10 أفكار قابلة للتنفيذ لزيادة تفاعل مستخدم موقع الويب
نشرت: 2020-05-22
ملاحظة المحرر : تتغير أفضل الممارسات - وكذلك تتغير هذه المدونة. تم نشر هذه المقالة في الأصل في 10 مايو 2016. تم تحديثها للتأكد من دقتها وفائدتها في عام 2021.
تعد مشاركة مستخدم موقع الويب مؤشرًا مهمًا يحدد نجاح موقعك وترتيبه. يتنافس كل موقع مع العلامات التجارية المنافسة لزيادة مستويات المشاركة. حتى إذا كنت تجتذب عددًا كبيرًا من الزيارات ، فلن يعني هذا الكثير ما لم تكن قادرًا على إشراك الزوار وحملهم على تنفيذ الإجراء المطلوب.
يعد إشراك المستخدمين الخطوة الأولى الحاسمة في عملية التحويل. يجب عليك إشراك جمهورك قبل أن تتمكن من إقناعهم بالشراء أو الاشتراك. أيضًا ، فإن ترك المستخدمين لموقع الويب الخاص بك في غضون ثوانٍ قليلة سيؤثر سلبًا على معدل الارتداد الخاص بك. لذا ، إذا كانت مشاركة مستخدم موقع الويب مهمة جدًا ، فكيف يمكنك زيادتها بالضبط؟ في هذه المقالة ، سأوجز 10 نصائح مجربة يمكن أن تساعدك على التفاعل بشكل فعال مع الزوار.
يعد إشراك المستخدمين الخطوة الأولى الحاسمة في عملية # التحويل. انقر للتغريد1. تقليل وقت تحميل الصفحة
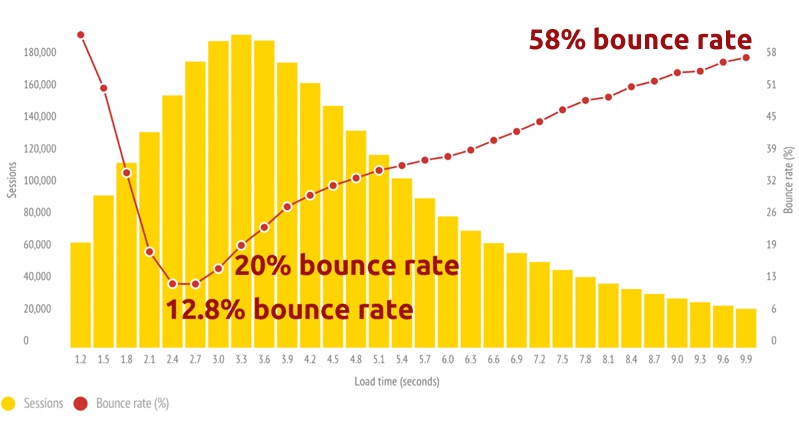
ربما تكون قد مررت بتجربة تحميل الصفحات البطيء بنفسك. تجد موقعًا يبدو مثيرًا للاهتمام ، ثم تنقر على الرابط فقط لتظل في انتظار تحميله. من المحتمل أنك تخرج من موقع الويب لأنه من المحبط الانتظار والانتظار. وجدت دراسة أجرتها Soasta أن تحميل الصفحات أبطأ ثانية واحدة فقط يمكن أن تشهد زيادة بنسبة 56٪ في معدل الارتداد. هذا يسبب مشكلة لمشاركة مستخدم الموقع.

قم بإجراء اختبار سرعة الصفحة باستخدام أدوات مجانية مثل Pingdom ومعرفة ما إذا كان يتم تحميل موقعك في غضون ثانيتين. إذا لم يكن الأمر كذلك ، فاتبع الخطوات لتحسين سرعة التحميل عن طريق إزالة العناصر غير الضرورية من صفحاتك. يمكن أن تكون الصور جذابة ، ولكن حاول تحديد عدد الصور لكل مشاركة بحيث يتم تحميل الصفحة بشكل أسرع. يمكنك أيضًا تنزيل المكونات الإضافية التي تضمن تأخير تحميل الصور حتى ينتقل القراء إلى المنطقة المحددة.
(Pst ... إذا كنت تستخدم أدوات اختبار A / B ، فقد ترغب في معرفة كيف ستؤثر هذه على وقت التحميل الخاص بك. لقد كتبنا عنها هنا).
2. تحسين هيكل الربط الداخلي الخاص بك
بالإضافة إلى تعزيز تصنيف مُحسّنات محرّكات البحث ، فإن بنية الربط الداخلية الجيدة ستمكن المستخدمين من التنقل في موقعك بسهولة. ستتمكن بعد ذلك من إنشاء المزيد من مشاهدات الصفحة مع كل زائر وتقليل معدل الارتداد. كلاهما ضروري لمشاركة مستخدم الموقع. حاول استخدام نصوص الربط ذات الصلة لربط المحتويات الأخرى ذات الصلة على موقع الويب الخاص بك.
يحتوي موقع Kissmetrics على مقال رائع يوضح بعض الإرشادات العامة لهؤلاء. لكن الأساسيات هي:
- يجب أن تحتوي الروابط على نص ربط وصفي ،
- يجب أن تكون محددة وذات صلة كبيرة
- يجب أن يذهبوا إلى مكان جديد (ويعرف أيضًا باسم: ليس إلى مكان يسهل الوصول إليه من خلال التنقل الرئيسي.)
على سبيل المثال ، قمت بربط مخطط معلوماتي حول معدل الارتداد باستخدام نص الرابط "معدل الارتداد" في الفقرة أعلاه. هذا مثال جيد على كيفية عمل الارتباط الداخلي. يمكنك تنفيذ هذا لمشاركة مستخدم موقع الويب أيضًا. لكن تجنب المبالغة في أسلوب الربط الداخلي لأنه قد يزعج المستخدمين (ومحركات البحث) إذا قمت بذلك بشكل مفرط في منشور ما.
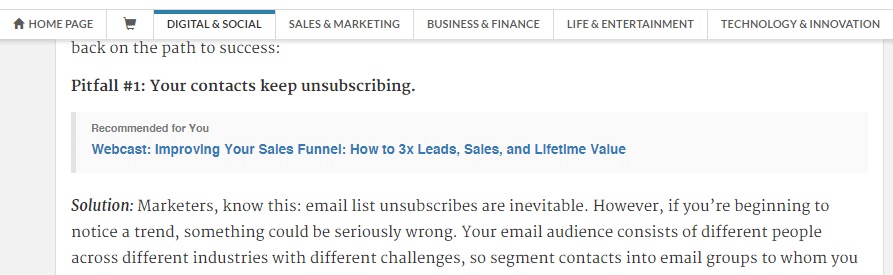
إذا كان لديك محتوى ذي صلة بشكل خاص يستحق إبرازه ، فيمكنك أيضًا ذكر روابط "اقرأ أيضًا / موصى به لك" في منتصف المنشور.

3. عرض المحتوى ذي الصلة
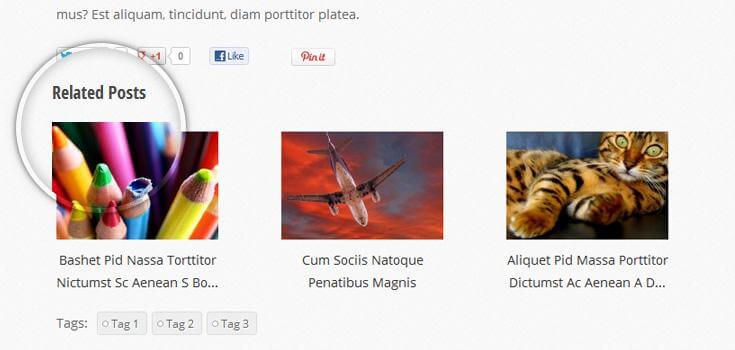
نصيحة مشاركة مستخدم موقع الويب هذه تشبه إلى حد ما الارتباط الداخلي. ببساطة اعرض المنشورات ذات الصلة في نهاية كل صفحة. يساعد هذا الزائرين في العثور بسهولة على المنشورات ذات الصلة إذا كانوا بحاجة إلى مزيد من المعلومات حول الموضوع الذي كانوا يقرؤونه في البداية.

بينما يمكنك القيام بذلك يدويًا ، يمكنك أيضًا تقصير العملية باستخدام المكونات الإضافية ، والتي تضع المقتطفات تلقائيًا لمزيد من المنشورات أو الصفحات في نهاية المحتوى الخاص بك. يسمح لك بعرض هذه المنشورات باستخدام إما صورة مصغرة أو ارتباط نصي.
بعض الأمثلة على WordPress:
- YARPP
- Jetpack
- الوظائف ذات الصلة بالسياق
- الوظائف ذات الصلة Pro for WordPress (بريميوم - $$$)
- يوزو
4. تبسيط التنقل
ماذا لو غادر الكثير من زوار موقعك لأنهم غير قادرين على العثور على شيء ما؟
من الصعب جدًا التنقل في العديد من مواقع الويب ، مما يؤدي إلى ارتفاع معدل الارتداد وضعف مشاركة مستخدم موقع الويب. قم بتبسيط هيكل التنقل وإعادة تنظيمه حتى يتمكن المستخدمون من العثور على الصفحة التي يحتاجون إليها دون بذل الكثير من الجهد.
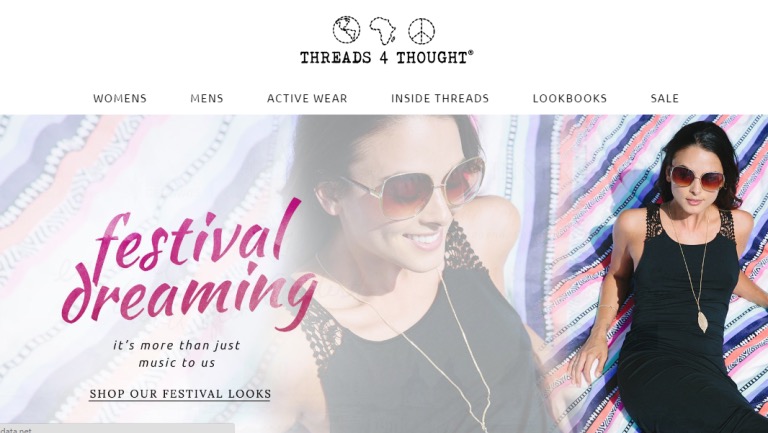
ألق نظرة على المثال أدناه من Threadforthought.com. هنا تم تنظيم قائمة التنقل بدقة. لن يشعر الزوار بالارتباك بشأن مكان العثور على أحدث دفاتر البحث أو التحقق من المبيعات.

بعض الأشياء التي تجعل التنقل أقل من رائع:
- نافبار لا يمكن الوصول إليه. اعتمادًا على نمط موقعك ، قد تستفيد من "التنقل الثابت" - أو التنقل الذي يظل معك عند التمرير.
- تصنيف ضعيف . تريد التأكد من إمكانية الوصول إلى جميع الروابط الأكثر أهمية من خلال التنقل الرئيسي. لكن الفوضى العملاقة للروابط لا تفيد أي شخص. قم بتجميع روابط الإعجاب الخاصة بك.
أحمال بطيئة. كن حذرًا - قد يؤدي التنقل القوي أحيانًا إلى إبطاء سرعات التحميل في الجزء المرئي من الصفحة. تأكد من أن التنقل مصمم بطريقة لا تؤدي إلى إبطاء صفحتك الرئيسية.
5. اختر أسلوب الكتابة الخاص بك
يمكن أن يؤثر أسلوبك في الكتابة على تفاعل مستخدم موقع الويب الخاص بك من خلال تحديد كيفية استجابة القراء للمحتوى الخاص بك. ما يصلح لقاعدة جمهور معينة قد لا يعمل بشكل جيد مع قاعدة أخرى. هناك نوعان من أنماط الكتابة السائدة على الإنترنت - أسلوب محادثة ودود وسهل وأسلوب احترافي أكثر رسمية.
تختار غالبية مواقع الويب استخدام النمط السابق - من مواقع إعلامية ملتوية وممتعة مثل Buzzfeed إلى مواقع التسويق عبر الإنترنت الشائعة. ومع ذلك ، قد تكون النغمة الرسمية أفضل لمواقع الويب التجارية التي تقدم محتوى أكثر جدية.

لا يمكن أن يساعدك اختيار صوت العلامة التجارية على إشراك المستخدمين فحسب - بل يمكن أن يساعد في تمييزك عن منافسيك ، وبناء الثقة بين جمهورك. إذا كنت تأمل في معرفة المزيد ، فإن Distilled لديه غوص عميق رائع.
6. استخدم تصميمًا سريع الاستجابة
ذكرت Statista أن 52.7 ٪ من سكان العالم استخدموا هواتفهم المحمولة للوصول إلى الإنترنت في عام 2015. في عام 2020 ، بلغ عدد مستخدمي الهاتف المحمول في جميع أنحاء العالم ما يقرب من 7 مليارات (!). بالنسبة إلى جهات التسويق عبر الإنترنت ، فإن هذا يعني أن إنشاء مواقع ويب سريعة الاستجابة أمر بالغ الأهمية لإشراك مستخدمي سطح المكتب والجوّال على حدٍ سواء. قد يكون من المحبط التنقل في موقع الويب الخاص بسطح المكتب على هاتف محمول ، مما يمنع مشاركة مستخدم موقع الويب بشكل جيد.
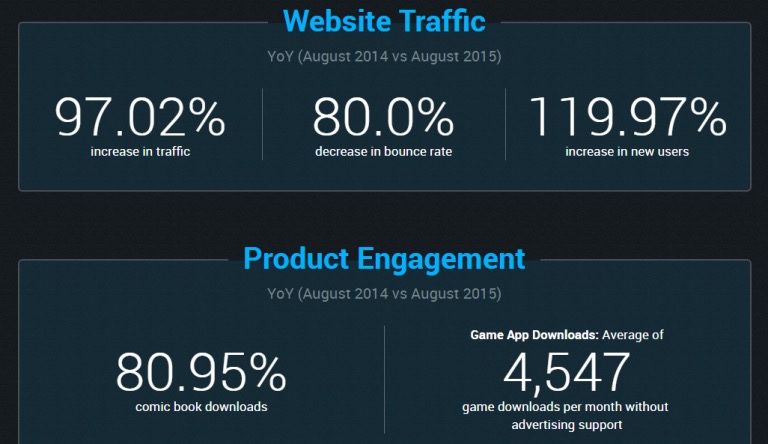
بالنسبة إلى Biowars ، ساعدهم موقع الويب سريع الاستجابة على إشراك المستخدمين تمامًا. بعد الترقية ، شهدوا انخفاضًا بنسبة 80٪ في معدل الارتداد وزيادة هائلة بنسبة 119.97٪ في المستخدمين الجدد. قامت Biowars أيضًا بتحسين التفاعل مع المنتج بمتوسط أكثر من 4500 تنزيل للعبة في شهر بدون دعم إعلاني.

عدد قليل من لا "سريع" ، إذا كنت تحاول أن تكون متوافقًا مع الجوّال.
- ما هو واضح: الناس أكثر من قرصة والتكبير. بذل جهدًا لتصميم نسخة ملائمة للجوّال من موقعك (على وجه الخصوص ، لصفحات الخروج والمنتج)
- المؤشرات أصغر مقارنة بحجم الشاشة من رؤوس الأصابع. اضبط أحجام الأزرار وفقًا لذلك.
- أبقيها بسيطة. تبدو بعض العناصر رائعة على سطح المكتب ، وتشكل عبثًا للتنقل على الهاتف المحمول. تخلص منهم وركز على المحتوى المهم.
7. ادرس جمهورك
احصل على نظرة ثاقبة لتفضيلات وقيم جمهورك من خلال إجراء استطلاع. سيساعدك هذا في إنشاء محتوى يمكن لمجموعتك المستهدفة التفاعل معه حقًا. اطرح عليهم أسئلة حول ما يحلو لهم وما يتوقعونه منك. اكتشف ما إذا كانوا يشعرون أنك تفتقر إلى بعض ميزات التصميم أو تغطية المحتوى.
ستظهر ملاحظاتك أين تحتاج إلى تحسين لتحسين مشاركة مستخدمي موقع الويب. أقترح استخدام أدوات مثل Survey Monkey لإضافة استطلاعات الرأي والاستطلاعات إلى موقعك. مهما كان موضوع الاستطلاع الخاص بك ، تأكد من أن تكون الأسئلة قصيرة وبسيطة. تجنب استغراق الكثير من وقت زوارك في استطلاعات الرأي المطولة.
بعض الطرق الأخرى للتعرف بشكل أفضل على جمهورك:
- IDIs (مقابلات متعمقة ). من حيث البحث النوعي - هذا هو أحد أفضل رهاناتك. إنه يتحدث حرفيًا إلى جمهورك ، ويطور التقارير ، ويستخرج الكثير من البيانات القوية والدقيقة حول كيفية تفاعلهم مع علامتك التجارية.
- اختبار المستخدم. تعرف على كيفية تفاعل الزائرين مع موقعك - حيث توجد حواجز الطرق الخاصة بهم ، وما هو المربك ، وكيف يمكنك التعاون بشكل أفضل مع المستخدمين لديك.
- نصوص الدردشة الحية. تعد قراءة استفسارات الدردشة المباشرة طريقة رائعة لاكتشاف مناطق المشكلات. سيخبرك الزوار عندما لا يمكنهم العثور على ما يبحثون عنه. هذه طريقة سهلة للاستماع.
8. قم بإضافة مربع بحث بارز
الكثير من المواقع على خطأ. أليس من السخرية أن تضطر إلى البحث عن مربع البحث؟
يزور بعض الأشخاص موقع الويب الخاص بك للعثور على شيء محدد. إذا كانوا مرتبكين بشأن كيفية العثور على ذلك ، فسوف يغادرون. اجذب الزوار بالسماح لهم بالعثور على ما يبحثون عنه بسهولة. أضف مربع بحث بارزًا يمكن للمستخدمين تحديد موقعه بسهولة لتحديد موقع محتوى معين.
ربما لاحظت أن معظم مواقع الويب تحتوي على مربع البحث الخاص بها في أعلى اليسار. لذلك يتوقع المستخدمون عمومًا أن يكون مربع البحث موجودًا هناك. من الأفضل أن تكون بسيطًا في تصميم مربع البحث الخاص بك ، ولكن إضافة ميزات مثل القائمة المنسدلة أو ميزة الاقتراح التلقائي يمكن أن تعزز تفاعل مستخدم موقع الويب. فيما يلي مثال جيد لمربع بحث مرئي بوضوح من ShaneBarker.com. لاحظ كيف أن العدسة المكبرة حمراء ، مما يجعل الصندوق أكثر بروزًا.

9. جمع عناوين البريد الإلكتروني
لا يقتصر تفاعل مستخدم موقع الويب على التعامل مع زائر جديد مرة واحدة فقط. يتعلق الأمر أيضًا بقدرتك على إعادة الزائرين إلى موقعك. يمكنك القيام بذلك عن طريق جمع عناوين بريدهم الإلكتروني ، والتي يمكنك استخدامها لإرسال تحديثات محتوى جديدة. توفر المكونات الإضافية مثل Bloom أدوات رائعة لإنشاء نموذج الاشتراك وإنشاء قائمة المشتركين في البريد الإلكتروني.
يعد الحصول على نموذج اشتراك منبثق عند وصول الزائرين إلى صفحتك هو الخيار الأكثر شيوعًا. ومع ذلك ، يمكنك وضع نموذج اشتراك على الشريط الجانبي لموقعك. يمكن أن تؤدي إضافة مربع الاشتراك في نهاية المنشورات أيضًا إلى جذب الزائرين بعد أن يستمتعوا تمامًا بالمحتوى الخاص بك. تحتوي مدونة Crazy Egg على نموذج اشتراك في أسفل منشورات المدونة الخاصة بهم.

تحذير: إذا كنت في أوروبا ، تجمع عناوين البريد الإلكتروني من الأوروبيين ، أو لا تريد أن تتخلف عن خصوصية البيانات - ستؤثر اللائحة العامة لحماية البيانات على كيفية جمعك لعناوين البريد الإلكتروني (وجميع البيانات الشخصية الأخرى). مزيد من المعلومات هنا .
10. عقد المسابقات أو الهبات
المسابقات والهبات هي أفضل طريقة لتحسين كل جانب من جوانب أدائك. إنها مفيدة لزيارات الصفحة والاشتراكات والتحويلات ومشاركة مستخدمي موقع الويب. أنشئ هداياك بطريقة يجني فيها المستخدمون مكافآت مقابل اتخاذ إجراءات معينة. على سبيل المثال ، يمكنك الحصول على مكافأة مقابل الإحالات أو مشاركات المحتوى أو إعجابات الوسائط الاجتماعية أو تقييمات / شهادات المنتجات.
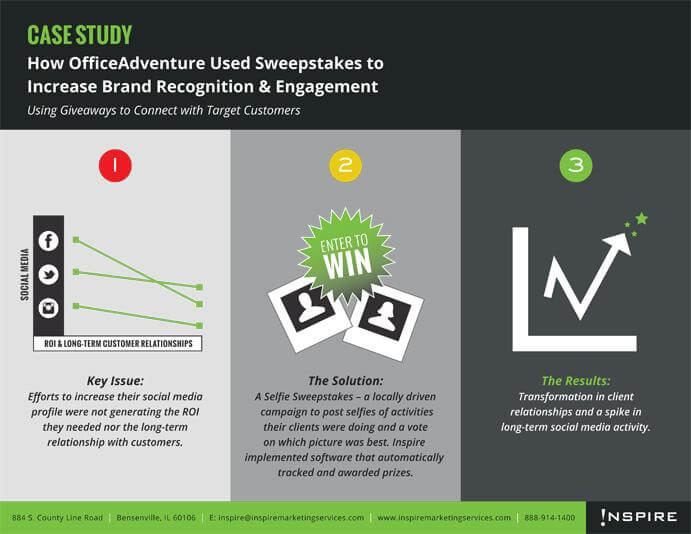
يمكن رؤية الفوائد بوضوح في حالة تطبيق OfficeAdventure ، وهو تطبيق يجمع مكاتب مختلفة لتبني أسلوب حياة لائق. لقد استخدموا اليانصيب ليس فقط لزيادة التعرف على العلامة التجارية ولكن أيضًا لتحسين مشاركة مستخدمي موقع الويب.

استنتاج
نظرًا لأن مشاركة مستخدم موقع الويب تمثل جانبًا أساسيًا في تحديد أداء النشاط التجاري ، فأنت بحاجة إلى تحقيق أقصى استفادة من النصائح المذكورة أعلاه. قم بإجراء الاختبارات لمعرفة أيها يعمل بشكل أفضل لتصميم موقع الويب الخاص بك بدلاً من مجرد الاستقرار على واحد. كما ترى ، يجب أن يكون تركيزك على جعل موقع الويب الخاص بك جذابًا وتفاعليًا وسهل الاستخدام.