11 من قوالب مواقع الموسيقى المفضلة لدينا
نشرت: 2022-06-25 سواء كنت قد بدأت للتو في مسيرتك الموسيقية أو كنت قد جربت حياة مهرجان الفنانين ، فإن موقع الموسيقى هو المكان المثالي للتفاعل مع المعجبين وبيع الموسيقى والسلع والتواصل مع المتخصصين في هذا المجال.
سواء كنت قد بدأت للتو في مسيرتك الموسيقية أو كنت قد جربت حياة مهرجان الفنانين ، فإن موقع الموسيقى هو المكان المثالي للتفاعل مع المعجبين وبيع الموسيقى والسلع والتواصل مع المتخصصين في هذا المجال.
عندما تبدأ في إنشاء موقع الويب الخاص بك ، سترغب في التفكير في عناصر التصميم ، مثل لوحة الألوان ، وخيارات الخطوط ، وموضع عنوان موقعك وقائمة موقعك ، وحتى مكان وضع صورتك الرئيسية. قد يبدو تصميم موقع الويب الخاص بالموسيقى أمرًا شاقًا ، ولكن يمكن أن يكون تحديًا ممتعًا لمطابقة قالب موقع الموسيقى مع رؤيتك.
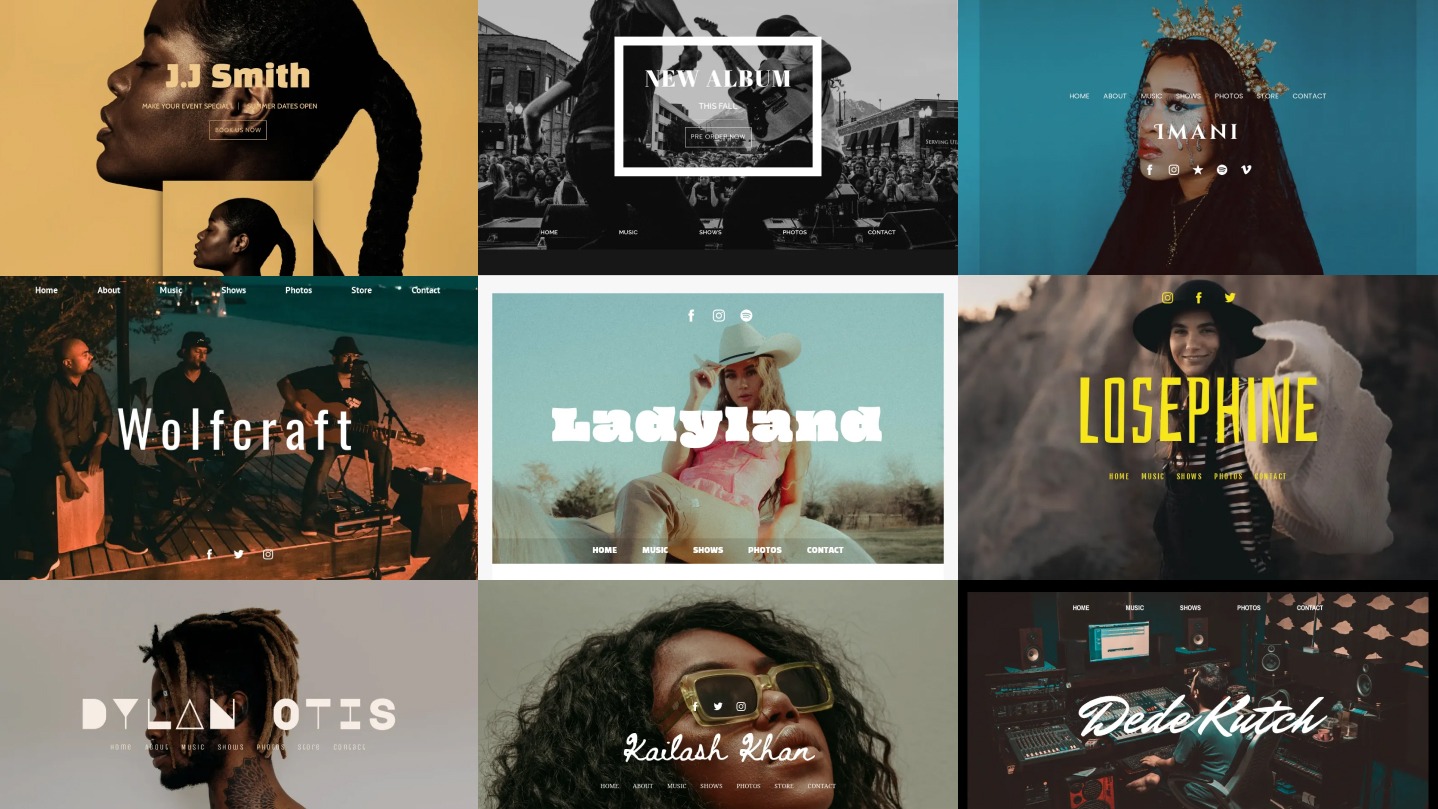
للمساعدة في إلهامك لإنشاء مظهر يكمل صوتك ، قمنا بتجميع فئة من اختيارات الموظفين : عرض السمات المفضلة لدينا لأي نوع من مشاريع الموسيقى. لنلقي نظرة.
1. النغمة (مرحة)
عندما تضيف صورة العنوان إلى قالب النغمة ، فإنها تملأ خلفية الصفحة وتوجد أسفل المحتوى الخاص بك بينما يقوم المعجبون بالتمرير. مع وضع ذلك في الاعتبار ، يقوم هذا الموضوع بتعيين المحتوى الخاص بك ليشمل العرض الكامل للصفحة والحدود غير الشفافة تجذب التركيز إلى الأقسام الخاصة بك.
إذا كنت مغني وكاتب أغانٍ مع إصدار واحد قادم ، فيمكنك استخدام صورة الغلاف الخاصة بك لصورة رأسك وإضافة أغنيتك الفردية في الجزء العلوي من صفحتك الرئيسية للحصول على أقصى قدر من التعرض. تتوافق العناوين المزخرفة وخطوط النص الشمبانيا جيدًا مع أجندة متفائلة.
2. الظل (محايد)
يتميز عنوان موقع مدمج وقائمة وأيقونات وسائط اجتماعية ، ويبدأ قالب Shade قويًا من خلال تقديم بوابات إلى كل محتوى الفنان الخاص بك. يتم تضخيم هذه العناصر من خلال التراكب الغامض الموجود أسفل منطقة القائمة وفوق صورة الرأس. تتحدث منطقة صورة الرأس ذات الارتفاع الكامل عن مجلدات عند إضافة صورة من جلسة التصوير بالضغط على فرقتك.
على غرار نموذج النغمة ، سينزلق المحتوى الخاص بك فوق صورة رأسك بينما يقوم المعجبون بتمرير الصفحة. باستخدام هذا الموضوع ، ضع في اعتبارك إضافة صورة بيان واحدة في منطقة الرأس الخاصة بك وقم بتبديل عنوان الموقع لشعار الفرقة الخاصة بك. يعمل هذا القالب بشكل جيد مع فرقة معدنية ذات صورة رئيسية مثيرة.
أنشئ موقعًا موسيقيًا مناسبًا للجوال وسهل التخصيص! صمم موقعًا إلكترونيًا باستخدام Bandzoogle اليوم.
3. Nosi (أنيق)
ضع إطارًا لموقع الويب الخاص بالفرقة باستخدام نموذج Nosi. يضيف الشكل الأنيق لـ Nosi حدًا أبيض حول صفحتك ، مما يوجه التركيز إلى المحتوى المعروض. بخلاف نموذج الظل والنغمة ، تلتصق صورة الرأس بأعلى الصفحة. تتميز لوحة هذا الشكل بنص رمادي داكن وروابط كلاريت على خلفية بيضاء.
تمنحك كل صفحة من هذا القالب مساحة لصورة العنوان. حاول إضافة صور مختلفة في الجزء العلوي من صفحاتك لتقديم المحتوى الخاص بك. على سبيل المثال ، إذا كانت لديك صورة من جلسة تصوير احترافية ، فقم بتطبيقها كصورة رأس على صفحة EPK الخاصة بك. هذا الاختلاف في قالب Nosi يندمج جيدًا مع مشروع موسيقى الروك البانك.
4. Pulse (أنيق)
يجب على الموسيقيين الإلكترونيين المحيطين إلقاء نظرة على الشكل الأنيق لقالب Pulse. عندما يقوم المعجبون بتحميل موقع الويب الخاص بك ، سيرون مربعًا يبرز الرسوم المتحركة حول عنوان موقعك وقائمتك (التي تستخدم خطوطًا فريدة لتأثير أنيق آخر). يقدم هذا الموضوع ثلاثة أنماط أقسام مميزة من شأنها إثراء المحتوى الخاص بك بألوان الكتان والرمادي.
في الصفحة الأولى من موقع الويب الخاص بك الذي يحمل عنوان Pulse ، ستغطي صورة العنوان معظم الجزء العلوي من الصفحة ، مما يوفر تسليط الضوء على صورة صحفية احترافية أو عمل فني من أحدث إصدار لك. في الصفحات الداخلية ، ستنشئ منطقة صورة الرأس لافتة أسفل عنوان موقعك والرموز الاجتماعية وأسماء الصفحات. بصفتك فنانًا محاطًا ، حاول إضافة عمل فني مثير للاهتمام على الصفحات الداخلية لإنشاء بوابة مرئية للمحتوى الخاص بك.

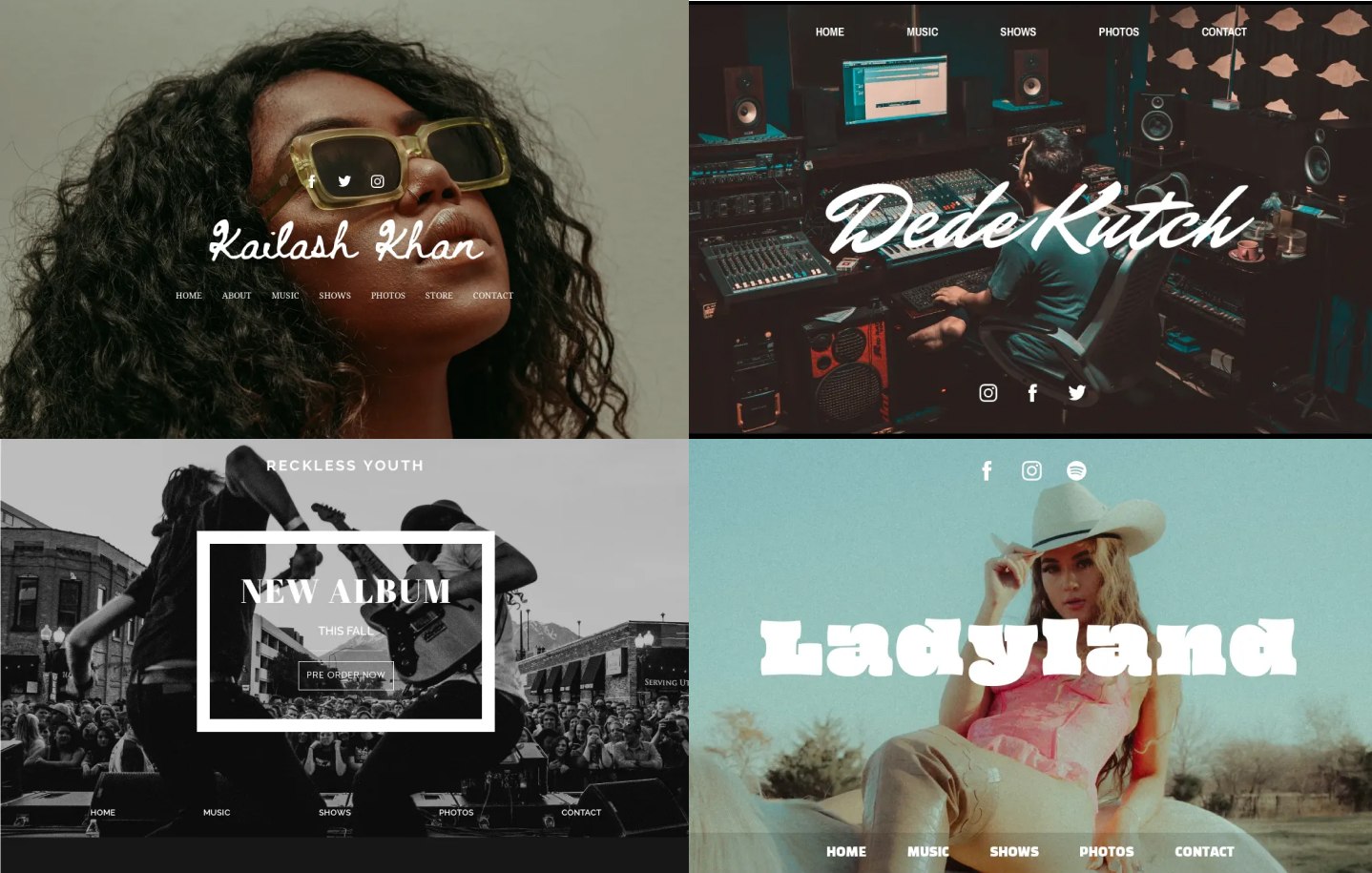
5. العسل (مرح)
يحتوي الشكل المرعب لقالب العسل على لوحة مستوحاة من نمط العشاء القديم. بألوانه المبهجة والمرجانية والخطوط النطاطة ، يعد هذا المظهر مثاليًا لفنان البوب الذي يحب الأجواء الصيفية القديمة.
باستخدام قالب العسل ، توجد قائمتك في قاعدة صورة الرأس الخاصة بك ويتم تمييز الصفحة الحالية بلون خط مختلف ومربع أبيض حول اسم الصفحة. يعد هذا أمرًا رائعًا إذا كنت ترغب في استخدام نفس صورة العنوان عبر جميع صفحات موقع الويب الخاص بك ، حيث إنها ستحدد بسهولة الصفحة التي يتواجد فيها الزائر. حاول إضافة عرض شرائح للصور في رأسك وتطبيقه على جميع الصفحات على موقع الويب الخاص بك لتخصيص ديناميكي ، لكن بسيط.

6. الأنف (مرح)
على الرغم من أن هذا الإصدار من قالب Nosi يتميز بحد أسود وخلفية الصفحة ، فإن التباين يضيف عناصر مرحة مع روابط فيروزية ، وخط عنوان موقع متصل ، وخلية صلبة حول الصفحة المحددة. هذا الإصدار من قالب Nosi جاهز لاستضافة الموسيقى من مشروع الراب أو الهيب هوب.
للتخصيص الإضافي ، يتيح لك موضوع Nosi تحميل صورة خلفية للصفحة. حاول ضبط رأس الصفحة بحيث يكون مجرد شريط صغير في الجزء العلوي من صفحتك ، ثم اضبط تعتيم خلفية الصفحة بحيث تظهر صورة الخلفية في جميع صفحاتك.
7. الإمبراطورية (سومبر)
Empire هو قالب موسيقي جريء يعمل على تضخيم صورة الرأس الخاصة بك عن طريق عكسها من الصورة المصغرة إلى المنطقة العلوية من الصفحة. في المنطقة المنعكسة ، يمكنك إضافة عبارة تحث المستخدم على اتخاذ إجراء لتشجيع المعجبين على الاشتراك في قائمتك البريدية أو الاستماع إلى أحدث ألبوم لك أو الانتقال إلى عرض ترويجي معين على موقع الويب الخاص بك.
هذا الموضوع هو الأسود والأبيض والذهبي. يحتوي على عناصر دقيقة وأنيقة مثل الظل المسقط أسفل الصورة المصغرة ومشغل الموسيقى على مستوى الموقع والمحتوى المركزي. قالب Empire مثالي لطاقة فنان R & B.
8. نبض (مرح)
مع ألوان الليمون اللافتة للنظر والكوبالتات العميقة ، يكمل التباين المرعب لقالب Pulse فنانًا من Americana-Folk يحب المزج بين التقاليد ونفحة من الحداثة. يوفر الإصدار المرح أيضًا رسومًا متحركة ، مع ظهور عنوان موقعك أثناء تحميل الصفحة ويظهر حد مربع عندما يحوم الزوار فوق قائمة موقع الويب الخاص بك. هذه الرسوم المتحركة رائعة إذا كنت ترغب في إضافة عنصر مرئي غريب الأطوار إلى موقع الويب الخاص بك.
بينما يتم توسيط المحتوى والعنوان والقائمة والرموز الاجتماعية في الصفحة ، يقع مشغل الموسيقى على مستوى الموقع في الجزء السفلي الأيمن من صفحة الويب الخاصة بك. يستخدم مشغل الموسيقى تدرج اللون الليموني من العناوين عبر موقع الويب الخاص بك وسوف يتوسع لإظهار المزيد من التفاصيل حول المسار الذي يتم تشغيله ، مثل العمل الفني الفردي أو الألبوم.

9. مرشح (سومبر)
سيبدو موقع موسيقى الريف طبيعيًا في نموذج التصفية. يجمع هذا المظهر بين لون أخضر نعناعي مشبع مع لوحة ألوان أحادية اللون ، مما يجعل الروابط والأقسام المصممة الخاصة بك بارزة. يتميز هذا المظهر أيضًا بعبارة تحث المستخدم على اتخاذ إجراء ، والتي تقع أسفل عنوان موقعك ، بحيث يمكنك إشراك المعجبين برسالة من اختيارك.
يستخدم قالب التصفية صورة مصغرة تنعكس في منطقة الرأس ، ولكن هذا الموضوع يضع الصورة المصغرة على يسار عنوان موقعك والعبارة التي تحث المستخدم على اتخاذ إجراء ، مما يجعل من السهل إنشاء بيان شخصي مباشرة من الصفحة الأولى من موقع الويب الخاص بك.
10. نشيد (محايد)
كل فرقة تحتاج إلى نشيد ، ونموذج Anthem مثالي لفرقة مستقلة مع قاعدة معجبين مخصصة. تتميز هذه السمة بصورة رأس كاملة الارتفاع محاطة بإطار رفيع ، مع عنوان موقعك في أعلى اليسار والقائمة على اليمين. أثناء قيام المعجبين بالتمرير عبر الصفحة ، تمتلئ الحدود باللون الأسود الثابت الذي يجعل من السهل تركيز انتباه المعجبين على محتوى موقع الويب الخاص بك.
توفر كل صفحة من صفحات موقع الويب الخاص بك الذي يحمل سمة Anthem مساحة لصورة رأس كاملة الارتفاع. حاول إضافة صور مرتبطة بمحتوى صفحتك لتشجيع المعجبين على تصفح محتوى الصفحة. يمكنك أيضًا إضافة موسيقى إلى المشغل على مستوى الموقع الموجود على حدود موقع الويب الخاص بك حتى يتمكن المعجبون من الاستماع إلى مساراتك أثناء فحصهم لما لديك لتقدمه.
11. الرنين (محايد)
روّج لأحدث انخفاض للسلع أو اطلب من المعجبين الاشتراك في قائمتك البريدية قبل إطلاق ألبوم أو جولة دولية باستخدام عبارة الحث على اتخاذ إجراء كبيرة الحجم في نموذج Resonance. من أعلى الصفحة ، سيرى المعجبون عنوان موقعك ، والعبارة التي تحث المستخدم على اتخاذ إجراء ، ثم قائمة موقع الويب أعلى صورة العنوان الرئيسية. تحتوي صفحتك الأولى فقط على صورة رأس ، لذا اغتنم هذه الفرصة للإدلاء ببيان.
يستخدم التباين المحايد لقالب الرنين لوحة ألوان أحادية اللون وخطوط واضحة وحدود صفحة بيضاء صلبة بحيث يحتل محتوى موقع الويب مركز الصدارة. يعتبر هذا القالب رائعًا لفرقة موسيقى الروك التي بدأت للتو ، حيث يمكنك إحداث تأثير من الصفحة الأولى.
تعد قوالب مواقع الويب الخاصة بالموسيقى مكانًا رائعًا للبدء عند إنشاء موقع الويب الخاص بك. مثل جميع القوالب الخاصة بنا ، من السهل تخصيص اختيارات الموظفين هذه وستبدو رائعة على أي جهاز. كن مبدعًا مع القالب الخاص بك عن طريق تغيير الألوان والخطوط والعناصر الأخرى التي ستجعل قالبك فريدًا بالنسبة لك. استمتع بخلق!
