10 استخدامات متطورة للثلاثي الأبعاد في تصميم الويب
نشرت: 2021-08-24ثلاثي الأبعاد أم لا ثلاثي الأبعاد؟ هذا سؤال يجب أن نطرحه على أنفسنا.
أصبحت التكنولوجيا والتصميم ثلاثي الأبعاد جزءًا راسخًا من حياتنا. إنه موجود في الأفلام والألعاب والبرامج التلفزيونية والهواتف الذكية والطابعات والواقع المعزز والواقع الافتراضي.
ولكن ، هل لها مكان في تصميم الويب؟ وإذا كان الأمر كذلك ، فإلى أي مدى؟ هل سننشئ موقعًا إلكترونيًا بشكل كامل ثلاثي الأبعاد؟ على الاغلب لا.
بالنسبة للمبتدئين ، يجب ألا تشعر معظم مواقع الويب بأنها عوالم غامرة يمكنك أن تضيع فيها. إذا كان الهدف هو حث الزائرين على اتخاذ إجراء ، فأنت بحاجة إلى تصميم رحلات مباشرة لهم.
هناك أيضًا مسألة الأداء. قد لا يتم تحميل التلفزيون الخاص بك عن طريق 3D ، ولكن يمكن أن يكون له تأثير على استضافة الويب - خاصة إذا تم إنشاء العروض ثلاثية الأبعاد بواسطة مكون إضافي خارجي أو واجهة برمجة تطبيقات. وكل جزء من الثانية مهم عندما يتعلق الأمر بالزائرين ، وفقًا للبيانات الحديثة.
لكن هذا لا يعني أن الأبعاد الثلاثية لا مكان لها في تصميم الويب. في الواقع ، هناك الكثير الذي يمكن القيام به باستخدام الأبعاد الثلاثية والكثير من الاتجاهات المختلفة لتتوافق معها.
دعنا نلقي نظرة على أنواع 3D الأكثر ملاءمة للويب ، وكيفية العمل معها ، ثم نلقي نظرة على 10 أمثلة رائعة لمواقع الويب التي تستخدم 3D اليوم.
جدول المحتويات
- ما المقصود بالثلاثي الأبعاد في تصميم الويب؟
- تاريخ تصميم الويب ثلاثي الأبعاد
- فوائد 3D في تصميم الويب
- 10 أمثلة مذهلة للثلاثي الأبعاد في تصميم الويب
ما المقصود بالثلاثي الأبعاد في تصميم الويب؟
يعني تصميم الويب ثلاثي الأبعاد أننا نضع كائنات على طول المحور السيني والمحور الصادي والمحور ع.
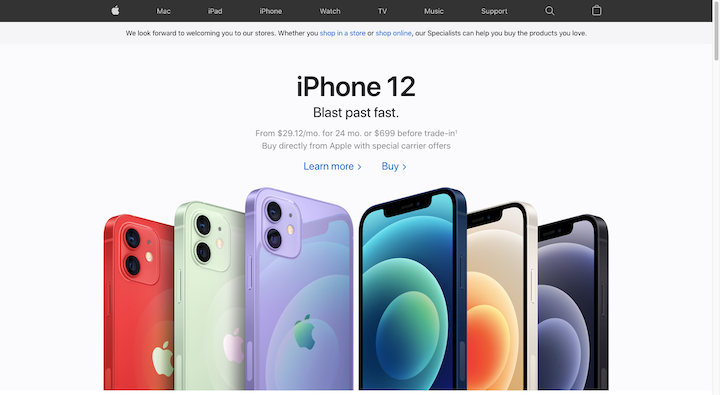
التفسير الأكثر شيوعًا للتصميم ثلاثي الأبعاد هو ما نراه على موقع ويب Apple:

توجد أنماط iPhone 12 في صورة البطل هذه بثلاثة أبعاد. لا توجد حركة للرسومات ، ومع ذلك ، لا يزال بإمكاننا رؤية عمقها.
ومع ذلك ، فإن صورة البطل على موقع الويب الخاص بريتشارد سانشو هي أيضًا ما يبدو عليه تصميم الويب ثلاثي الأبعاد:

لا توجد كائنات ثلاثية الأبعاد مرئية. ومع ذلك ، من الواضح أن الأجرام السماوية الملونة العائمة (والتفاعلية) خلف النص تتحرك على مستوى مختلف (أو مستويات).
لذلك ، على عكس تصميم الويب ثنائي الأبعاد حيث تجعل تصميماتك وكائناتك أوسع أو أطول ، يتيح لك تصميم الويب ثلاثي الأبعاد إضافة عمق إليها بالإضافة إلى تحريكها للخلف وللأمام.
تاريخ تصميم الويب ثلاثي الأبعاد
في الخمسينيات والستينيات من القرن الماضي ، كان هناك عدد من برامج الكمبيوتر التي تم تطويرها مع القدرة على القيام بنمذجة الكمبيوتر ثلاثية الأبعاد. كان برنامج Robot Draughtsman الخاص بـ Ivan Sutherland ، والمعروف أيضًا باسم Sketchpad ، أول من استخدم واجهة مستخدم رسومية (GUI) على الإطلاق وقد قاد الطريق للتصميم بمساعدة الكمبيوتر (CAD).
على الرغم من أن CAD تُستخدم في الغالب اليوم لإنشاء عروض ثلاثية الأبعاد لأشياء مثل المباني والمنتجات والأشياء المادية الأخرى ، فمن السهل أن ترى كيف مهدت تلك التقنيات السابقة الطريق لتصميم الويب ثلاثي الأبعاد الحديث.
الآن ، أحد أسباب عدم سيطرة 3D على قوائم اتجاهات تصميم الويب هو أنه لم يكن دائمًا بهذه السهولة.
1994 - تم تقديم لغة ترميز الواقع الافتراضي (VRML)
دخلت VRML الصورة في الأيام الأولى للإنترنت. إنه تنسيق ملف يُشار إليه أيضًا باسم "العالم" (.wrl) الذي يسمح للمصممين بإنشاء كائنات ومشاهد ثلاثية الأبعاد.
1997 - فلاش يدخل الصورة
من أجل تمكين رسومات ورسوم متحركة ثلاثية الأبعاد على موقع ويب ، كان على المطور الحصول على ترخيص برنامج Flash ، وتشفيره باستخدام ActionScript ، ثم تضمينه في موقع الويب. استغرق الأمر الكثير من العمل وتسبب أيضًا في خسائر فادحة في أوقات تحميل موقع الويب ، خاصة خلال أيام الاتصال الهاتفي.
2001 - أصبح X3D خليفة VRML
اليوم ، X3D هو معيار مفتوح بدون حقوق ملكية يحتفظ به اتحاد Web3D. يمكن استخدامه لمجموعة متنوعة من التطبيقات ثلاثية الأبعاد: CAD ، التصور الجغرافي المكاني ، الرسوم المتحركة البشرية ، AR ، VR ، الطباعة ثلاثية الأبعاد ، التدريب الطبي ، وبالطبع تصميم الويب. علاوة على ذلك ، لا يعتمد تشغيله في المتصفح على مكون إضافي.
2010 - ارتفاع شعبية Skeuomorphism
كان Skeuomorphism اتجاه تصميم يستخدم لجعل الواجهات و / أو عناصرها تبدو وكأنها كائنات حقيقية كانت تستند إليها. لم يدم هذا الاتجاه طويلاً لأنه لم يوفر العديد من المزايا الإضافية بخلاف المظهر الرائع. نتيجة لذلك ، سيطر التصميم المسطح على اتجاهات تصميم الويب خلال السنوات القليلة المقبلة.
2011 - تم تقديم WebGL
WebGL عبارة عن واجهة برمجة تطبيقات بدون حقوق ملكية تمكّن المصممين والمطورين من إنشاء رسومات ثلاثية الأبعاد تعمل في معظم متصفحات الويب الحديثة. المشكلة الوحيدة في WebGL هي صعوبة استخدامه. يجب عليك استخدام JavaScript أو Java أو Objective C جنبًا إلى جنب مع GLSL لبرمجة رسوماتك ثلاثية الأبعاد.
2012 - تم نشر مقال NYT Snow Fall
كان تصميم الويب Parallax مستخدمًا منذ فترة طويلة في تصميم ألعاب الفيديو. ومع ذلك ، لم يكن الأمر كذلك حتى عام 2012 عندما نشرت صحيفة New York Times مقالها عن الوسائط المتعددة Snow Fall حيث بدأنا بالفعل في رؤية تأثير التمرير المزيف ثلاثي الأبعاد على الويب.
2014 - طورت Google نظام تصميم المواد
تم إنشاء التصميم متعدد الأبعاد لعدد من الأسباب. ومع ذلك ، كانت إحدى أكبر مساهماتها في تصميم الويب هي أنها جلبت العمق واللمسة للصفحة ، مما ساعد في تحسين قابلية الاستخدام. بينما واجه نظام التصميم مشاكله ، فقد ترك انطباعًا دائمًا في عالم تصميم الويب ولا يزال من الممكن رؤية أجزاء منه اليوم في طبقات التصميم المسطح 2.0 والتظليل.
2021 - اختر السم
هناك عدد من التطبيقات المتاحة اليوم والتي تمكن مصممي الويب من إنشاء تصميمات ثلاثية الأبعاد مخصصة ومعقدة:
- أوتوكاد
- الخلاط
- SketchUp
- فكتاري
هناك أيضًا مجموعة متنوعة من تقنيات AR و VR التي يمكنك استخدامها لإنشاء عروض ثلاثية الأبعاد لحالات الاستخدام المحددة هذه.
إذا كنت لا تحاول إنشاء عوالم ثلاثية الأبعاد كاملة ، ففكر في استخدام أدوات Elementor Style لإضافة عمق إلى مكونات موقع الويب الخاص بك وتأثيرات الحركة لإضفاء الحيوية على تصميماتك.
فوائد 3D في تصميم الويب
اتجاهات التصميم تأتي وتذهب. لذا ، عليك أن تسأل نفسك - هل تعد الأبعاد الثلاثية تقنية أو اتجاهًا يستحق الاستثمار فيه؟
فيما يلي بعض الأسباب التي قد تجعلك ترغب في البدء في استخدامه في عملك:
يبرز من التصميم المسطح
عندما تكون غالبية مواقع الويب مسطحة ، سيبرز موقع الويب الذي يحتوي على ميزات ثلاثية الأبعاد على الفور.
فقط تأكد من أنه تم بذوق جيد وبما يتماشى مع مبادئ تصميم الويب. إذا كانت المشاهد أو الكائنات ثلاثية الأبعاد لا معنى لها وتم استخدامها فقط كخدعة لجذب الانتباه ، فإنها ستجعل موقع الويب الخاص بك بارزًا - فقط للأسباب الخاطئة.
يمكنك إنشاء واجهات أكثر جاذبية
هناك طرق مختلفة يمكنك من خلالها استخدام الأبعاد الثلاثية في تصميم الويب. فمثلا:
- لخلق تجربة غامرة للزوار عند دخولهم إلى الموقع لأول مرة
- لإضفاء الحيوية على أهم رسوماتك
- لتزويد الزائرين بمزيد من الإيضاحات التفصيلية أو عروض المنتج بزاوية 360 درجة
من خلال نقل العناصر الصحيحة في تصميم الويب الخاص بك إلى مستوى ثالث ، ستنشئ تجربة أكثر جاذبية للزائرين.
من خلال التنصت على حواس الزائرين ، فإنك تنقر على مشاعرهم
ترتبط حواسنا ارتباطًا وثيقًا بمشاعرنا ولا يختلف حاسة اللمس. في حين أنه من الواضح أن الزوار لا يمكنهم لمس موقع ويب ثلاثي الأبعاد فعليًا ، إلا أنه يوفر إحساسًا باللمس لا يمكن للتصميم المسطح القيام به.
نظرًا لأن اللمس غالبًا ما يساعد الأشخاص على الشعور بأنهم أكثر ارتباطًا بالآخرين ويعمق تجاربهم مع العالم ، يمكننا أن نفترض أن التفاعل مع العناصر ثلاثية الأبعاد على موقع ويب قد يؤدي أيضًا إلى تقريب الزائرين من العلامة التجارية. حتى لو لم يكن الأمر كذلك ، فإن الطبيعة اللمسية للتصميم ستترك انطباعًا دائمًا.
يمكنه تحسين معدل التحويل الأمثل
يحتوي تصميم الويب ثلاثي الأبعاد على الكثير من التطبيقات العملية. على سبيل المثال ، يمكنك إضافة عروض ثلاثية الأبعاد للمنتجات والخصائص والأحداث إلى موقع ويب.
نحن نعلم بالفعل مدى صعوبة شراء المستهلكين لعناصر معينة عالية التذاكر عبر الإنترنت دون رؤيتها شخصيًا أولاً. من خلال إضافة تصيير نابض بالحياة إلى موقع الويب ، يمكنك المساعدة في جعل عملية اتخاذ القرار الخاصة بهم تتم بسرعة وسلاسة أكبر. ومع وجود متسوقين أكثر ثقة ورضا ، فمن المحتمل أن تحصل على المزيد من التحويلات منه.
10 أمثلة مذهلة للثلاثي الأبعاد في تصميم الويب
حتى لو لم يكن التصميم ثلاثي الأبعاد موجودًا في كل مكان على الويب في الوقت الحالي ، فمن المؤكد أنه اتجاه مفيد إذا وجدت الطريقة الصحيحة لتنفيذه لموقع الويب الخاص بعميلك.
إذا كنت تبحث عن بعض الإلهام ، فراجع الأمثلة الإبداعية التالية للثلاثي الأبعاد في تصميم الويب. عندما تنتهي ، توجه إلى تقرير موقع الرسوم المتحركة الخاص بنا. لا تستخدم جميع الأمثلة ثلاثية الأبعاد ، ولكن لا ينبغي تفويتها!
1. روبرت بورجيل
هذه هي المرة الثانية التي نعرض فيها وكالة روبرت بورجيل لتصميم الجرافيك على هذه المدونة. كانت المرة الأولى التي ظهرت فيها في قائمتنا لأفضل مواقع الويب الخاصة بالمحفظة. هذه المرة بسبب صورة البطل الأصلية على الصفحة الرئيسية.
اللافتة السوداء بها قواطع توضح اسم روبرت. يتم الكشف عن هذه الحروف فقط عندما تسبح سمكة النيون خلفها في الخلفية. إنه يعطي صورة البطل شعورًا كما لو كنت تنظر إلى حوض سمك وهو تصميم لن تنساه قريبًا.
2. أكاديمية فلوكس
Flux Academy هو مكان يذهب إليه مصممو الويب لتعلم كيفية تصميم مهاراتهم وإتقانها من خلال الدورات الدراسية. بينما تحتوي الصفحة الرئيسية على عدد من الرسومات ثلاثية الأبعاد ، فهي الأولى الأكثر إثارة للاهتمام.
أثناء قيام الزائر بالتمرير لأسفل الصفحة ، تسقط جميع الرموز العائمة المتعلقة بالتصميم لأسفل في رأس التمثال. إنها استعارة أنيقة حقًا لما تدور حوله الشركة.

الأمر الجدير بالملاحظة أيضًا في هذا المثال هو أن الرسومات ثلاثية الأبعاد بسيطة نسبيًا. أيقونات مسطحة. تمثال. الأجرام السماوية والوجوه المصورة. هذا يوضح لك أنه من خلال التظليل الصحيح وتأثيرات الحركة ، يمكنك الاستمتاع بتجربة ثلاثية الأبعاد مثيرة جدًا للاهتمام.
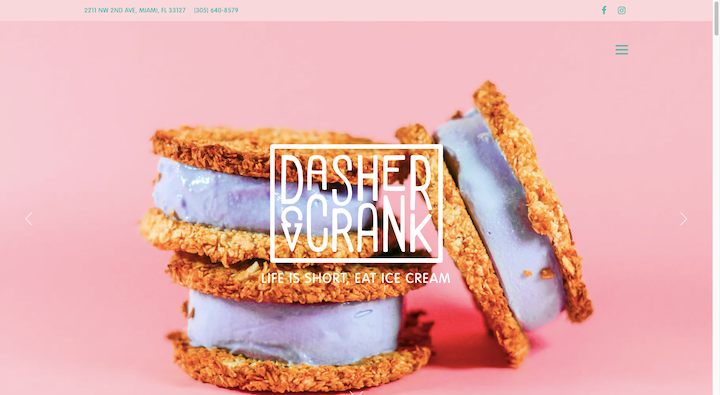
3. الغطاس والكرنك

ليست الوكالات الإبداعية فقط هي التي يمكنها استخدام الأبعاد الثلاثية. ما عليك سوى إلقاء نظرة على صورة البطل هذه على موقع Dasher & Crank.
في كثير من الأحيان على مواقع المطاعم ، ترى أطباقهم وعناصرهم مصورة من الأعلى ، مما يمنحهم مظهرًا مسطحًا. حتى تلك التي تُرى من الجانب غالبًا لا تمتلك واقعية ملموسة بالنسبة لهم لأنهم تم تصويرهم في سياق أيدي شخص ما أو طبق أو خلفية مطعم.
ولكن مع الخلفية الوردية الصلبة هنا ، تبرز شطائر بسكويت الآيس كريم بشكل جميل ككائنات ثلاثية الأبعاد - مما يجعلها تبدو جيدة بما يكفي للوصول إليها وقضمها.
4. كونترا "حالة الاستقلال 2021"
فكر في آخر مرة جلست فيها لقراءة تقرير أو كتاب إلكتروني عبر الإنترنت. قد يكون من المؤلم محاولة السير في فقرة تلو فقرة في محاولة للعثور على البيانات الأكثر صلة بك. بالإضافة إلى ذلك ، يتم حفظ الكثير منها كملفات PDF ، والتي يمكن أن تصيبها أو تفوتها.
لكن تقرير حالة الاستقلال لعام 2021 الصادر عن شركة كونترا هو مثال رائع على كيف يمكن للثلاثي الأبعاد أن يحول تجربة القراءة والتعليمية إذا استخدمت ما يكفي منها.
توجد جرعات صغيرة من العناصر ثلاثية الأبعاد - مثل النقاط الصغيرة والعملات - في جميع الأنحاء. ومع ذلك ، يتم استخدام غالبية العروض ثلاثية الأبعاد لتمثيل تصورات البيانات وعروض أسعار المستقلين في جميع أنحاء التقرير.
5. سامسونج
Apple ليست شركة الهواتف الذكية الوحيدة التي تستخدم 3D لتسليط الضوء على منتجاتها. الصفحة المقصودة من Samsung لجهاز Galaxy Z Fold تجعل المنتج ينبض بالحياة من اللحظة التي يدخل فيها شخص ما إلى الموقع.
لاحظ كيف أن الرسم الموجود في صفحة التحميل الأولية عبارة عن رسم توضيحي ثلاثي الأبعاد للهاتف. عندما يدخلون إلى الموقع ، سيرى الزوار الهاتف الفعلي من كل زاوية وكذلك كيف يبدو عندما ينقلب ويغلق.
بالنسبة للعملاء الذين يتساءلون عن شكل الهاتف الذكي القابل للطي ، فلن يحتاجوا إلى الذهاب إلى المتجر لمعرفة ذلك لأن العروض ثلاثية الأبعاد تقوم بعمل رائع في تمثيلهم.
6. متحف العالم
دخل المتحف البريطاني في شراكة مع Google Cultural Institute لإنشاء هذا الموقع المصغر لمتحف العالم. تم تصميمه باستخدام WebGL بواسطة WEIR + WONG وهو طريقة فريدة حقًا لتصميم جدول زمني بصريًا ووضع الكثير من البيانات فيه.
لا يزال المتحف يحتفظ بموقعه الإلكتروني المعتاد حيث يمكن للزوار معرفة المزيد عن مجموعاتهم ومعروضاتهم. ومع ذلك ، بدلاً من إظهار العناصر من مجموعاتهم على موقع الويب ، يضعها هذا المخطط الزمني ثلاثي الأبعاد ضمن الفئة والإطار الزمني الذي أتوا منه.
بدلاً من ترك الزائرين يتابعون بشكل سلبي على طول الخط الزمني أو لإلقاء نظرة خاطفة على مخزونك ، فإن التمثيل ثلاثي الأبعاد مثل هذا يحولها إلى تجربة أكثر نشاطًا.
7. KITKAT Chocolatory
KITKAT Chocolatory هو موقع ثلاثي الأبعاد ممتع وغامر. وهو يختلف تمامًا عن مواقع الويب الأخرى الخاصة بـ KITKAT. لماذا هذا؟ حسنًا ، هذا ليس موقعًا للأشخاص الذين يرغبون في معرفة المزيد عن علامة KITKAT التجارية ومنتجاتها.
العملاء البرازيليون الذين يحبون منتجات KITKAT مدعوون لاستكشاف وطلب أحدث الشوكولاتة من شركة الحلوى. يمكنهم أيضًا تخصيص تغليف منتجاتهم بصورهم الشخصية.
علامة تجارية وتجربة كهذه تستحقان عالماً فريداً ثلاثي الأبعاد.
8. كبسولات صفر تأثير
من الواضح منذ البداية أنه من المفترض أن نتبع الرسم التوضيحي والرسم التخطيطي لكبسولة القهوة أثناء سقوطها على موقع Capsul'in Zero Impact. إنه تصوير ثلاثي الأبعاد رائع تم إنشاؤه بواسطة المصممين في Index.
نراها أولاً ككبسولة قهوة مصورة. بعد فترة وجيزة ، قام المصمم بتجريدها من علاماتها وفي النهاية قام بتشريح كل جزء من أجزائها المميزة. بدلاً من استخدام الكبسولة ثلاثية الأبعاد كخيار تصميم لافت للانتباه ، يتغير شكلها مع ظهور قصة المنتج ومواصفاته في جميع أنحاء الصفحة.
9. تاغ هوير
TAG Heuer هي علامة تجارية معروفة بساعاتها الأنيقة. في حين أن هناك الكثير من الطرق لجعل موقع الويب يشعر بالأناقة والأناقة ، فلا شيء يضاهي عرض منتجاتك بكل روعتها في صورة ثلاثية الأبعاد. وهذا ما تفعله TAG Heuer هنا.
في هذه الصور ، نرى الساعات الجميلة مؤطرة بخلفيات بيضاء وسوداء صارخة. في بعض الحالات ، تكون مجرد صورة للساعة. في حالات أخرى ، هناك تأثير طفيف في اختلاف المنظر. هناك أيضًا حالات نرى فيها الساعة وهي تتحرك ، مثل فتح وإغلاق القفل.
هذه ليست تقنية ثلاثية الأبعاد لا يمكن استخدامها إلا من قبل العلامات التجارية الفاخرة. يمكن للعلامات التجارية الأصغر استخدام صور المنتجات ثلاثية الأبعاد لبيع منتجاتها عبر الإنترنت بشكل أكثر فاعلية أيضًا.
10. مازدا
ما فعلته Mazda هنا يشبه إلى حد كبير ما تفعله شركات التجارة الإلكترونية عند تغيير ألوان صور المنتج بناءً على اختيارات العملاء. ومع ذلك ، فإن Mazda لا تمكن العملاء فقط من رؤية تخصيصاتهم على نموذج ثنائي الأبعاد.
يتيح هذا العرض ثلاثي الأبعاد للعملاء التنقل حول الجزء الخارجي من السيارة بالإضافة إلى الدوران حول الجزء الداخلي لإلقاء نظرة فاحصة على النموذج وكذلك كيفية تأثير خيارات الألوان الخاصة بهم عليه.
في أي وقت يكون لديك موقع يبيع فيه منتجًا باهظ الثمن أو حتى مجرد موقع يحتاج فيه العميل حقًا إلى تجربته قبل الشراء ، ستكون أداة التسوق ثلاثية الأبعاد مثل هذه أحد الأصول الضخمة.
استخدم تصميم الويب ثلاثي الأبعاد بحكمة لإبهار زوار موقعك
لا يهم حجم تصميماتك ثلاثية الأبعاد كبيرة أو صغيرة. أهم شيء يجب تذكره عند استخدام 3D في تصميم الويب هو أنه يحسن التجربة. أنت تريد أن ينبهر الزائرون بما شاهدوه ولا يتساءلون لماذا قضوا دقائق في مشاهدة الرسوم المتحركة ثلاثية الأبعاد فقط لإدراك الأشياء المهمة الموجودة داخل الموقع.
ضع في اعتبارك أيضًا كيف تؤثر الأبعاد الثلاثية على أداء مواقع الويب الخاصة بك. إذا كان على الزائرين الانتظار أكثر من بضع ثوانٍ فقط حتى يقوم موقع الويب بتحميل كل أعمالك ثلاثية الأبعاد ، فقد لا يتمكنون من رؤيتها مطلقًا.
ومع ذلك ، فقد رأينا بعض الأمثلة الرائعة لتصميم الويب ثلاثي الأبعاد هنا اليوم. استمد بعض الإلهام مما فعلوه ، ويجب أن تكون قادرًا على ابتكار شيء رائع حقًا لعملائك ، ومفيد وترفيهي لزوارهم.
موقع الفسفور الابيض
فورا


