4 نصائح لتصميم الويب لإنشاء موقع فعال
نشرت: 2022-10-17تأتي تصميمات مواقع الويب في العديد من الأنماط والاتجاهات المختلفة. وهي تتراوح من البسيط إلى الأنيق ، ومن مخطط الألوان المرح إلى التصميم الحديث. في النهاية ، يجب أن يعكس الشكل والمظهر النهائي والعناصر التفاعلية هوية العلامة التجارية.
لكن هذا ليس كل شيء.
يجب أن يتمتع تصميم الويب الخاص بك أيضًا بتجربة مستخدم رائعة. يجب أن يكون من السهل فهمه للوهلة الأولى. يجب أن تكون فعالة أيضًا ، بالطبع. هذا يعني أنه يجب أن يكون قادرًا على القيام بما كان من المفترض القيام به في المقام الأول ، سواء كان ذلك تأمين المبيعات ، أو التقاط رسائل البريد الإلكتروني ، أو الاشتراك في الندوات عبر الإنترنت ، والمزيد.
كيف يمكنك تصميم موقع فعال؟ فيما يلي أربع نصائح:
جدول المحتويات
1. أضف صورًا ذات صلة وعالية الجودة
الصور مهمة لموقع فعال. عند استخدامها بالطريقة الصحيحة ، فإنها تساعد في ضمان أن يقدم موقع الويب الخاص بك النتائج التي كنت تبحث عنها.
يمكنك استخدام الصور بعدة طرق على موقع الويب الخاص بك. يمكنك استخدامها لعرض منتجاتك أو خدماتك. يمكنك أيضًا إظهار الأشخاص الحقيقيين وراء شركتك. يمكنك حتى استخدام الصور لوضع وجوه على الأشخاص الذين يثقون بعلامتك التجارية. يمكن أن يساعد ذلك في كسب الثقة وتشجيع زوار الموقع على اتخاذ الإجراء المطلوب.
يمكنك أيضًا استخدام الصور لأغراض جمالية فقط. إذا لم يكن لديك الوقت لالتقاط هذه الصور ، فيمكن أن تساعدك الصور المخزنة. فقط تأكد من أنها عالية الجودة حتى تتمكن من ضمان مصداقية شركتك. يعد Jumpstory مصدرًا رائعًا لهذه الأنواع من الصور.
فيما يلي بعض النصائح حول تصميم الويب لمساعدتك في الحصول على الصور المناسبة عالية الجودة:
- استخدم صور الأشخاص في سيناريوهات واقعية
- استخدم التسلسل الهرمي المرئي في عملية التصميم لتوجيه عين جمهورك في الاتجاه الصحيح
- قم بتشغيل الصور من خلال تطبيقات مثل TinEye لتظهر لك عدد الأشخاص الذين استخدموها. إذا كان بالآلاف ، فهو ليس الأفضل للاستخدام.

يساعد التصوير الفوتوغرافي في تمثيل تمييز العلامة التجارية لشركتك بشكل أفضل وكيف يدركها الآخرون.
بالإضافة إلى ذلك ، عليك التأكد من عمل الألوان في التصميم ولون الخلفية واللون الأساسي معًا. تعتبر نظرية الألوان أمرًا حيويًا في إنشاء موقع ويب جميل وسهل الاستخدام. تجنب أيضًا التعقيد البصري.
2. كن متوافقًا مع الجوّال
لإحداث تأثير إيجابي على قابلية الاستخدام ، تأكد من أن مستخدمي الهاتف المحمول لا يزال بإمكانهم الاستمتاع بموقع الويب كما يفعلون على إصدار سطح المكتب. يفضل حوالي 75٪ من المستخدمين موقعًا متوافقًا مع الجوّال. لسوء الحظ ، ذكر 96٪ من المستهلكين أنهم واجهوا مواقع لم يتم تصميمها للجوال.
لذلك ، تذكر دائمًا أن تحسين موقعك للجوال هو أفضل ممارسة جيدة لتصميم الويب بين B2C و B2B.
فيما يلي بعض النصائح على الويب لضمان تجربة جوّال جيدة:
- استخدم خطوطًا قابلة للقراءة وأضف عبارات CTA واضحة.
- تقليل وقت التحميل عن طريق ضغط الصور. تعد سرعة التحميل السريع أمرًا بالغ الأهمية لأنه ، وفقًا لـ Google ، سيغادر ما يقرب من نصف جميع زوار موقع الويب إذا لم يتم تحميل صفحة الجوال في ثلاث ثوانٍ.
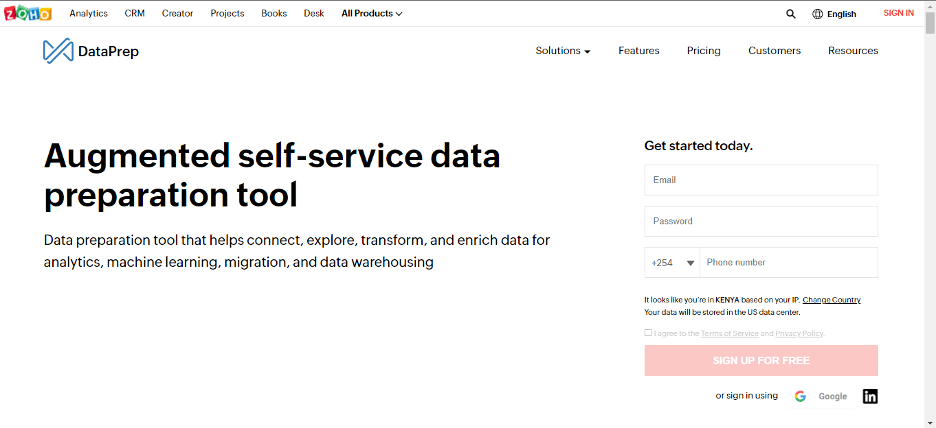
فيما يلي مثال رائع لموقع مُحسَّن للجوّال. لقطة الشاشة أدناه هي الصفحة الرئيسية لـ Zoho لسطح المكتب.

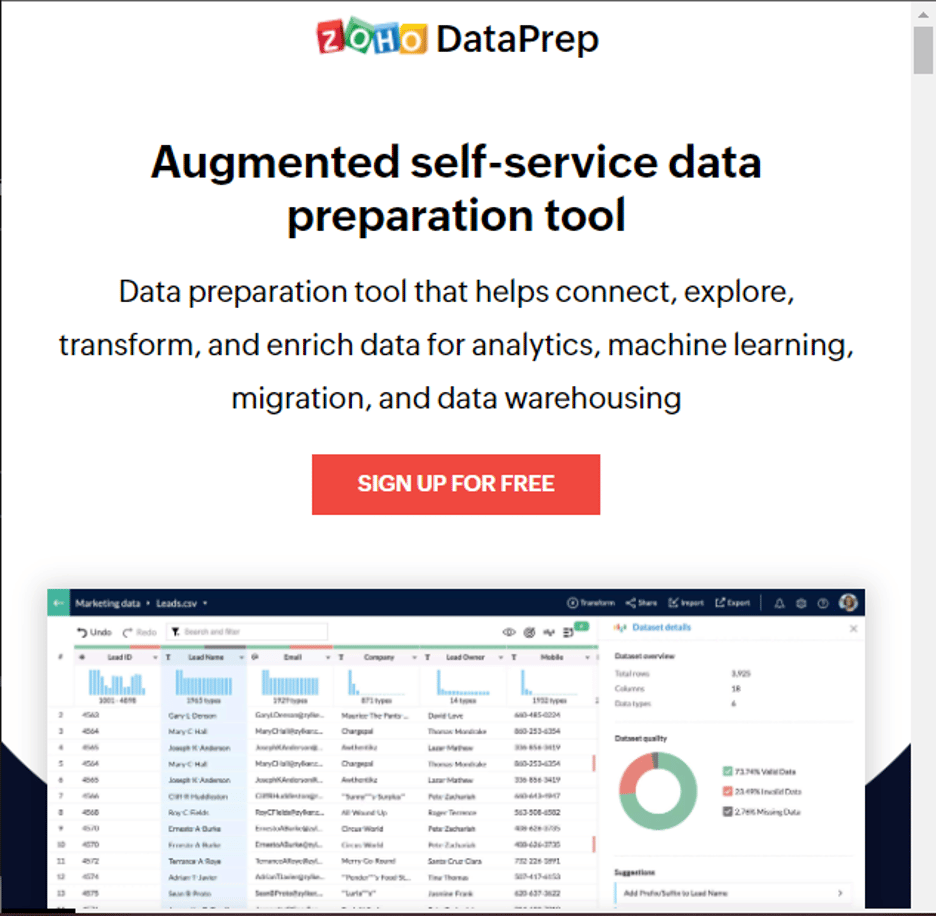
هذا هو الهاتف المحمول:

المصدر: Zoho
لاحظ أن كل شيء منظم جيدًا ، حتى عندما يتم عرض الموقع من شاشة صغيرة (لقطة الشاشة الثانية). هناك مسافات مناسبة بين العناصر. يحتوي كلا الإصدارين على عناصر مرئية لتصميم جميل يجعل من السهل فهم عرض الخدمة.

3. ضمان التنقل السلس
أثناء تصميم موقع الويب الخاص بك ، يكون أسلوب التصميم للملاحة أمرًا بالغ الأهمية. في استراتيجية التصميم الخاصة بك ، من الضروري تحديد الأماكن الأساسية التي يمكن للمستخدمين زيارتها.
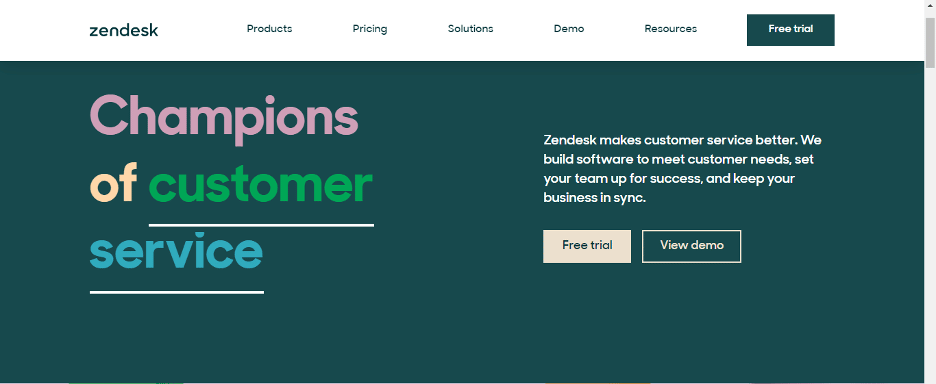
خذ Zendesk ، على سبيل المثال. يتضمن الأشياء الأساسية التي يرغب أي زائر في معرفتها عند زيارته للموقع.

المصدر: Zendesk
بالإضافة إلى وجود نظام تنقل قوي ، إليك بعض النصائح حول تصميم الويب لمساعدة محركات البحث على فهرسة المحتوى الخاص بك للحصول على تجربة مستخدم رائعة:
- تجنب الخلفيات المزدحمة
- ادمج إمكانية الوصول إلى الويب للتأكد من أن أي شخص يمكنه استخدام موقع الويب الخاص بك ، بما في ذلك الأشخاص ذوو الإعاقة.
- اربط الشعار بصفحتك الرئيسية
- يجب أن يكون من السهل العثور على قائمة موقعك وبارزة وأن يكون لها هيكل هرمي.
- تمتع بالتنقل العمودي. إذا كان لديك تمرير طويل ، على سبيل المثال ، موقع ويب من صفحة واحدة ، فيمكنك تضمين قائمة ارتساء أو التفكير في استخدام زر "الرجوع إلى الأعلى".
- استخدم تذييل موقع الويب. يعد هذا مكانًا رائعًا لوضع جميع الروابط الأساسية ، والتي قد تتضمن معلومات الاتصال الخاصة بك ، أو نسخة مختصرة من القائمة ، أو أيقونات الوسائط الاجتماعية.
يضمن تحسين التنقل في موقع الويب توجيه انتباه الزوار بسهولة إلى ما يحتاجون إليه. سيشمل ذلك استخدام القائمة المنسدلة والقوائم المنسدلة والمحتوى المبسط وتسلسل التنقل الهرمي والتصميم سريع الاستجابة.
4. تضمين CTA قوي
بمجرد وصول الزائرين إلى موقع الويب الخاص بك ، تحتاج إلى توجيه انتباه الزوار إلى جزء من المحتوى أو الأماكن التي سيساعد موقع الويب الخاص بك على تحويلهم إليها باستخدام زر الحث على اتخاذ إجراء. يريد الناس أن تكون الأمور سهلة ، لذا استخدم تقنيات التصميم لتحسين تجربة التصفح.
فيما يلي بعض النصائح حول تصميم الويب التي يجب مراعاتها:
- ضع أزرار الحث على اتخاذ إجراء بشكل استراتيجي لتحسين تصميم الويب الخاص بك
- اختر "لون الإجراء" لجميع الروابط وتأثيرات التمرير والأزرار. لا تستخدم لون الإجراء هذا في أي مكان آخر غير الأجزاء القابلة للنقر.
- استخدم أزرار CTA في مناطق مثل الجزء العلوي الأيمن من التنقل ، والأقسام أدناه التي تحتاج إلى إجراء ، وفي الجزء السفلي من صفحات موقع الويب.
- لا تغفل عن رحلة المشتري ، لذا حاول إغراق الزائرين بأكثر عبارات تحث المستخدم على اتخاذ إجراء (BOFU).
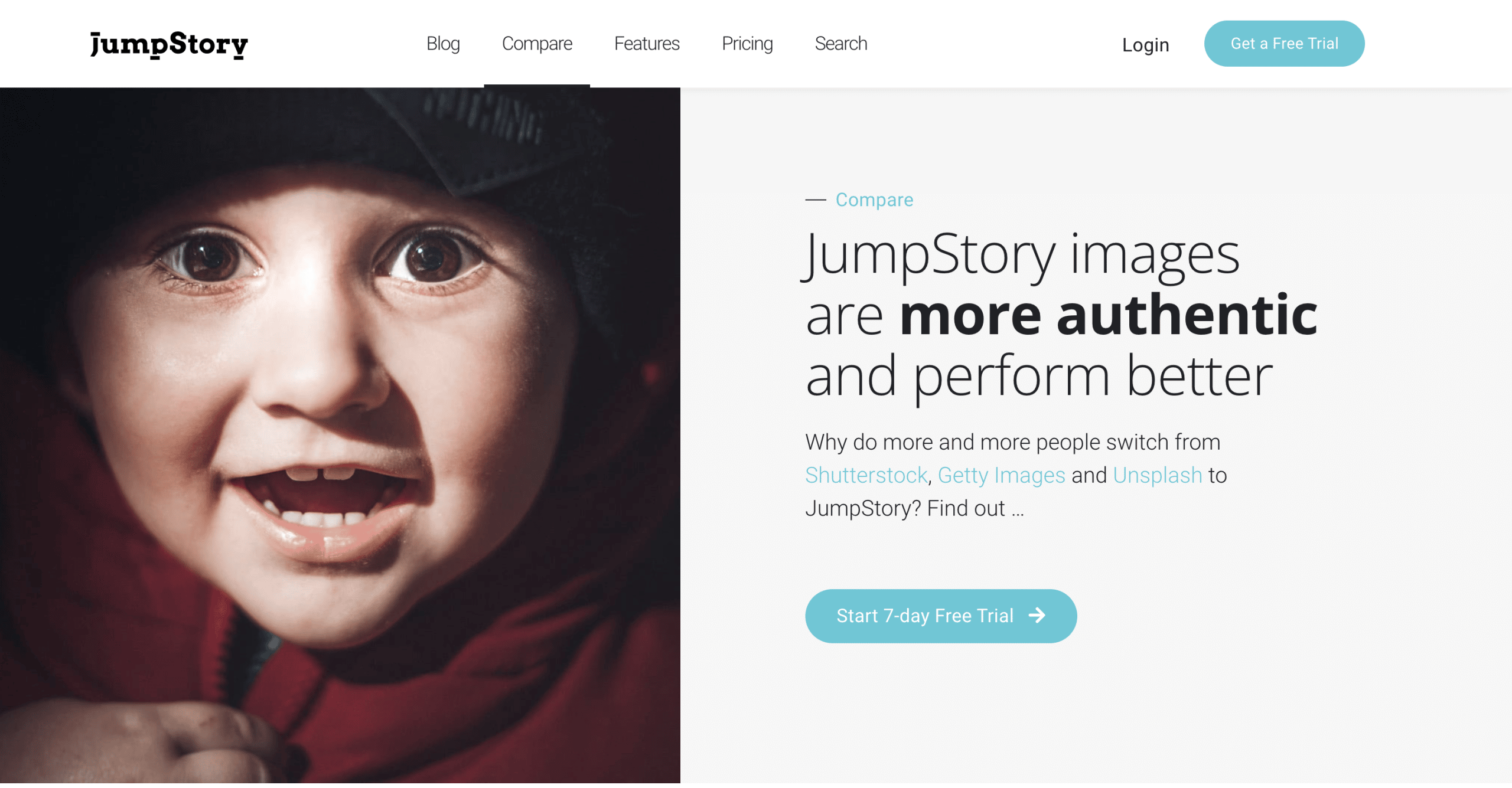
إليك مثال من الحياة الواقعية على موقع JumpStory على الويب ، حيث يحصل القراء الذين يصلون إلى هذا على دعوة إلى اتخاذ إجراء لتوجيههم إلى حيث يمكنهم معرفة المزيد حول هذا الموضوع.

تساعد العروض على الموارد أيضًا في بناء الثقة بين المستخدمين. إذا ساعدت في تثقيفهم ، فسيبدأون في رؤية شركتك كقائد سوق فكري.
في الختام
يؤثر تصميم الويب على كيفية إدراك المشاهدين الذين يصلون إلى صفحتك لعلامتك التجارية. يمكن أن يؤدي الانطباع الذي يطبعه تصميم الويب عليها إما إلى جعلهم يواصلون معرفة المزيد عن عملك أو مغادرة موقعك على الفور والتوجه إلى منافسك.
قد تبدو نصائح تصميم الويب هذه كتوصيات شائعة ، ولكن أخذ الوقت الكافي لتنفيذ هذه النصائح على موقع الويب الخاص بك يمكن أن يحسن موقعك بشكل كبير.
بعد استخدام هذه النصائح ، سيكون الجزء التالي من المشروع هو تحديث موقعك بإعادة التصميم. إنه أمر مخيف بالتأكيد ولكن هناك قوالب ووكالات تصميم رقمية للمساعدة. باستخدام هذه المكونات ، يتم وضع موقع الويب الخاص بك في مكان أبعد من ذلك بكثير في اللعبة.
