404 Page Optimization Tips: 7 أفكار لتحسين معدل تحويل الموقع لصفحة الأخطاء
نشرت: 2019-02-06
ملاحظة : هذا المنشور جزء من شهر CRO 2019. شاركه مع # Optimizein28Days لتعزيز الوعي بالتحسين وكيف يمكن أن يساعد CRO الشركات على الازدهار.
يتعلق تحسين معدل التحويل لصفحة 404 الخاصة بك بتحويل التجربة السلبية.
اغتنم هذه الفرصة لتعزيز عرض القيمة الخاص بك والحفاظ على تفاعل المستخدمين على الرغم من الخطأ ، ومن المؤكد أن معدل تحويل موقعك يتحسن.
يتم التعامل مع صفحة 404 جيدة بأهداف تصميم مماثلة لصفحتك المقصودة ، ويجب أن تركز على تقليل معدل الارتداد وزيادة التحويلات.
سيساعدك اتباع هذه النصائح السبعة لتحسين معدل التحويل لصفحة 404 في إنشاء صفحة 404 تجذب العملاء وتجعلهم يتقدمون في مسار قمع المبيعات على الرغم من العثرة الفنية:
1 اجعله بشريًا
يجب أن تفكر في هذا في كل مرحلة من مراحل تصميمك المكون من 404 صفحة. يمكن أن يؤدي وضع لمسة إنسانية على صفحة 404 إلى جعل المستخدمين أكثر تسامحًا مع الخطأ.
قد يبدو الأمر مبتذلًا ، لكن لا توجد طريقة أفضل لوضع وجه بشري على صفحة 404 الخاصة بك من وضع وجه بشري عليها: وجهك بشكل مثالي.
إلى جانب اسمك وما تفعله في العمل ، يمكن أن يؤدي ذلك إلى جذب المستخدم بمزيد من المعلومات عنك وعن عملك بينما يصرف انتباهه عن المشكلة الفورية.
لا تستخدم صورة الأسهم!
استخدم صورة خاصة بشخص ما في شركتك - يمكن لمعظم المستخدمين اكتشاف صورة مخزون على بعد ميل واحد ، وخاصة في صناعات B2B ، هناك فرصة جيدة لأن يكونوا قد رأوا صورتك بالفعل فيما يتعلق بعمل غير ذي صلة تمامًا. إن محاولة تمرير مثل هذه الصورة لأنك أنت أو موظفك لن تولد الثقة وستضر بمعدل التحويل الخاص بك.
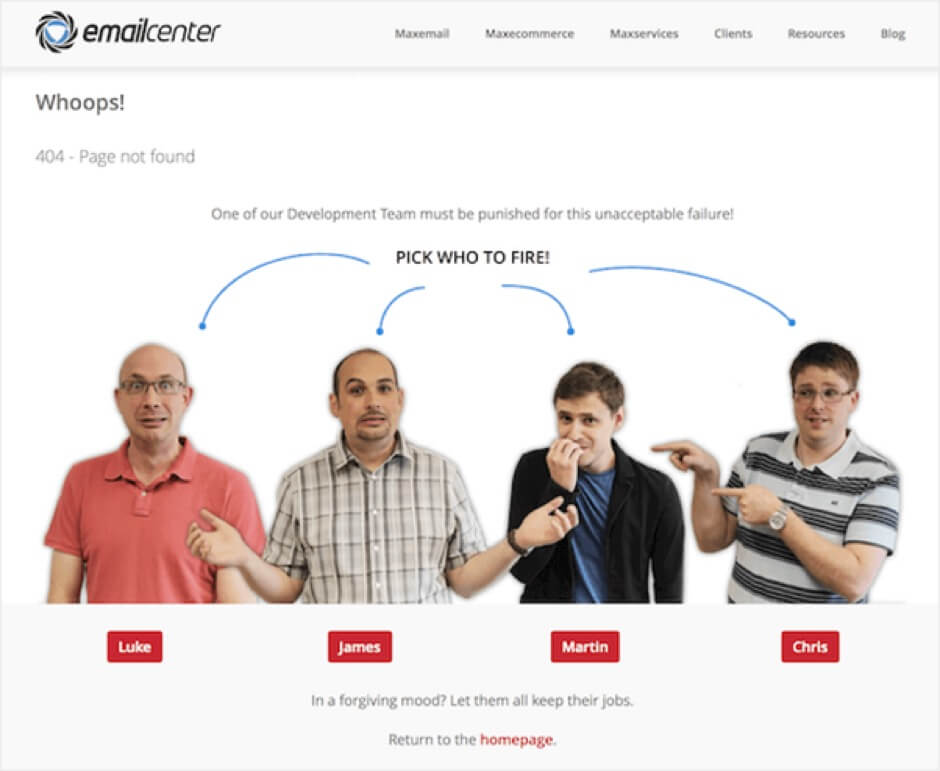
ألق نظرة على هذا المثال الرائع لصفحة 404 بواسطة Email Center UK:

ترفق صفحة 404 هذه بعض الوجوه الودودة بالمشكلة ولديها أيضًا بعض التفاعل لجذب انتباه المستخدم ، فضلاً عن اغتنام الفرصة للتعبير عن بعض من شخصية أعمالهم.
2 اعتذر!
يشعر الزائر بالضيق لأنه ليس في المكان الذي يريد أن يكون فيه ، ومن المؤكد أن بعضًا من هذا الإحباط سيتم توجيهه إلى موقعك.

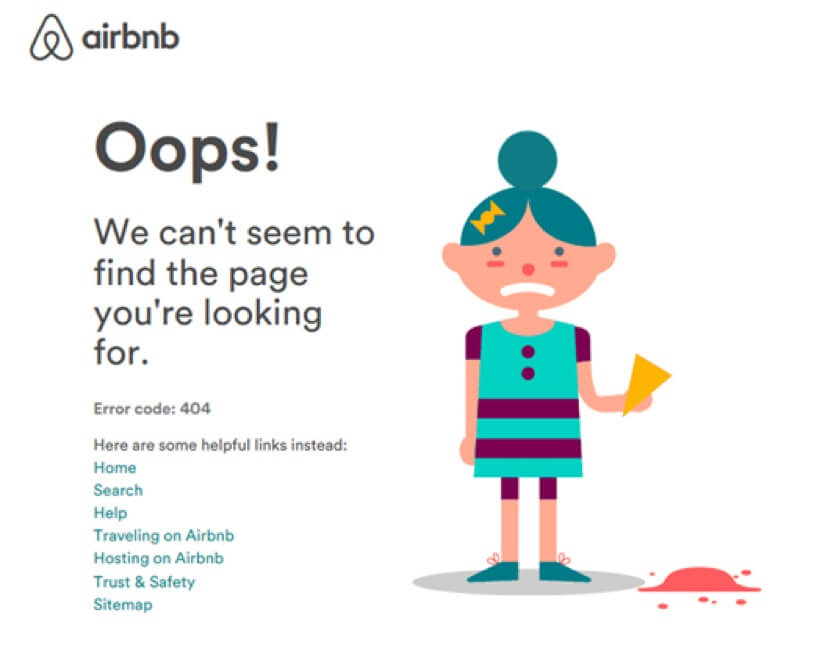
تتعامل Airbnb مع هذا الأمر جيدًا في المثال أعلاه ، ويمكن لأي شخص يشارك في خدمة العملاء أن يخبرك بأهمية تحمل اللوم في تغيير تجربة سلبية ، حتى لو لم تكن خطأك في الواقع.
قدم شرحًا بسيطًا لما حدث ، فقط في حالة عدم تأكدهم من ماهية الخطأ 404. أظهر للمستخدم أنهم مهمون بالنسبة لك بدلاً من ترك رسالة خطأ باردة لا يبدو أنها تهتم إذا ارتدوا بعيدًا عن موقعك.
3 تجنب المصطلحات الفنية
يريد المستخدمون فقط الوصول إلى وجهتهم ؛ إنهم لا يبحثون عن دورة تدريبية مكثفة في HTTP.
تجنب استخدام اللغة الفنية لشرح المشكلة وتوصيل هذه النقاط بأبسط ما يمكن من المصطلحات :
- ربما تم نقل الصفحة
- ربما لم تعد الصفحة موجودة
- قد يكون هناك خطأ في كتابة عنوان URL
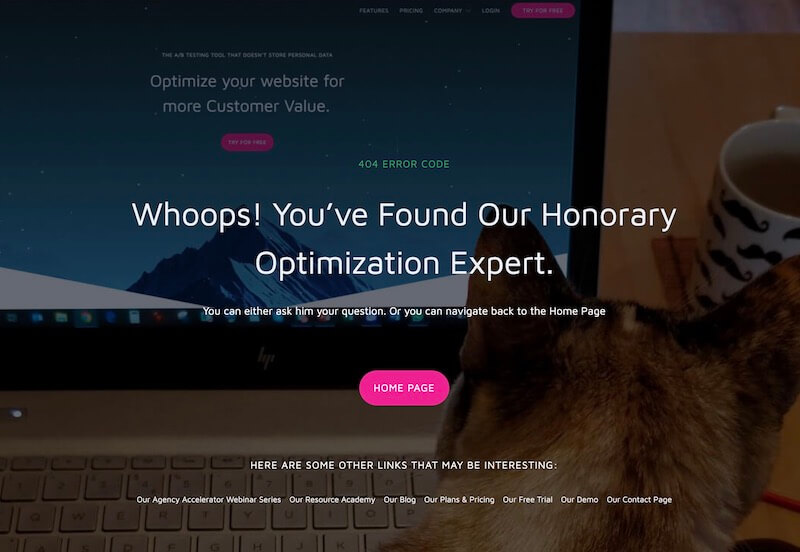
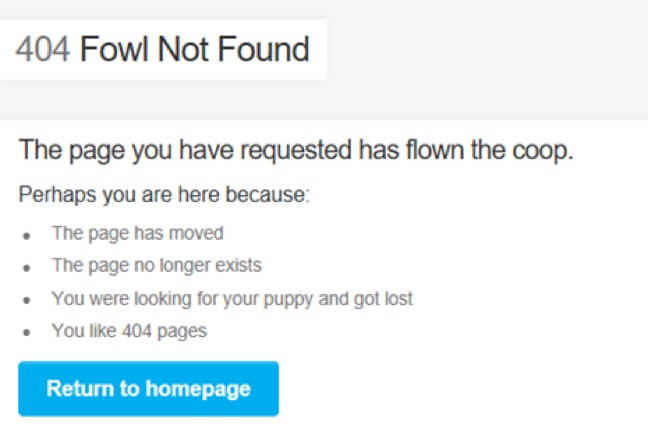
لدى Hootsuite مثال جيد على كيفية إيصال ذلك وإبقائه مسلٍ في نفس الوقت:

القليل من الفكاهة يقطع شوطًا طويلاً.
يعد توفير وسائل الاتصال بك أو بمسؤول الموقع الخاص بك على صفحة 404 طريقة رائعة لإثبات الرغبة في حل المشكلة ، ويمكن أيضًا أن يبرز الأخطاء الحقيقية والروابط المعطلة من جانبك.
4 أدوات التنقل ضرورية
يعد توفير أدوات مساعدة قوية في التنقل على صفحة 404 طريقة حيوية لتحسين معدل التحويل الخاص بها.
ربما يحتوي موقعك بالفعل على لافتة تنقل أو قائمة همبرغر ، وكلاهما رائع ، لكنك تريد أن تُظهر للمستخدم أنك تحاول بشكل استباقي إيصاله إلى وجهته.
يعد الارتباط مباشرة إلى الصفحة المقصودة أمرًا ضروريًا ، جنبًا إلى جنب مع روابط إلى الأقسام الرئيسية أو الأكثر شيوعًا في الموقع.
من بين 22 مليون موقع تمت مراجعته بواسطة WooRank ، 18٪ من الروابط الخلفية تؤدي إلى 404 أو تمت إعادة توجيهها مباشرة إلى الصفحة الرئيسية.
تذكر أن المستخدمين الذين ينقرون على رابط خلفي ربما لم يكونوا قد وصلوا إلى موقعك من قبل ، لذا فإن السماح لهم بالوصول بسهولة إلى الصفحة الرئيسية يمنحهم فرصة لاستكشاف ومعرفة من وما هو عملك.
ملاحظة جانبية سريعة: رابط إلى صفحتك الرئيسية ، لا تقم بإعادة التوجيه إلى هناك. من المحتمل أن يكون الأمر مربكًا للقارئ ، والأهم من ذلك أنه قد يجعل Google تفسر صفحتك الرئيسية على أنها صفحة 404 ، مما يؤدي إلى إتلاف مُحسنات محركات البحث لديك.

يمكنك أيضًا توفير روابط قد تكون ذات صلة بالصفحة التي يبحث عنها المستخدم ، وهو أمر مفيد بشكل خاص للحالات التي لم تعد فيها تلك الصفحة موجودة. قد يعني هذا إجراء بحث تلقائي عن الكلمات الرئيسية الموجودة في عنوان URL عندما يصل المستخدم إلى صفحة 404 ، أو الارتباط بالمحتوى الشائع على موقعك ، أو المنتجات ذات الصلة / الأساسية في متجرك ، اعتمادًا على طبيعة موقعك.

كن انتقائيًا فيما يتعلق بالروابط التي تعرضها هنا وعدد الروابط التي تعرضها هنا ، لأنك لا تريد أن تربك الزائرين بالعديد من الخيارات. من المحتمل أن تكون مرتبكة بالفعل ، لذا ركز على تقديم الروابط الأكثر صلة.
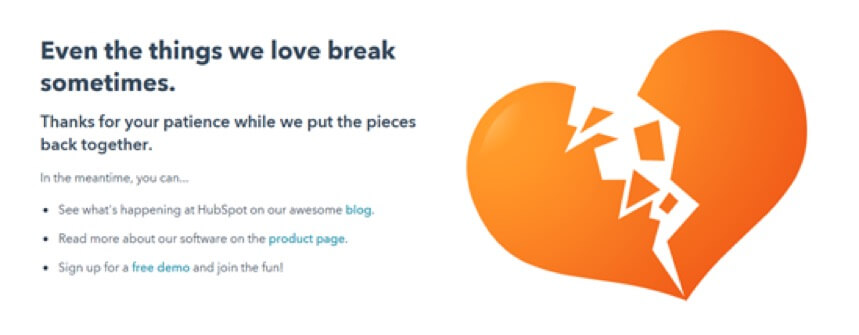
في مثال التحسين المكون من 404 صفحة أعلاه من HubSpot ، يمكنك رؤية المستخدم على بعد نقرة واحدة فقط من كل منطقة من المجالات الرئيسية للمواقع ، وللحصول على مكان أكثر تحديدًا لا يزال هناك شريط التنقل .
قد يكون وضع شريط البحث في موضع بارز فكرة جيدة ، حتى إذا كان هناك بالفعل شريط بحث في لافتة التنقل الخاصة بك ، حيث يشجع المستخدم على مواصلة البحث عما كان بعده. يمكن لشريط البحث زيادة معدلات التحويل بنسبة تصل إلى 50٪. في المواقع الأكثر تعقيدًا ، قد يكون من المفيد أيضًا أن يظهر برنامج chatbot الخاص بك على صفحة 404 ، حيث قد يحتاج المستخدم إلى بعض الإرشادات للعثور على جزء موقعك الذي كان يحاول الوصول إليه.
5 دمج العناصر التفاعلية
سيغادر 74٪ تقريبًا من المستخدمين الموقع في غضون ثوانٍ من الوصول إلى صفحة 404. يمكن أن تجذب العناصر التفاعلية أو المتحركة انتباه الزائر لبضع ثوانٍ ثمينة بالإضافة إلى تقديم القليل من الترفيه ، وإذا استمروا في ذلك ، فمن المرجح أن يستمر المستخدم في التنقل في موقعك بعد ذلك.
لا تحتاج إلى المبالغة هنا ، شيء بسيط مثل الرسوم المتحركة التي تستجيب للمس وحركة الماوس يجب أن تكون كافية لمنع الخروج الفوري ، وتحسين معدل تحويل الصفحة.
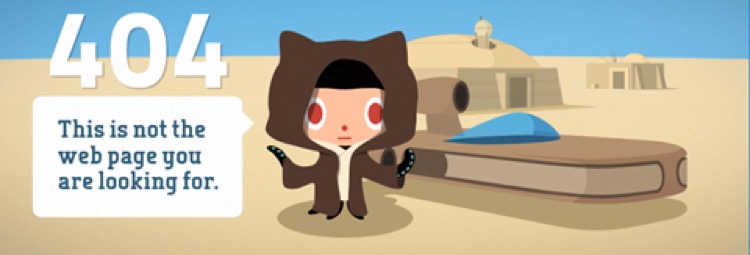
يوضح هذا المثال من GitHub مدى البساطة التي يمكنك الانتقال إليها هنا بينما لا تزال فعالاً ، باستخدام بضع طبقات المنظر التي يتم تمريرها أثناء تحرك الماوس:

إذا جعل المستخدم يتلاعب به لمدة ثانية أو ثانيتين فقط ، فقد قام بعمله.
6 قم بتضمين مغناطيس الرصاص
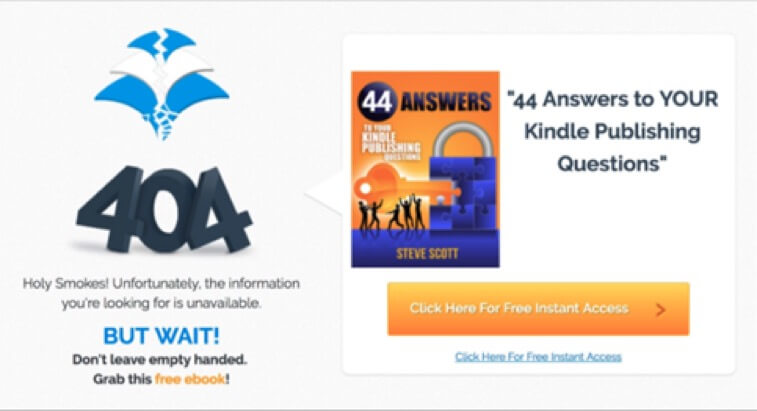
تتمثل إحدى الطرق المباشرة للغاية لإجراء تحسين مكون من 404 صفحة في دمج المقابس لبعض مغناطيسات الرصاص الخاصة بك. قم بتضمين الفيديو التمهيدي لدورتك التدريبية عبر الإنترنت ، أو اربطه بآخر منشور في المدونة أو قم بتضمين نموذج الاشتراك في كتابك الإلكتروني.

يتعرف هذا المثال من موقع Steve Scott على سبب وجود الزائر على الموقع ، ويقدم كتابًا إلكترونيًا مجانيًا للمساعدة في الإجابة عن أسئلتهم.
إذا كنت بحاجة إلى معلومات أكثر من مجرد عنوان بريد إلكتروني أو رقم هاتف ، فضع في اعتبارك وضع باقي حقول النموذج في صفحة أخرى أو نافذة منبثقة ، لأن الكثير في صفحة واحدة سيخلق المزيد من المقاومة.
تريد أن تنتهز هذه الفرصة لإشراك المستخدم وتعزيز عرض القيمة الخاص بك دون الضغط على الزائر المحبط بشدة للحصول على تفاصيل الاتصال ، لذا تأكد من تضمين خيار واحد على الأقل لا يتطلب الاشتراك للوصول مثل مدونة أو فيديو يوتيوب. يمكن أن يؤدي تضمين مقطع فيديو على الصفحة إلى زيادة التحويل بنسبة تصل إلى 86٪.
7 تقديم خصم
هناك طريقة أخرى فعالة للغاية لتحسين معدل التحويل بشكل مباشر على صفحة 404 وهي تقديم قسيمة أو رمز خصم لتحفيز المستخدم على البقاء في الموقع ومنحه فرصة أخرى.

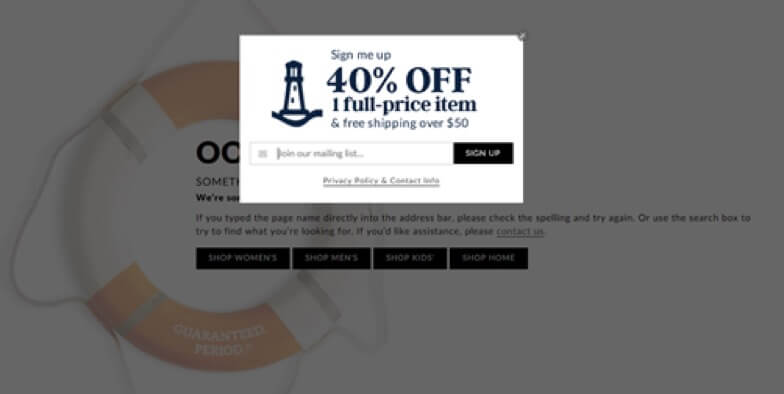
تعتبر صفقة الحسم 40٪ هذه التي تظهر على صفحة 404 الخاصة بـ Lands 'End طريقة رائعة لجذب انتباه المستخدم وإقناعه بمواصلة البحث.
عادةً ما يؤدي التركيز على عرض واحد معروض بشكل بارز لمنتجك أو خدمتك الأساسية إلى معدل تحويل أفضل من ملء صفحة 404 بالعديد من العروض التي تجعلها تبدو كإعلان منبثق.
يوضح هذا المثال من Land's End كيف يتم ذلك ، مع نافذة منبثقة بغرض الخروج تظهر عندما يصل الزائر إلى صفحة 404 لزيادة معدلات التحويل وخفض معدلات الارتداد.
باختصار ، لا يختلف تحسين معدل التحويل لصفحة 404 حقًا عن تحسين معدل التحويل لأي صفحة أخرى على موقعك.
اتبع نفس المبادئ التي تستخدمها لتوليد العملاء المحتملين والمبيعات ولا يمكنك أن تخطئ كثيرًا ، فقط تذكر أن مجرد إبقاء الزائر على الموقع يعد بمثابة فوز هنا. طالما أن صفحة 404 الخاصة بك تحل أيضًا مشكلة وصول المستخدم إلى وجهته ، فإن هذه النصائح هي طريقة يمكن الاعتماد عليها لزيادة معدل التحويل وتقليل معدل الارتداد بضربة واحدة.