تصميم الويب الشامل 101: المبادئ الأساسية وأفضل الممارسات لتصميم الويب الشامل
نشرت: 2019-05-28
أصبحت الشمولية مفهومًا شائعًا بشكل متزايد في عام 2019 - يشمل كل شيء بدءًا من الممارسات التجارية والسياسات السياسية والتصميم الرقمي. ومع استمرار العالم في مسيرته الثابتة نحو الرقمنة ، أصبح تصميم الويب الشامل أيضًا ممارسة تجارية مهمة.
في المملكة المتحدة ، على سبيل المثال ، هناك ما يقدر بنحو 12.9 مليون شخص يعيشون مع إعاقات متفاوتة. وفي الوقت نفسه ، وجد بحث حديث أن 70٪ من مواقع الويب في المملكة المتحدة لا يمكن الوصول إليها من قبل المستخدمين المعاقين. هذا يعني أن ما يقرب من ثلاثة أرباع مواقع الويب في المملكة المتحدة تفقد 12.9 مليون شخص وقدرتها الشرائية المقدرة بـ 212 مليار جنيه إسترليني. هذا يعني أن أولويات تصميم الويب الخاصة بك يجب أن تتميز بشكل بارز بتصميم الويب الشامل.
تناقش هذه المقالة مفهوم تصميم الويب الشامل ومبادئه وبعض النصائح حول كيف يمكن لمصممي UX تطبيق هذه المبادئ لجعل منتجاتهم وخدماتهم أكثر سهولة.
تعريف التصميم الشامل
بمعناه الأساسي ، يعني التصميم الشامل تصميم المنتجات والخدمات السائدة التي يمكن الوصول إليها واستخدامها من قبل أكبر عدد ممكن من الناس. وهذا يشمل النظر في الأشخاص ذوي القدرات المختلفة ، بغض النظر عن العاهات - الظرفية أو غير ذلك - من التصور والتخطيط إلى البناء والانتهاء.
شخصيات التصميم الشامل
عند النظر في إمكانية الوصول وسهولة الاستخدام - المكونان الرئيسيان للتصميم الشامل - سيكون من الحكمة مراعاة هذه الأشياء الثلاثة:
- القدرة - هل المستخدم مقيد في قدرته على أداء المهام الروتينية؟ هذا يضع في الاعتبار الإعاقات المعرفية والجسدية. على سبيل المثال ، أولئك الذين يعانون من ضعف البصر أو السمع.
- الموقف - كيف يرى المستخدم الويب؟ ومن الأمثلة على ذلك المستخدمون الأكبر سنًا في دول العالم الثالث الذين يميلون إلى الشك في مشاركة المعلومات الحساسة عبر الإنترنت بسبب قلة عرض الويب.
- الكفاءة - ما مدى خبرة المستخدم في الوصول إلى الويب؟ هل هم على دراية جيدة بتصفح الويب الأساسي؟
يسمح لك أخذ هذه الأشياء الثلاثة في الاعتبار بالتوصل إلى شخصيات مستخدمين مختلفة وسماتهم ، والتي ستوجهك في الخروج بتصميم يسهل الوصول إليه ويمكن استخدامه لأكبر عدد ممكن من الأشخاص. عند تحديد شخصيات المستخدم ، ضع في الاعتبار أيضًا أشياء مثل العمر والجنس ونقاط الألم والأهداف والدوافع.
تشمل الأشياء الأخرى التي يجب مراعاتها ما يلي:
- الوصول إلى الأجهزة والبرامج والاتصال بالإنترنت وجودتها
- محو الأمية الحاسوبية ومهاراتها
- الوضع الاقتصادي
- ثقافة
- لغة
على سبيل المثال ، بالنسبة لشخص يعاني من صعوبة في السمع ، قد تشكل مشاهدة مقاطع الفيديو تحديًا. لذا فإن أحد حلول التصميم هو توفير ترجمات لمحتوى الفيديو. لا يمكّن هذا الأشخاص ذوي الإعاقات السمعية الدائمة من الاستمتاع بمقاطع الفيديو الخاصة بك فحسب ، بل يتيح أيضًا للمستخدمين في الأماكن العامة الصاخبة أن يفعلوا الشيء نفسه.
مثال آخر هو تطبيق دفق الموسيقى مع تعريف المستخدم كشخص صغير ، ويبحث باستمرار عن الموسيقى. يعني التصميم لهذا المستخدم جعل العثور على الموسيقى أمرًا سهلاً قدر الإمكان ، مما يستلزم تدفق تصميم منظم. سيكون التصميم ذو الخيارات الواضحة شاملاً أيضًا للأشخاص الذين يعانون من اضطراب فرط الحركة ونقص الانتباه ، مما يقلل من احتمال تشتيت انتباههم بعناصر تصميم غير ضرورية.
10 مبادئ تصميم الويب الشامل
1. منصف
من المهم ملاحظة أن هذا المبدأ لا يتعلق بجعل موقع الويب الخاص بك يبدو كما هو ويعمل على كل جهاز ، بل يتعلق بتوفير تجارب مستخدم مختلفة مع نتائج ذات قيمة متساوية. يمكنك القيام بذلك عن طريق جعل المستخدمين الحقيقيين يشاركون مبكرًا في مرحلة البحث والاختبار.
إذا كانت لديك موارد محدودة ، فيمكنك أن تطلب من عائلة وأصدقاء فريقك الاتصال. يمكنك أيضًا الاتصال بالمؤسسات الخيرية للإعاقة لمساعدتك في التواصل مع مستخدمين حقيقيين.
2. مرنة
نظرًا لعدم وجود حل واحد يناسب الجميع في تصميم الويب الشامل ، تأكد من توفير الخيارات من خلال البناء لنتائج مختلفة. سيساعدك التفكير في من وكيف ولماذا وماذا وأين ومتى سيستخدم الأشخاص موقع الويب الخاص بك في هذا الصدد.
3. بسيطة وبديهية
تحتاج إلى عمل تمييز مهم هنا. لا يقتصر الأمر على تطبيق مفهوم "الأقل هو الأكثر" ، ولكن "الأقل هو الأكثر عندما لا يكون الأكثر مناسبًا". يستلزم هذا جعل كل ميزة تضيف قيمة بدلاً من التعقيد. موقع الويب الخاص بك موجود لتقديم إجابات ، وليس بمثابة شيء يحتاج المستخدمون إلى اكتشافه.
4. محسوسة
نظرًا لأن ما يمكن إدراكه لمستخدم قد لا يكون هو الحال بالنسبة إلى مستخدم آخر ، فمن الأفضل عدم افتراض أي شيء. بعض الناس يقرؤون ليفهموا ، والبعض الآخر متعلمون مرئيون أكثر ، والبعض الآخر يحتاج إلى وضع سياق ، بينما يحتاج الآخرون إلى مزيج من الثلاثة.
ضع في اعتبارك الطرق المختلفة لتوصيل المعلومات. سيساعدك هذا في تطوير موقع الويب الخاص بك أو تطوير موقع الويب أو التطبيق الخاص بك وفقًا لذلك.
5. إعلامي
يشير كونك إعلاميًا إلى منح استقلالية التنقل في الموقع للمستخدمين ، مما يمكنهم من التفاعل وتحقيق أهدافهم على موقعك بالطريقة التي يريدونها. يعني هذا ضمان معرفة الأشخاص بمكان وجودهم على موقعك في جميع الأوقات ، وتوفير طرق مختلفة لهم للعثور على ما يبحثون عنه.
6. وقائية
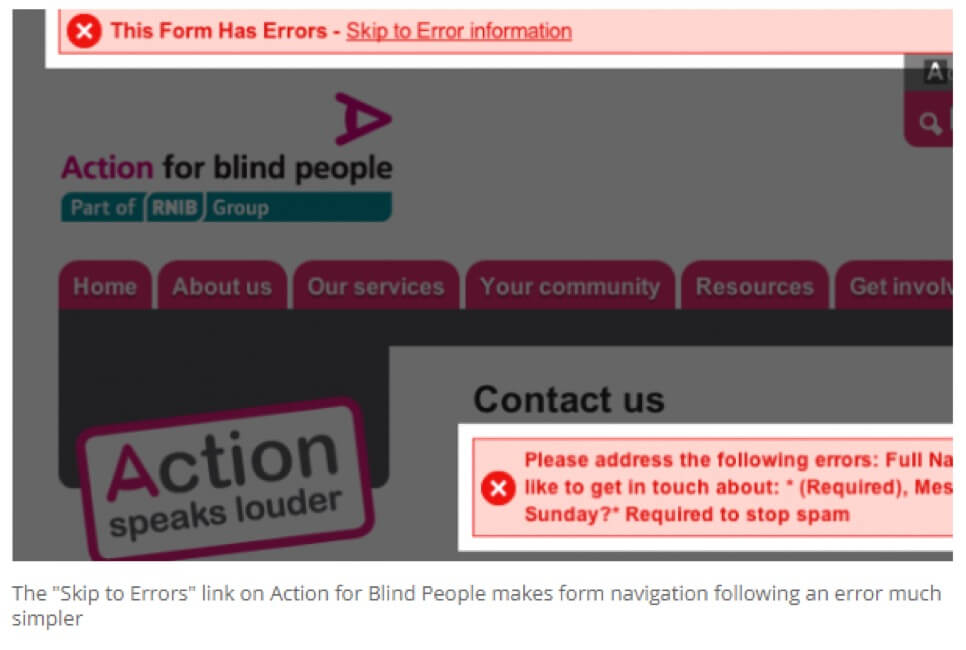
من الأهمية بمكان أن تكون وقائيًا هو التصميم لتقليل الأخطاء ، مما سيزرع الثقة في النهاية. وبما أن جميع مواقع الويب تقريبًا تستلزم الحاجة إلى شكل من أشكال التفاعل ، يحتاج المصممون إلى توفير معلومات سهلة الهضم يمكن أن تمنع مثل هذه الأخطاء.
على سبيل المثال ، يجب أن يكون إنجاز النماذج مصحوبًا برسائل خطأ واضحة ترشد المستخدمين (على عكس الخطوط الحمراء ، التي قد لا تكون ملحوظة لبعض المستخدمين). الشيء نفسه ينطبق على شراء المنتجات ، أو التسجيل في موقع على شبكة الإنترنت. عندما يشعر المستخدمون بالدعم خلال هذه الأنواع من التفاعلات ، تنعكس حسن النية والثقة على العلامة التجارية.
7. متسامح
عند الحديث عن الأخطاء ، من المحتم أن يرتكبها المستخدمون ، وهنا يأتي دور التسامح. إذا كان الهدف من الوقائية هو بناء الثقة ، فإن الهدف من التسامح هو بناء ثقة المستخدم. إن الجمع بين ثقة المستخدم وثقة العلامة التجارية يقطع شوطًا طويلاً في التأثير على احتمالية زيارة الأشخاص لموقعك على الويب مرة أخرى.


8. جهد
أن تكون بلا مجهود هو أحد المبادئ الأساسية لسهولة الاستخدام. الطلبات والقيود غير الضرورية على المستخدمين تجعل استخدام مواقع الويب مرهقًا ، مما يضع ضغطًا على المستخدمين ويجعلهم يرغبون في الذهاب إلى مكان آخر للحصول على ما يحتاجون إليه.
إن وجود مستخدمين سعداء يمكنهم التفاعل مع موقعك بسهولة وكفاءة وفعالية قدر الإمكان هو الهدف من تصميم ويب سهل.
9. استيعاب
يعني وجود موقع ملائم استخدام المساحات بذكاء على صفحات الويب بطريقة تجعل الأشخاص يرغبون في التفاعل مع موقع الويب الخاص بك. على سبيل المثال ، يؤدي تعبئة الصفحة بالمحتوى والميزات إلى جعل الموقع يبدو مزدحمًا ، وفي النهاية ، غير ملائم للاستخدام. قد تؤدي المساحة الكبيرة جدًا والمحتوى غير الكافي إلى تساؤل المستخدمين عما إذا كان الموقع قد تم تحميله بشكل صحيح.
يعني الاستيعاب جعل المستخدمين يشعرون بالراحة عندما يتعلق الأمر بالتنقل والتفاعل مع موقع الويب الخاص بك. يتضمن ذلك إمكانية الوصول من الأجهزة بجميع الأشكال والأحجام.
10. متسقة
يستلزم الاتساق توفير بيئة مألوفة تتوافق مع معايير الصناعة والمبادئ التوجيهية وأفضل الممارسات. لكن هذا لا يعني أنه لا يوجد مجال للإبداع والابتكار. إنه يعني فقط فهم متى يجب الالتزام بالقواعد التقليدية ، ومتى يتم كسرها.
نصائح شاملة لتصميم الويب
خطط لتسلسل هرمي مرئي واضح
يعد التخطيط لكيفية تقديم المحتوى الخاص بك وتنظيمه أمرًا مهمًا لجعل التصميم في متناول الجميع. يستلزم ذلك مواءمة المعلومات مع التسلسل الهرمي المرئي ، والذي يأخذ عين المستخدم في رحلة طبيعية عبر المحتوى. كدليل ، يمكنك مبادئ الجشطالت (مبادئ التجميع) لتنظيم العناصر ذات الصلة.

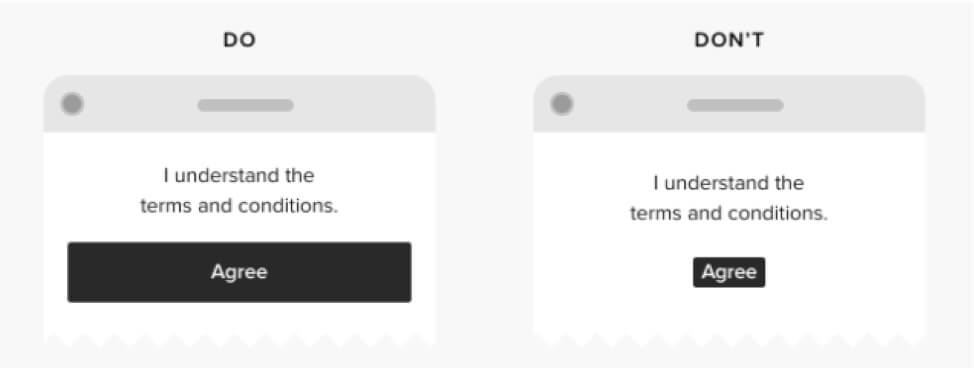
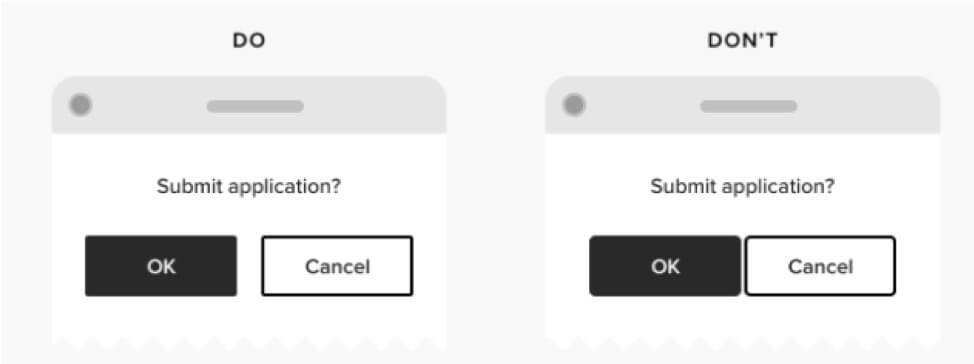
اجعل الأزرار والعناصر التفاعلية الأخرى كبيرة بما يكفي للنقر عليها
وفقًا لـ Google ، يجب ألا تقل أهداف اللمس عن 48 * 48 بكسل. وهذا يضمن أن الأشخاص الذين يعانون من ضعف البصر أو الوظيفة الحركية قادرون على التفاعل مع موقع الويب.

كذلك ، استخدم الحشو والتباعد لتسهيل التفاعلات بشكل أكبر. يجب فصل عناصر اللمس بمسافة لا تقل عن 8 بكسل. يؤدي القيام بذلك إلى تقليل ميل المستخدمين إلى النقر على الخيار الخطأ.

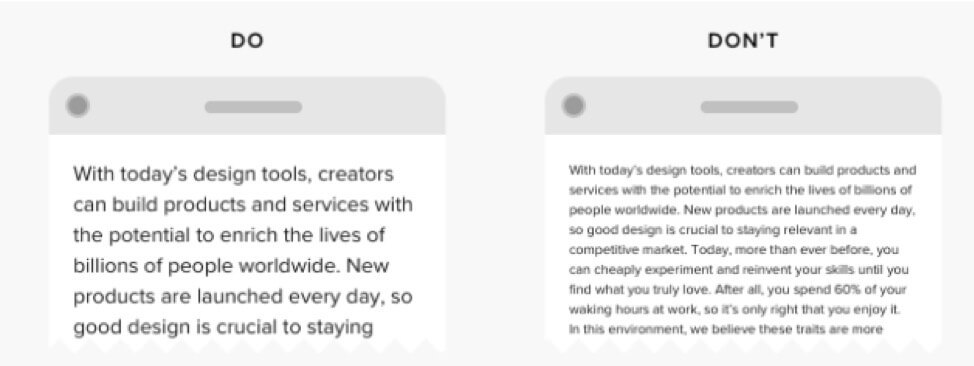
استخدم حجم خط أكبر في جميع مجالات التصميم
تمامًا مثل الالتزام بمعايير حجم الصورة الاجتماعية ، قم بتعيين حجم خط على الأقل 16 بكسل ، وبشكل مثالي 20 بكسل للنص الأساسي. لن يؤدي القيام بذلك إلى تحسين تجربة المستخدم للمكفوفين فحسب ، بل لن يؤثر أيضًا على مجموعات المستخدمين الأخرى.

عندما يجب استخدام نص صغير ، استخدم الأحرف الكبيرة. ولكن إذا تم تفعيل الاعتبارات الجمالية (كما ترى مع تذييلات التنقل الخاصة بـ Spotify و Netflix) ، فقم بتطبيق تباعد الحروف ووزن الخط الأثقل.
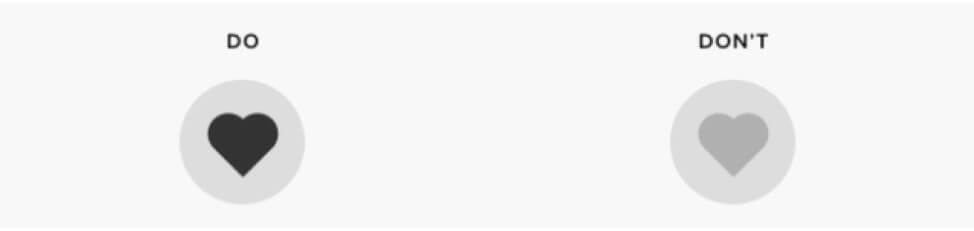
استخدم تركيبات ألوان عالية التباين
يشير هذا إلى قيم متناقضة - الضوء النسبي والداكن لونيين ، على عكس الأشكال المتناقضة. للالتزام بالمعايير العامة ، يمكنك الرجوع إلى إرشادات إمكانية الوصول W3 ، والتي تتطلب نسبة تباين لا تقل عن 4: 5: 1 في العناصر الأكبر ، و 7: 1 في العناصر العادية. بدلاً من ذلك ، هناك أدوات عبر الإنترنت تساعد في التحقق من نسبة التباين.

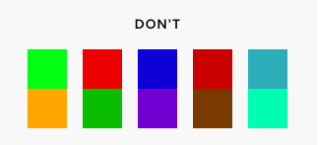
وعندما يتعلق الأمر بالألوان ، تجنب مجموعات الألوان التي تسبب مشاكل لتصميمات العناصر الوظيفية مثل الخرائط المشفرة بالألوان أو الأزرار التي تشير الألوان إلى وظائفها. هذا يخدم المستخدمين الذين يعانون من بعض أشكال عمى الألوان.

هذه مجرد نصائح أساسية لتصميم الويب الشامل. يمكنك العثور على قائمة أكثر شمولاً هنا.
يبعد
تصميم الويب الشامل يدور حول النظر في القدرات المختلفة والمواقف المختلفة التي يمكن أن يجد المستخدمون أنفسهم فيها. تنفيذ المبادئ المذكورة أعلاه وأفضل الممارسات يتماشى مع جعل الوصول الكامل إلى الويب حقًا أساسيًا. بالإضافة إلى ذلك ، فإن السماح لأكبر عدد ممكن من الأشخاص بالوصول إلى موقعك لا يؤدي إلا إلى منطق تجاري مثالي.