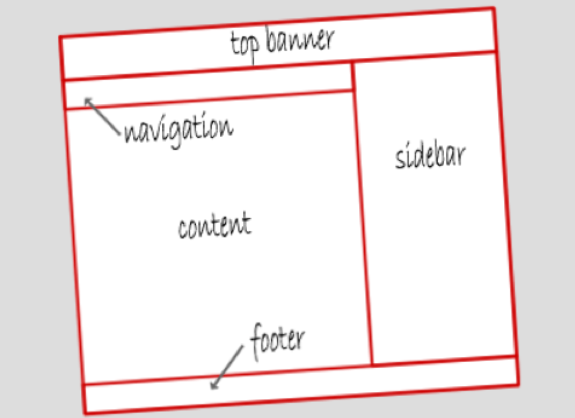
إذا كان لديك ، على سبيل المثال ، تنقل أو شريط جانبي قبل المحتوى الفعلي ، فسيقوم محرك البحث بقراءة هذه الأقسام أولاً. سيؤدي هذا إلى خفض ترتيبك في صفحة نتائج البحث لأن لديك محتوى مكررًا أعلى صفحتك.
باستخدام CSS ، يمكنك تنظيم التعليمات البرمجية الخاصة بك بالطريقة التي تريدها. يمكنك وضع المحتوى الأكثر قيمة والأكثر ثراءً بالكلمات الرئيسية في الأعلى ونقل الأقسام الأقل أهمية أسفل المحتوى الرئيسي.

2- أكِّد على كلماتك الرئيسية
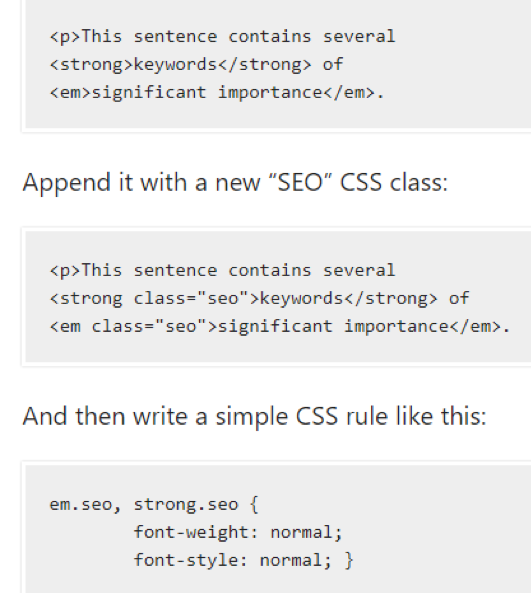
عند تحديد ما هو مهم على صفحة الويب الخاصة بك ، تهتم محركات البحث أيضًا بالعلامات الأخرى مثل و . تُستخدم هذه العلامات للتأكيد ، وتعامل محركات البحث النص الملفوف بداخلها أكثر قيمة من النص المحيط بها.
ربما تكون قد صادفت صفحات ويب بها كلمات تبدو عشوائية مميزة بخط عريض. تحاول هذه الصفحات تحسين ترتيبها في البحث من خلال مساعدة محركات البحث في العثور على كلماتها الرئيسية.
يسمح لك CSS بإخفاء تلك العلامات عن قرائك. بهذه الطريقة يمكنك الحفاظ على سهولة قراءة المحتوى الخاص بك والتأكد من أن محركات البحث تجد الكلمات الأكثر أهمية في نفس الوقت.

3- تقليل نسبة الكود إلى المحتوى
نظرًا لأن استخدام CSS يجعل صفحة الويب الخاصة بك أخف وزناً ، فإنه يقلل أيضًا من نسبة الكود إلى المحتوى. يوفر تنظيمًا أفضل لصفحاتك مما يجعل من السهل كتابة محتوى ثري لغويًا.
تجعل الفهرسة الأفضل المحتوى الخاص بك أسهل ليس فقط للمستخدمين ولكن أيضًا لروبوتات محرك البحث المعروفة باسم برامج زحف الويب. عندما تكون صفحتك منظمة جيدًا ولا تحتوي على الكثير من تعليمات HTML البرمجية الإضافية ، يمكن لبرامج الزحف تحديد موضوع صفحتك بسرعة. هذا يمكن أن يحسن ترتيبك على محركات البحث.
يجب عليك التأكد من أن كل التعليمات البرمجية الخاصة بك قابلة للقراءة. إذا كانت شفرة HTML الخاصة بك تحتوي على نص إضافي أكثر من اللازم ، فستجد برامج زحف الويب صعوبة في تحديد ما إذا كانت صفحتك ذات صلة باستعلام بحث معين.
4. تبسيط التحديثات الخاصة بك
باستخدام CSS ، يسهل الوصول إلى المحتوى الخاص بك. على هذا النحو ، فإنه يفسح المجال لتحديثات متكررة. عندما يتم تحديث المحتوى الخاص بك بشكل متكرر ، تظل صفحاتك حديثة. والنضارة تقدرها محركات البحث.
ستوفر أيضًا الوقت عندما تحتاج إلى إجراء تحديثات صغيرة مثل تغيير الخط. في CSS ، يكفي إجراء التغيير مرة واحدة ، بينما في HTML يجب عليك مراجعة كل صفحة. هذا يترك لك المزيد من الوقت لتحديث أجزاء أكثر أهمية ، مثل المحتوى والعناوين.

زاحف Oncrawl SEO
5. الاستفادة بشكل أفضل من ذاكرة التخزين المؤقت للمتصفح
يمكنك تصميم عناصر الصفحة مثل الصور والخطوط والألوان باستخدام CSS. بعد إنشاء ورقة الأنماط الخارجية الخاصة بك ويقوم المستخدم بتحميلها لأول مرة ، يتم تخزينها في ذاكرة التخزين المؤقت لمتصفح المستخدم. يتم تحميل الصفحات التالية بشكل أسرع عندما لا يضطر المتصفح إلى عرض ورقة الأنماط المرتبطة في كل مرة.
في كود HTML القياسي ، يجب على المتصفح استرداد كل صفحة وتحليلها وعرضها على حدة. إذا احتاجت برامج زحف الويب إلى تحليل المزيد من التعليمات البرمجية حتى يعثروا على المحتوى الحقيقي الخاص بك ، فإن ذلك يزيد من تحميل الخادم ويقلل من الأداء. تحلل برامج زحف الويب صفحات متعددة من موقع ويب في نفس الوقت ، ويمكن أن يؤثر إبطاء الزاحف بسبب الأداء المنخفض على عدد الصفحات التي تتم فهرستها.
بمجرد أن تتعلم استخدام CSS لتحسين مُحسّنات محرّكات البحث ، من المهم الانتباه إلى المحتوى الفعلي الخاص بك. بنفس الطريقة التي يجب أن تكون بها شفرتك نظيفة ، يجب أيضًا تحسين المحتوى الخاص بك. يخدم المحتوى المتميز الزوار وبرامج زحف الويب ويساعد في تحسين تصنيف البحث الخاص بك. إذا كان المحتوى الخاص بك يمكن أن يستخدم بعض التحسينات ، فهناك العديد من الأدوات والخدمات المتاحة. على سبيل المثال ، يمكنك التحقق مما يلي:
- Grammarly - أداة تدقيق لغوي تحدد الأخطاء في التدقيق الإملائي والقواعد النحوية واختيار الكلمات والأسلوب وعلامات الترقيم. يوفر شرحًا مفصلاً لكل اقتراح تحرير.
- الكتابة اليدوية - موقع إلكتروني يقدم خدمات كتابة وتحرير مخصصة. بعد ملء تفاصيل مهمة الكتابة أو التحرير ، سيقومون بتعيين كاتب ينتج المنتج النهائي لك.
- تطبيق Hemingway - محرر عبر الإنترنت يقوم بمسح المحتوى الخاص بك ويقدم اقتراحات لتحسين إمكانية قراءته. يكتشف التطبيق الصوت المبني للمجهول وتركيبات الجمل الصعبة الأخرى التي يمكن أن تعيق إمكانية القراءة.
- قابل للقراءة - برنامج قابلية للقراءة يوفر تحليلًا نصيًا وتحليل كثافة الكلمات الرئيسية وتحليل عنوان URL ومسح موقع الويب وخدمات تسجيل البريد الإلكتروني. سوف تتلقى درجة قراءة وإحصائيات أخرى مفيدة.
إذا كنت ترغب في قراءة المزيد عن استراتيجيات تحسين محركات البحث الناجحة ، يمكنك التحقق من منشورنا السابق حول اتجاهات تحسين محركات البحث في 2018.
استخدام CSS في تصميم الويب الخاص بك له فوائد عديدة. بالإضافة إلى سهولة الاستخدام ، من الأفضل تحسين محركات البحث أفضل من استخدام HTML وحده. باستخدام CSS ، يمكنك تحسين ترتيبك على صفحة نتائج البحث وجذب برامج زحف الويب إلى موقع الويب الخاص بك.
زاحف Oncrawl SEO
يسمح لك الفصل بين المحتوى والأسلوب بكتابة كود HTML غني وخفيف ونظيف من الناحية اللغوية تم تحسينه لتتبع ارتباطات محرك البحث وفهرسته. في الوقت نفسه ، ليس عليك التضحية بالتصميم والتخطيط المرئي أيضًا.
